עצוב העמוד בעזרת CSS ומודל הקופסה
חלוקה בסיסית של עמוד האינטרנט עם CSS

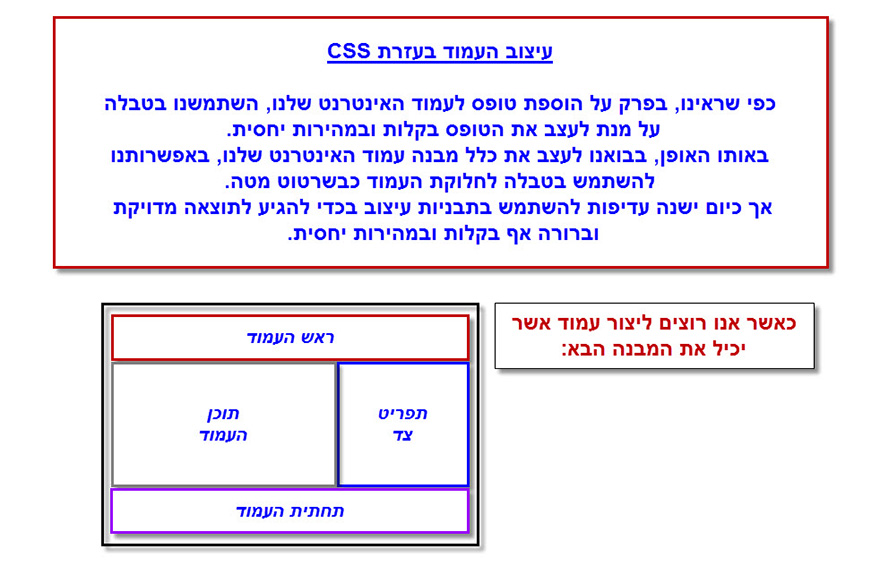
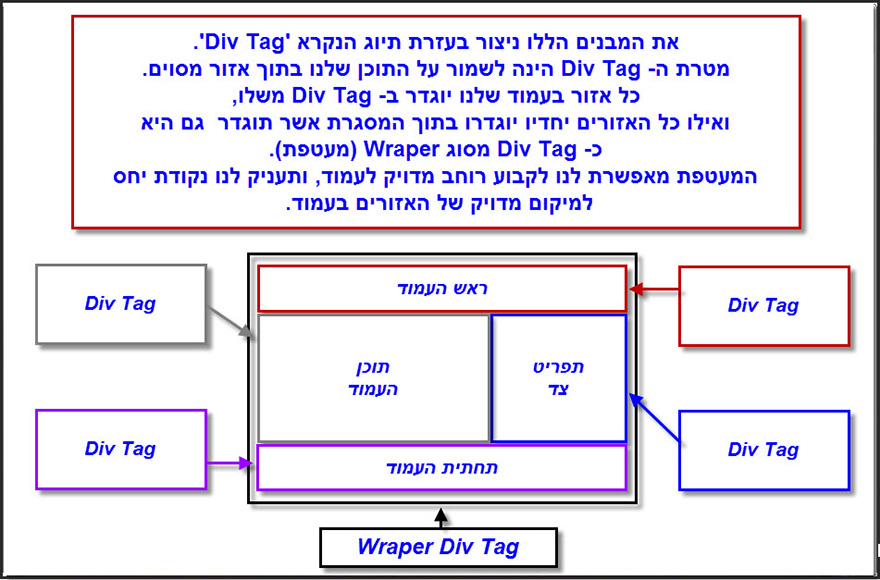
בעבר חלוקת האתר הבסיסית התבצעה בעזרת טבלה, כיום בבואנו לעצב את כלל מבנה עמוד האינטרנט שלנו מומלץ להשתמש בתבניות Div Tag אשר מאפייניהן מוגדרים באמצעות תבניות CSS במתכונת מודל הקופסה (Box Model) כמוצג בדוגמה למטה.

מדריך וידאו (34:02 דקות - עברית) -
מדריך וידאו 2 (54:55 דקות - אנגלית) -
1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לטקסט ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האתר
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver