מדריך CSS - היכרות בעזרת Dreamweaver
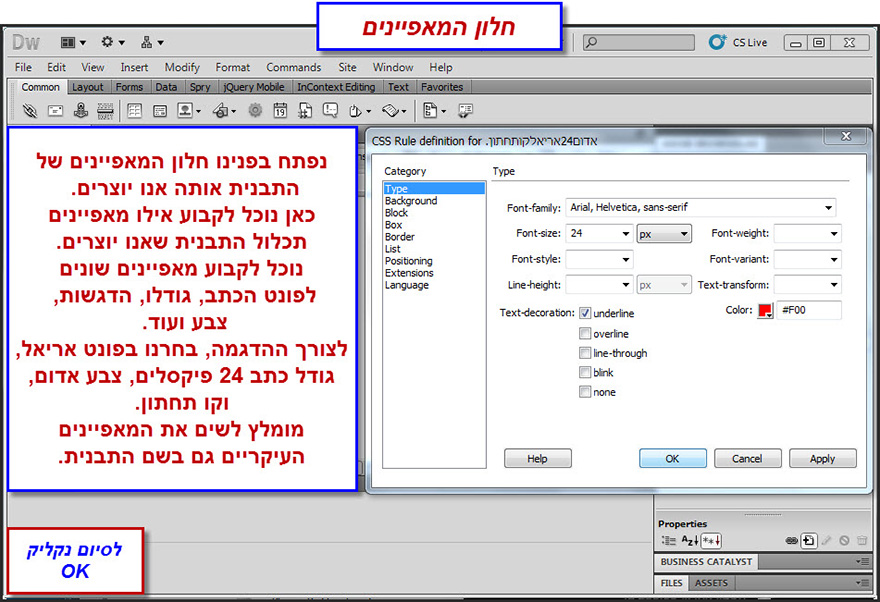
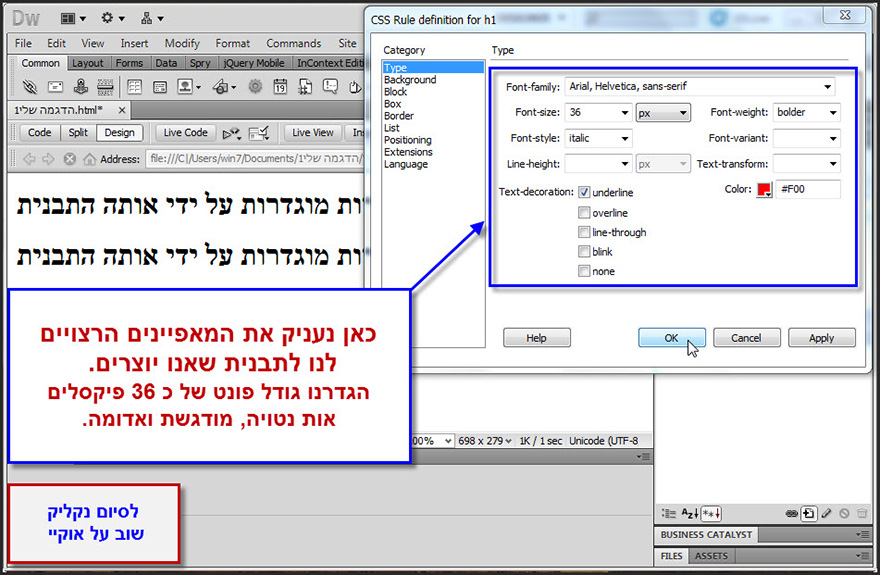
חלון המאפיינים – חלון זה מאפשר לנו להגדיר את המאפיינים של תבנית העיצוב.
בעמודה השמאלית נוכל לבחור קטגוריה להגדרה מתוך מגוון הקטגוריות המצויות בה, דוגמת גבולות, מיקום ועוד. על חלק מהקטגוריות הללו נלמד בהמשך המדריך.
בקטגורית ה- Type, נעניק לתבנית את המאפיינים כפי שניתן לראות בצילום המסך אילו אותם המאפיינים שכתבנו בשם של התבנית.
לסיום נקליק על OK.

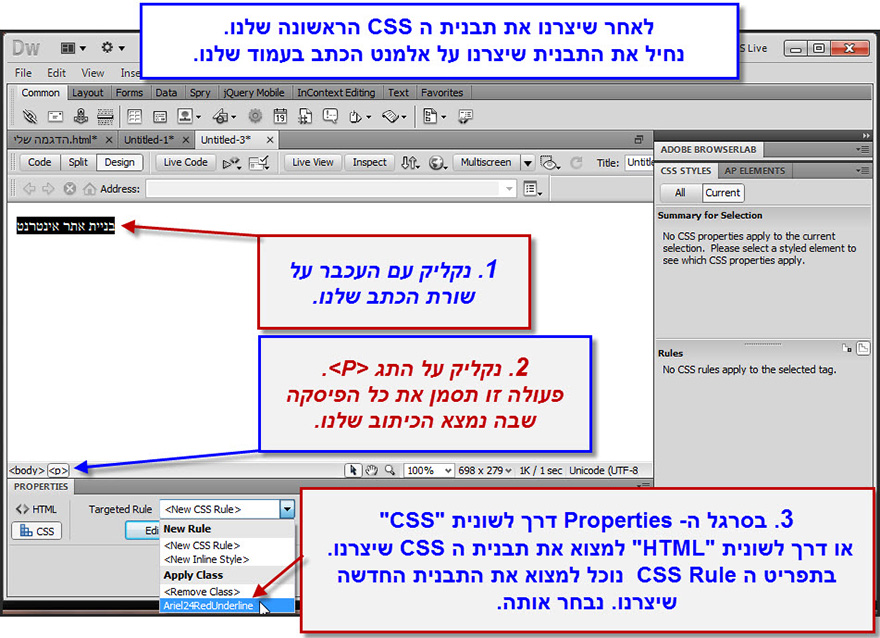
החלת תבנית העיצוב – לאחר שיצרנו את תבנית העיצוב נוכל להשתמש בה כעת על מנת להשפיע באמצעותה על אלמנטים בעמוד שלנו:
1. נקליק עם העכבר על הטקסט שהקלדנו בעמוד שלנו.
2. בסרגל המאפיינים, נקליק על התגית <p>. פעולה זו תסמן את כל האלמנטים הנמצאים בתוך תגית הפסקה, ובעצם את כל שורת הטקסט שלנו.
3. בסרגל המאפיינים נעבור ללשונית CSS. נפתח את התפריט Targeted Rule המופיע בה, ומתוכו נבחר את תבנית העיצוב שיצרנו זה עתה.

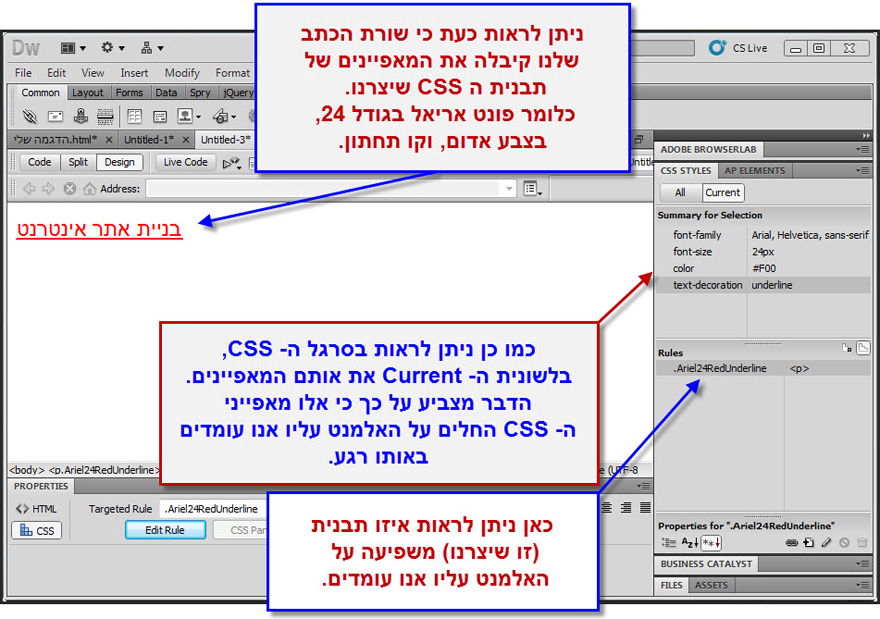
שורת הטקסט שבעמוד שלנו קיבלה את המאפיינים אותם קבענו עבור תבנית העיצוב. נקליק עם העכבר על שורת הטקסט, ונבחן את הנתונים המופיעים כעת ב- CSS Styles Panel:
Summery For Selection – ניתן לראות כי המאפיינים שהגדרנו עבור תבנית העיצוב מופיעים כאן כרשימה. כאמור, לשונית Current מראה לנו אילו מאפיינים שהוגדרו בתבניות CSS משפיעים על האלמנט עליו אנו עומדים ברגע זה (הטקסט שלנו).
Rules – כאן מופיע כעת שם התבנית אותה יצרנו. כאמור, חלון זה מראה לנו אילו תבניות CSS (בשמותיהן בלבד) משפיעות על האלמנט עליו אנו עומדים (הטקסט שלנו).
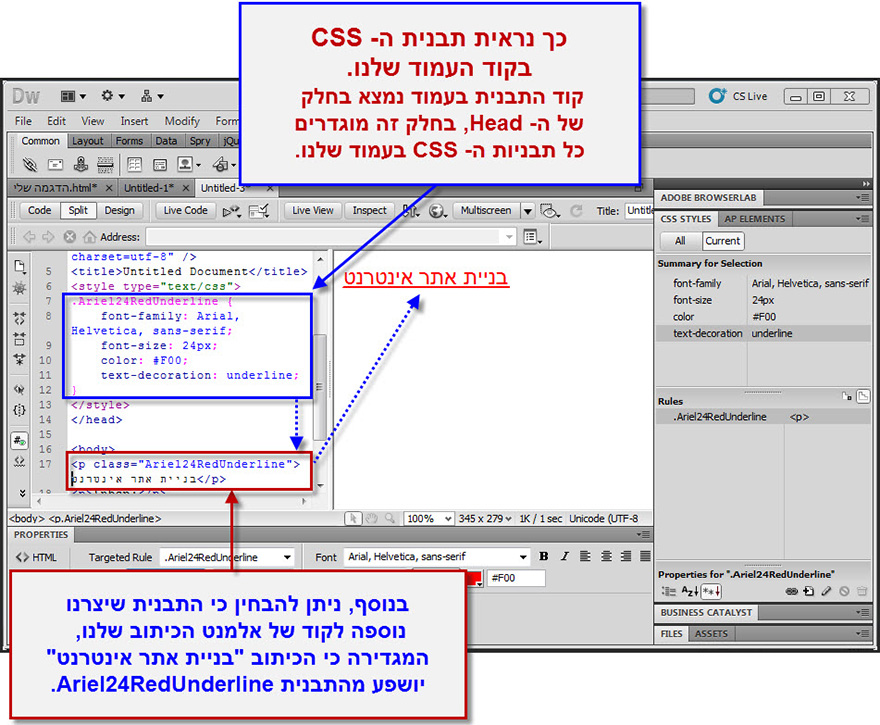
נעבור כעת לתצוגת Split View על מנת לראות כיצד תבנית ה- CSS נראית בקוד של העמוד שלנו.

נוכל להבחין כי שם התבנית מופיע בשני מקומות שונים בקוד:
1. התבנית מופיעה לראשונה בחלק של הקוד המתויג בתגית <head>. במיקום זה, התבנית בעצם מוגדרת על מאפייניה השונים. כאשר יצרנו את תבנית העיצוב, נוצרה שורת קוד זו מאחורי הקלעים. כל תבניות העיצוב שניצור בתוך העמוד שלנו ולא בקובץ CSS ייעודי יופיעו בחלק זה של העמוד.
2. התבנית מופיעה בשנית, בשמה בלבד, בתוך התיוג <p>, ולפני הטקסט שלנו. כאשר החלנו את תבנית העיצוב על הטקסט שלנו, נוצרה שורת קוד זו. להבא, כל אלמנט בעמוד עליו נחיל את תבנית העיצוב, יקבל שורת קוד הזהה לשורה זו.

יצירת תבנית CSS בסיווג Tag: באותה הדרך, נוכל ליצור תבנית עיצוב בעלת סלקטור מסוג Tag, אשר אותה נוכל להחיל באופן גורף על כל האלמנטים בעמוד שלנו / באתר שלנו (תלוי היכן ניצור את התבנית), המתויגים בתגית מסוימת.
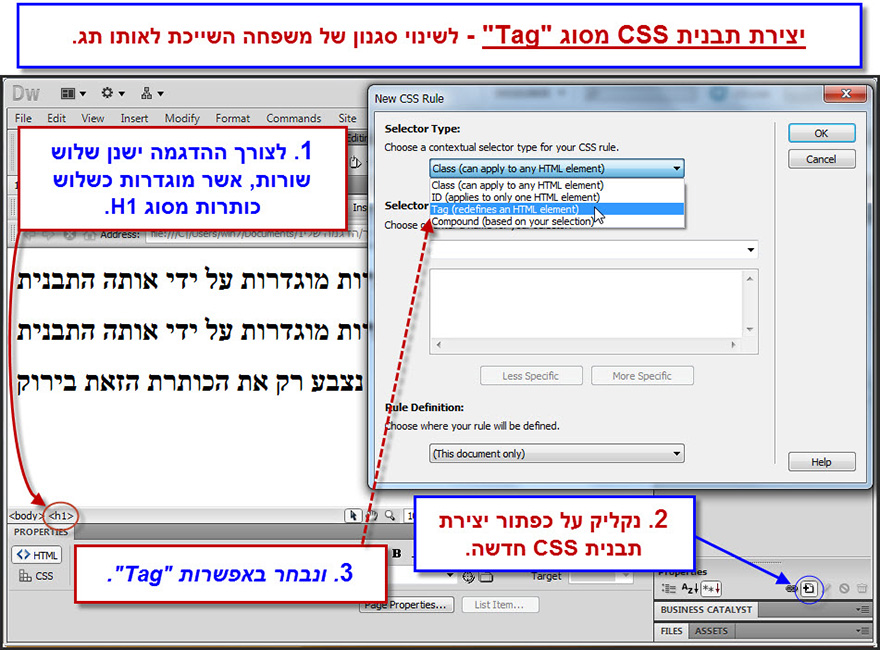
לפני יצירת התבנית נזין שלוש שורות טקסט בעמוד, אותן נתייג ככותרות H1 כפי שלמדנו.
לאחר תיוג הטקסט ככותרות נקליק על New CSS Rule.

1. בתפריט בחירת סוג הסלקטור נבחר בסוג Tag.
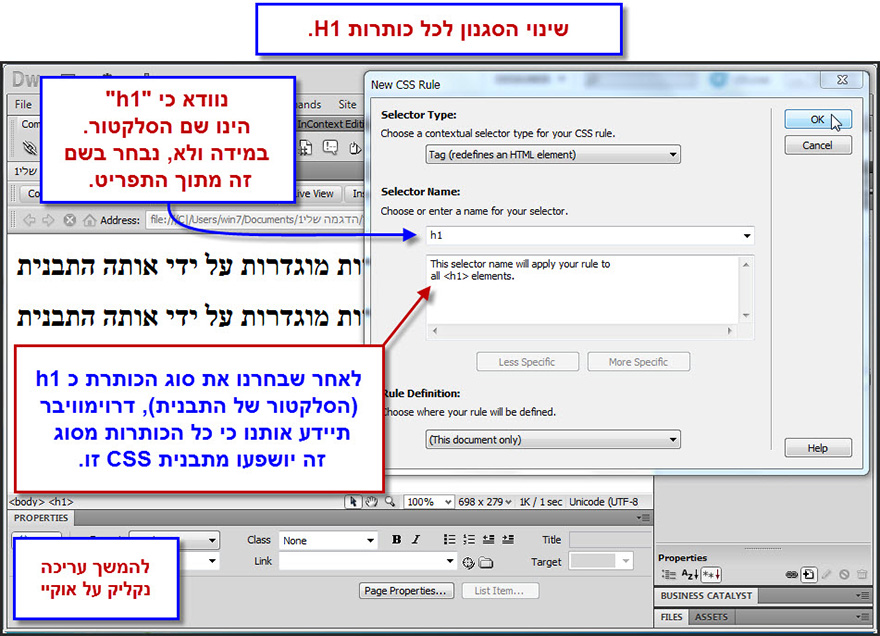
2. בחלון שם הסלקטור נקליד H1. זאת בניגוד לשם שהענקנו לתבנית הקודמת מסוג Class, אשר הכיל מידע מקוצר לגבי תכונות התבנית. כאשר אנו יוצרים תבנית עיצוב מסוג Tag, על שם התבנית להגדיר את סוג התיוג שעליו היא תשפיע. בחלון המידע שמתחת, דרימוויבר תיידע אותנו כי כל האלמנטים המתויגים כ- H1 יושפעו מתבנית עיצוב זו.
3. נבחר מקום לשמירת תבנית הCSS- (במסמך הנוכחי).
4. נקליק על OK.

5. נעניק לתבנית העיצוב את המאפיינים השונים שנרצה, דוגמת גודל וסוג גופן, צבע וכדומה.
6. נקליק על OK לסיום.

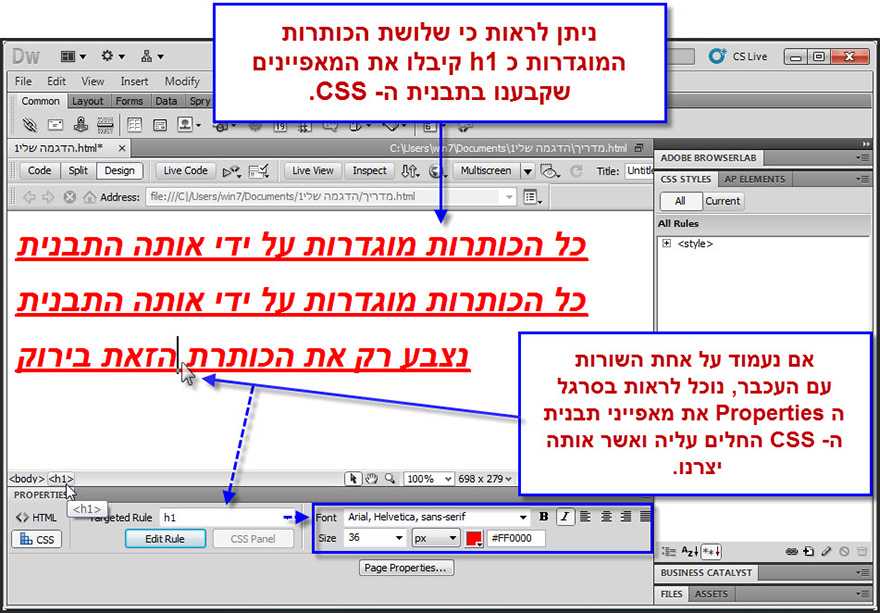
ניתן לראות כי שלושת שורות הטקסט המוגדרות ככותרות H1 הושפעו באחת ממאפייני תבנית העיצוב.
במידה ונקליק על אחת מהן, סרגל המאפיינים התחתון יציג את המאפיינים השונים של תבנית העיצוב החלים על הטקסט.

1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לטקסט ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver