שינוי הרווח בין השורות בעמוד - Line Height
מדריך CSS - שינוי המרווח בין שורת הטקסט

Line Height – נתון זה מאפשר לנו לקבוע את המרווח בין שורות הטקסט שלנו. בשונה מהשוליים עליהם למדנו במדריך הקודם, והקובעים את המרווח בין אלמנטים שונים בעמוד שלנו, Line Hight הינו נתון הפועל על שורות הטקסט בלבד. לאחר איפוס השוליים שבין שורות הטקסט, נוכל כעת לקבוע במדויק את המרווח בין שורות הטקסט שלנו.
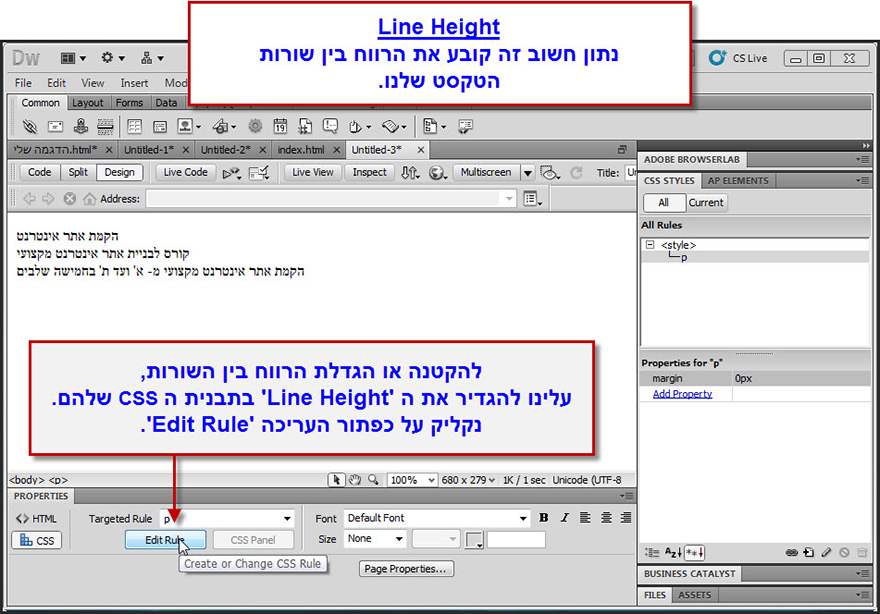
על מנת לערוך את Line Height נקליק על Edit Rule של תבנית העיצוב המקושרת למלל.
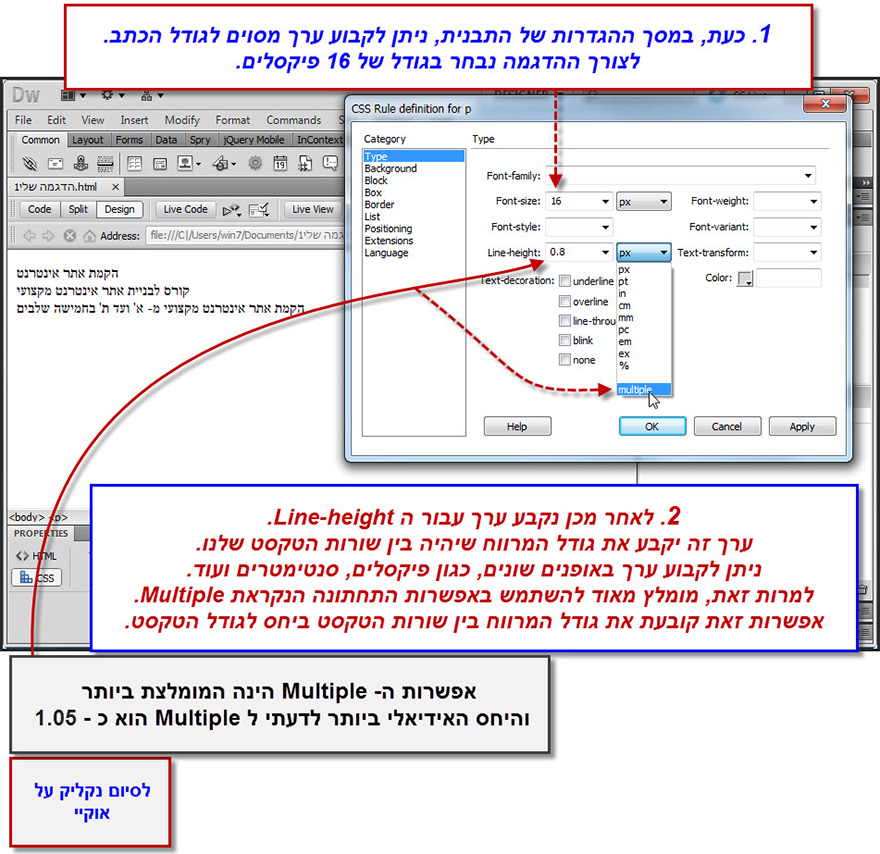
בחלון ההגדרות של תבנית העיצוב נוכל לקבוע את גודל הכתב, וכן את Line Height כמכפלה יחסית של גודל הכתב.
עבודה בשיטה זו תעניק לנו את היכולת לדייק ביחס שבין גודל הטקסט לבין המרווחים שבין שורות הטקסט.
הסבר מפורט יותר נקבל בצילום המסך הבא:

נקליק על OK לסיום.
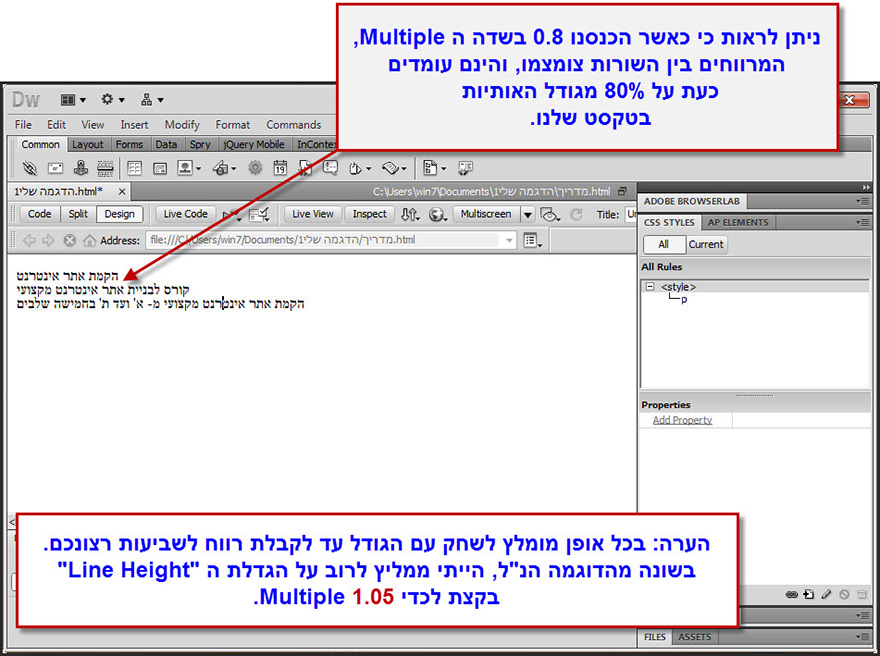
את התוצאה נוכל לראות בצילום המסך הבא.
גודל הטקסט נקבע כ- 16 פיקסלים, בעוד המרווח בין השורות הינו מכפלה של גודל הכתב בשיעור של 80% מגודלו. התוצאה הינה שורות צפופות עם מרווחים קטנים ביניהן.

1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לטקסט ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver