מדריך CSS - היכרות בעזרת Dreamweaver

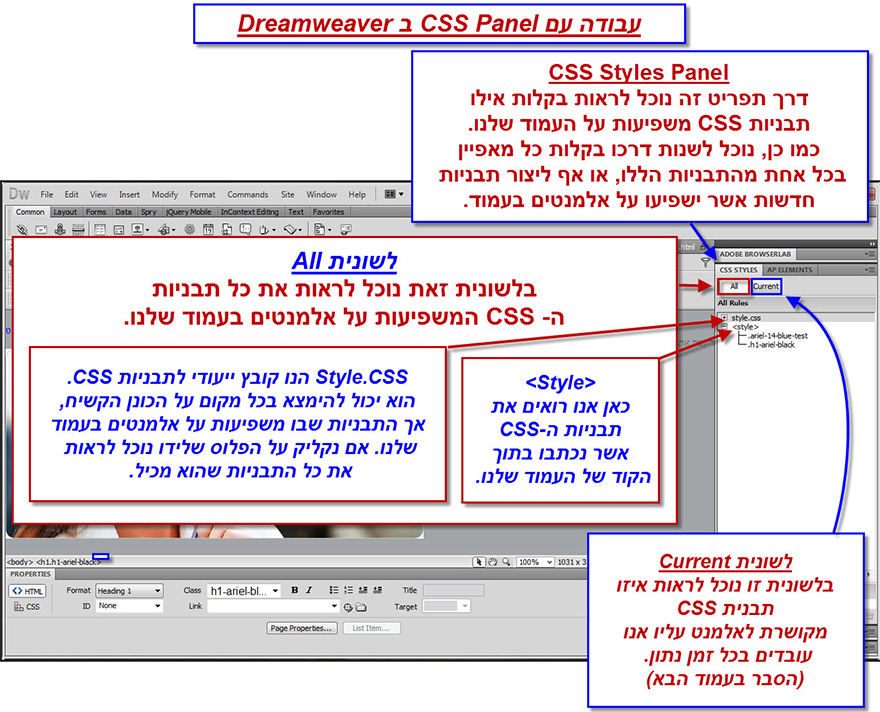
CSS Styles Panel – חלון תפריט ה- CSS Styles מאפשר לנו לראות אילו תבניות CSS משפיעות על האלמנטים בעמוד שלנו. בנוסף, נוכל לערוך דרכו כל תבנית קיימת, או ליצור תבניות חדשות.
CSS Styles Panel מורכב משתי לשוניות:
1. לשונית ALL – בלשונית זאת נוכל לראות את כל תבניות ה- CSS הקיימות בעמוד שלנו.
כאשר נעמוד על לשונית זאת, נראה את רשימת תבניות ה- CSS מסודרות בצורת עץ.
Style.css – במידה ומופיע, המשמעות היא כי בין קבצי האתר שלנו ישנו קובץ ייעודי עבור תבניות עיצוב. תבניות עיצוב המצויות בקובץ זה יוכלו להשפיע על אלמנטים שונים הנמצאים בכל אחד מעמודי האתר שלנו.
<Style> - תחת מיקום זה נוכל לראות את כל תבניות העיצוב שנכתבו בקוד של העמוד עליו אנו עובדים ברגע זה.
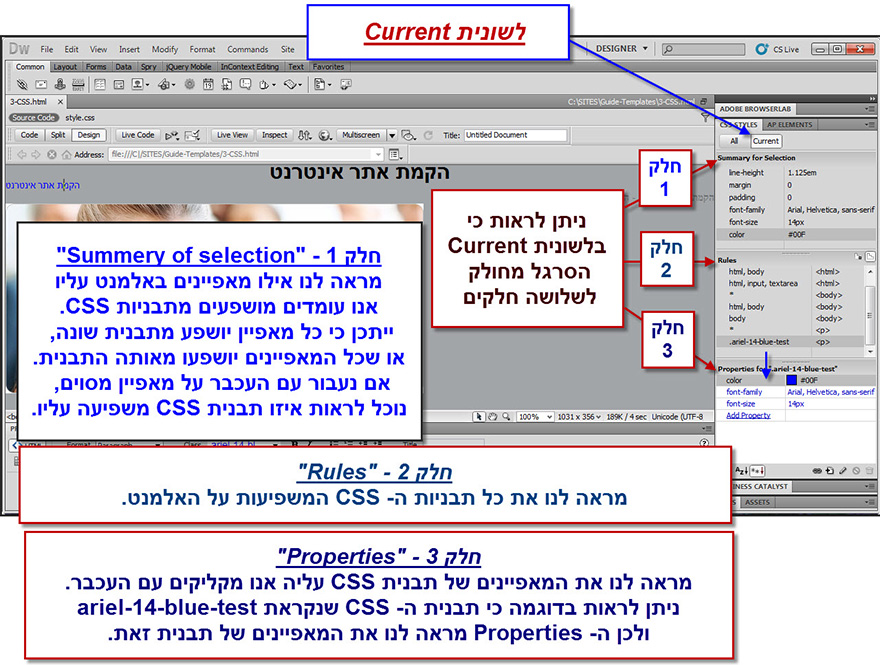
2. לשונית Current - בלשונית זאת נוכל לראות אילו תבניות עיצוב משפיעות על האלמנט בעמוד עליו אנו עובדים ברגע זה (כלומר אלמנט עליו הקלקנו עם העכבר). לשונית זאת מחולקת לשלושה חלקים:
א. Summary of selection – מראה לנו אילו מאפיינים באלמנט עליו אנו עומדים מושפע מתבניות עיצוב. ייתכן כי כל מאפיין יושפע מתבנית עיצוב שונה, או שמספר מאפיינים יושפעו מתבנית עיצוב יחידה. כאשר נעמוד עם העכבר על אחד המאפיינים נוכל לראות איזו תבנית עיצוב משפיעה עליו.
ב. Rules – נותן לנו סיכום של כל תבניות העיצוב המשפיעות על האלמנט עליו אנו עומדים.
ג. Properties – כאשר נקליק עם העכבר על אחת התבניות המוצגות בחלק Rules, ה- Properties יציג לנו את כל המאפיינים של אותה תבנית העיצוב.

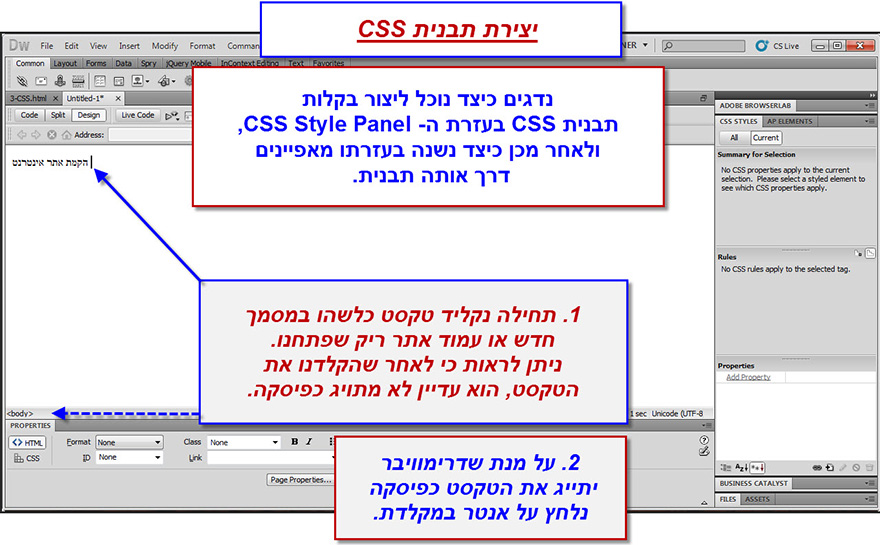
יצירת תבנית CSS – לשם יצירת תבנית עיצוב באמצעות ה- Css Styles Panel, נקליד טקסט מסוים במיקום כלשהו בעמוד שלנו כאשר אנו בתצוגת Design.
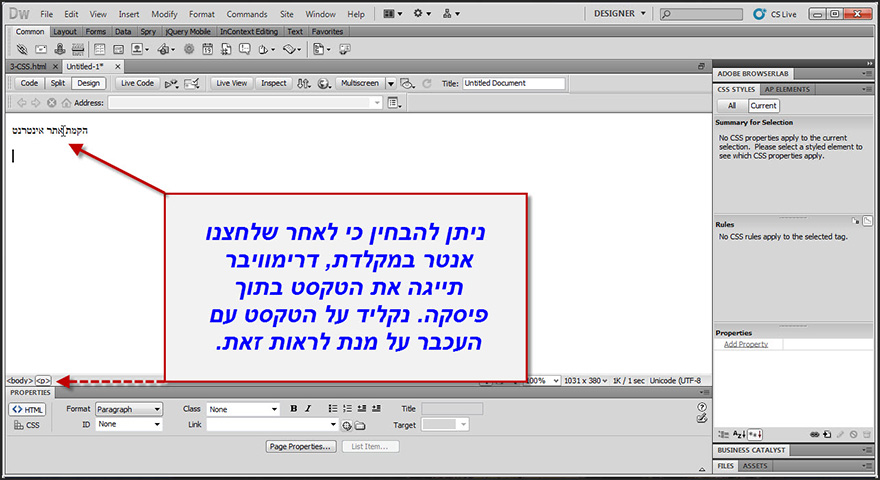
בסיום הקלדת הטקסט נקיש על מקש ה- Enter במקלדת על מנת שהטקסט שהקלדנו יתויג אוטומאטית כפסקה.

כעת נקליק עם העכבר על שורת הטקסט שלנו, ונוודא כי הטקסט מתויג כפסקה (תיוג <p>) בסרגל המאפיינים התחתון.

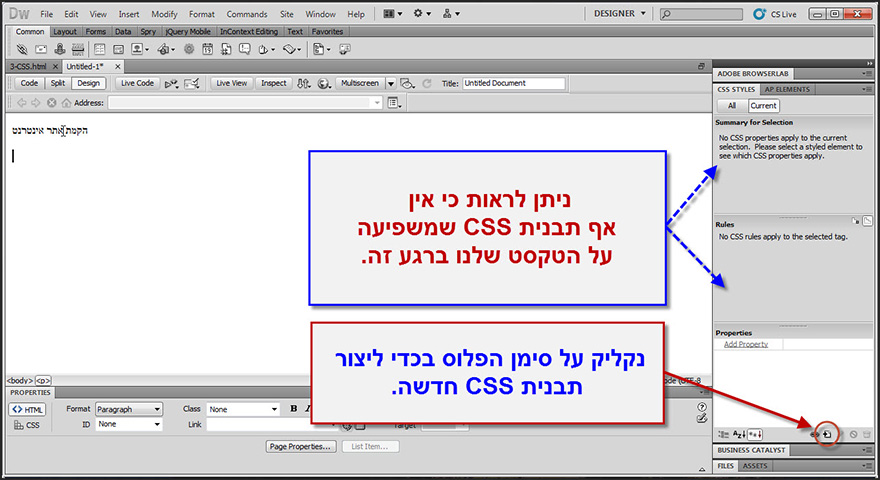
בזמן שאנו עומדים עם סמן העכבר על הטקסט שלנו, נוכל להבחין כי אין שום נתון ב- CSS Styles Panel. משמעות הדבר היא כי כעת אין שום תבנית CSS המשויכת לעמוד שלנו או לטקסט שבו.
נקליק על הכפתור New CSS Rule על מנת ליצור תבנית עיצוב חדשה.

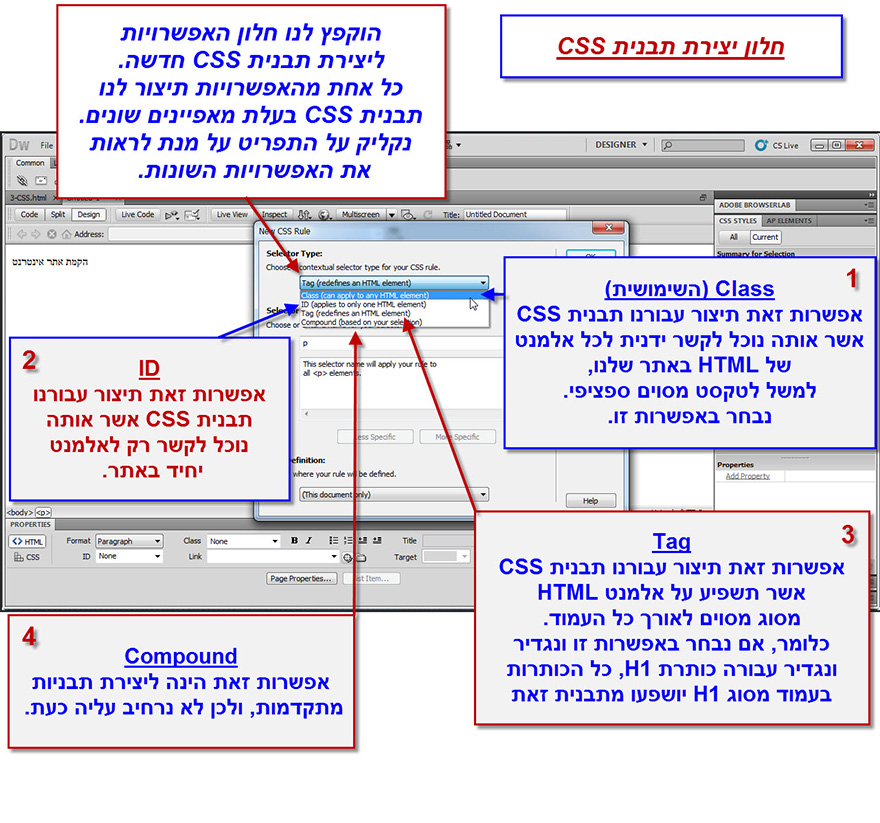
חלון New CSS Rule – בחלון זה נוכל לקבוע את המאפיינים של תבנית העיצוב אותה אנו יוצרים. התפריט העליון בחלון הינו תפריט לבחירת סוג הסלקטור של תבנית העיצוב. הסלקטור הינו החלק הראשון במבנה של תבנית העיצוב, והוא קובע את סיווגה של התבנית מתוך ארבעה סיווגים אפשריים:
1. Class – סלקטור זה יאפשר לנו לקשר את תבנית העיצוב באופן ידני לכל אלמנט בעמוד שלנו, דוגמת טקסט או טבלה.
2. ID – סלקטור זה ייצור תבנית אשר תקושר באופן חד פעמי רק לאלמנט אחד באתר שלנו, ומעבר לכך לא נוכל להשתמש בה.
3. Tag – סלקטור זה ייצור תבנית אשר תחול על כל האלמנטים בעמוד המתויגים בתיוג מסוים. לדוגמה, במידה ונגדירה עבור תיוג <p> , כל האלמנטים באתר המתויגים כפסקאות יושפעו באופן אוטומאטי מתבנית זו.
4. Compound – סלקטור המאפשר לנו ליצור תבנית עיצוב בעלת מאפיינים מתקדמים, עליהם נרחיב בהמשך המדריך.

נבחר בסלקטור מסוג Class עבור תבנית העיצוב שלנו.
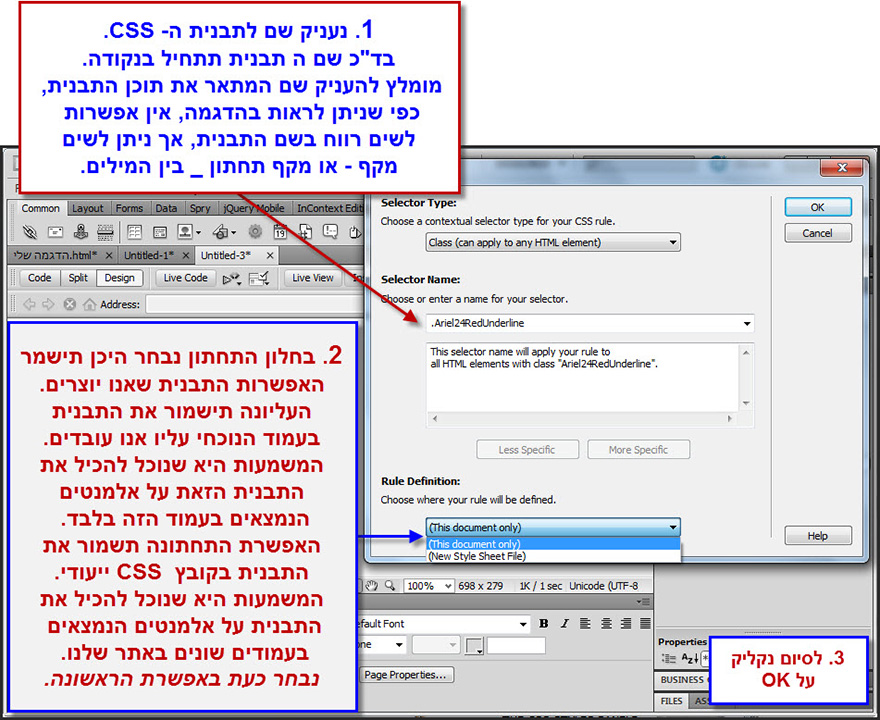
Selector Name - נעניק שם לתבנית העיצוב. על השם להתחיל בנקודה, ואסור ליצור בו רווחים. מומלץ לבחור בשם המתאר את תוכן התבנית כפי שניתן לראות בצילום המסך.
Rule Definition – תפריט זה מאפשר לנו בחירה בין שתי אפשרויות:
1. This Document Only – בחירה באפשרות זאת תיצור את תבנית העיצוב בקוד העמוד עליו אנו עובדים כעת. משמעות הדבר היא שתבנית העיצוב תוכל להשפיע על אלמנטים המצויים בעמוד זה בלבד.
2. New Style Sheet File – בחירה באפשרות זאת תיצור את תבנית העיצוב בתוך קובץ CSS ייעודי עבור תבניות עיצוב. קובץ זה אינו 'שייך' לעמוד עליו אנו עובדים בלבד, אלא יכול להשפיע על כל העמודים באתר שלנו. כלומר, יצירת התבנית בקובץ הייעודי יאפשר לנו בעתיד להשתמש בה על מנת להגדיר אלמנטים שונים הנמצאים בעמודים שונים באתר שלנו.

נבחר באפשרות This Document Only ונקליק על OK.
להמשך המדריך -
1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לטקסט ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver