מדריך CSS - היכרות בעזרת Dreamweaver
שינוי מאפיינים עבור תבנית CSS מסוג Tag: על מנת להבין יותר בבירור כיצד לעבוד בצורה נכונה עם תבניות CSS, ננסה כעת לבצע פעולה פשוטה כמו שינוי צבע הטקסט של אחת השורות בעמוד.
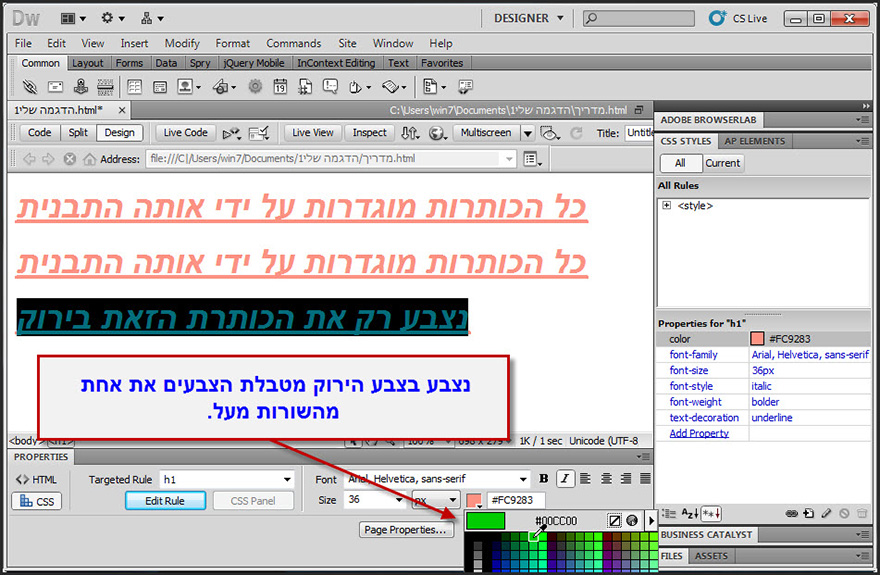
תחילה נסמן בעזרת העכבר את אחת הכותרות בלבד.
לאחר שסימנו את הכותרת, נפנה לטבלת הצבעים שבסרגל האפשרויות ונבחר באחד הצבעים מן הטבלה.

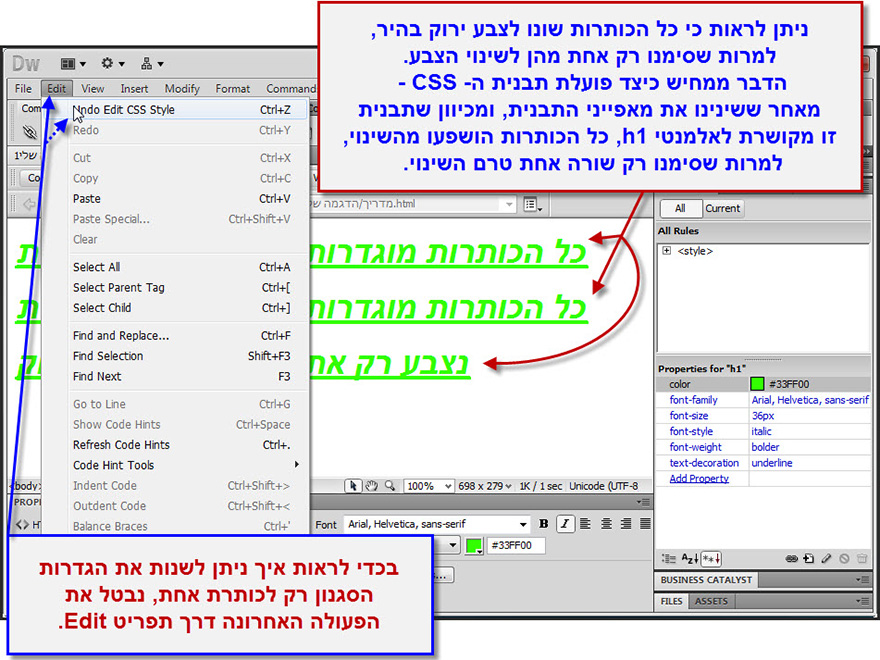
לאחר בחירת הצבע, נוכל לראות כי למרות שסימנו שורה אחת בלבד מן הטקסט בתחילת התהליך, צבען של כל השורות השתנה. השינוי קרה מהסיבה שכל השורות מתויגות ככותרות H1. ברגע שביצענו שינוי לתבנית העיצוב H1, כל השורות המושפעות מתבנית העיצוב הושפעו מן השינוי שביצענו.
מסיבה זו, עבודה עם תבניות CSS יכולה לקצר מאוד תהליכי עבודה, אך במקביל תהיה מעט מסובכת למראית עין, במידה ואין אנו יודעים באופן מדויק כיצד לעבוד איתן.
נבטל את הפעולה שביצענו מתוך תפריט Edit.

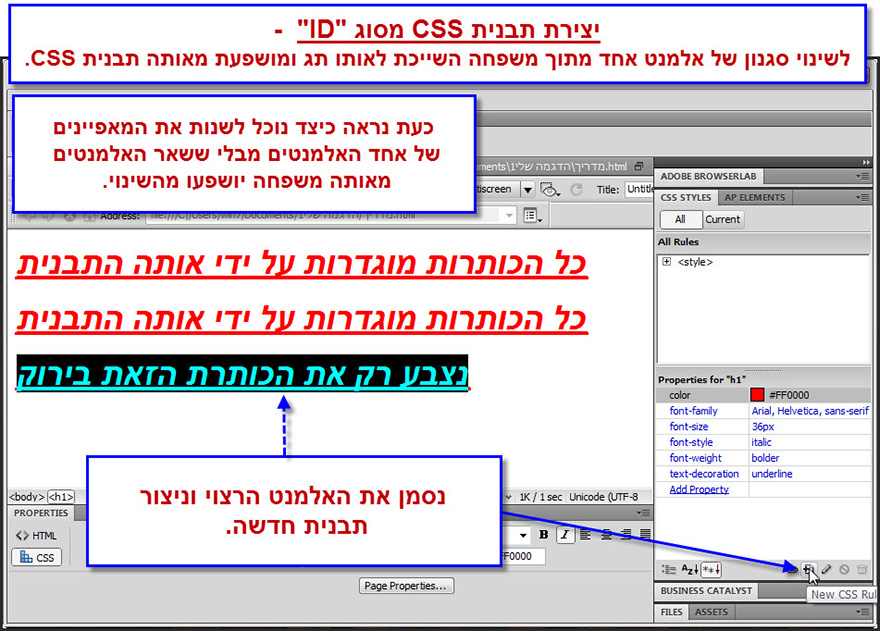
על מנת לשנות את המאפיינים של שורה אחת בלבד המושפעת מתבנית CSS מסוג Tag, נסמן את השורה הרצויה ונקליק על New Css Rule.

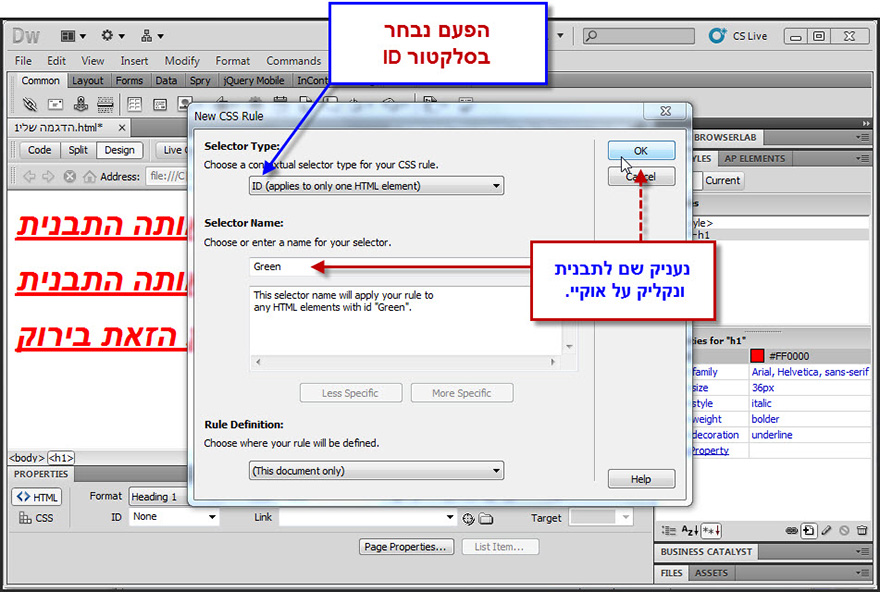
1. בחלון New CSS Rule נבחר בסלקטור מסוג ID. כאמור, סלקטור זה יוצר תבנית עיצוב אשר חלה באופן חד פעמי על אלמנט יחיד בלבד בעמוד.
2. נעניק שם לסלקטור. מומלץ שם המתאר את השינוי במאפיינים שנבצע.
3. נקליק על OK.

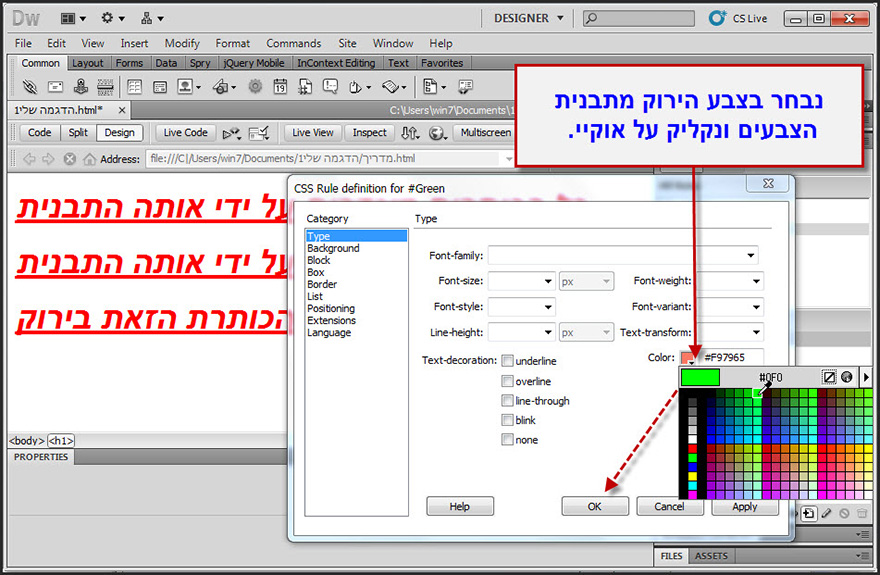
4. בחלון המאפיינים נשנה את מאפייני התבנית המקוריים כפי שנרצה. לצורך ההדגמה נשנה את צבע הטקסט לירוק.
5. נקליק על OK.

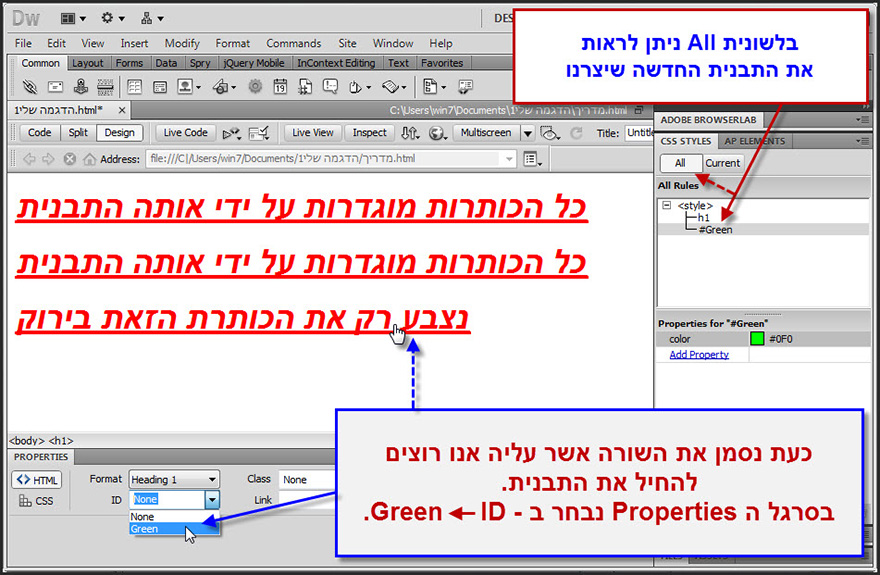
6. נקליק עם העכבר על שורת הטקסט אותה אנו רוצים לשנות.
7. בתוך לשונית Html שבסרגל המאפיינים התחתון, נפתח את תפריט ID. בתוך התפריט נראה את שמה של תבנית העיצוב שיצרנו. נבחר אותה.

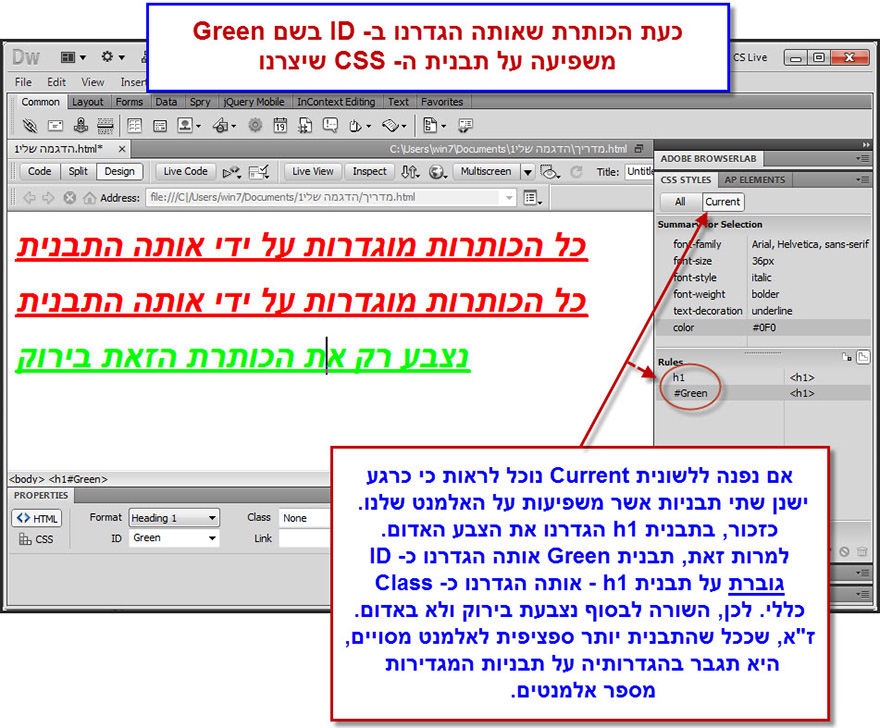
נוכל לראות כי רק שורת הטקסט אותה סימנו שינתה את צבעה ובכך יצרנו את השינוי שרצינו.
סיכום:
אפרט כעת את מגוון הפעולות שביצענו על מנת להגיע לתוצאה הרצויה:
1. במסמך בעל מספר אלמנטים של טקסט, הגדרנו מספר אלמנטים ככותרות H1.
2. יצרנו תבנית עיצוב מסוג Tag, אשר תשפיע על כל הכותרות H1 שבעמוד שלנו.
3. יצרנו תבנית עיצוב נוספת מסוג ID, בה הגדרנו צבע גופן ירוק. את התבנית הזאת החלנו על אחד מן האלמנטים המתויגים כ- H1 בעמוד.
סדר החשיבות של תבניות העיצוב:
יש לזכור כי שורת הטקסט שצבעה שונה, מושפעת כעת משתי תבניות עיצוב: תבנית עיצוב מסוג Tag המגדירה את גודל וסוג הגופן עבו הטקסט, וכל צבע אדום. כמו כן היא מושפעת מתבנית העיצוב מסוג ID המגדירה צבע ירוק עבור הטקסט. הסיבה שהצבע הירוק הוא המשפיע כעת, ולא האדום, נעוצה בסדר העדיפויות של תבניות ה- CSS. כאשר יש יותר מתבנית עיצוב אחת המגדירות את אותו המאפיין עבור אותו האלמנט, תבנית העיצוב מסוג ID גוברת תמיד על תבנית עיצוב מסוג Tag, מהסיבה שתבנית זאת בהגדרת הינה פרטנית עבור אלמנט יחיד בעמוד.
ככלל, מתוך ארבעת סוגי תבניות העיצוב, ככל שתבנית עיצוב תהיה יותר פרטנית עבור אלמנטים בודדים, היא תגבר בחשיבותה על תבנית עיצוב כללית יותר.

1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לטקסט ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver