יצירת סגנון חדש לטקסט עם Dreamweaver
מדריך יצירת סגנון לטקסט בתבנית css

הקדמה
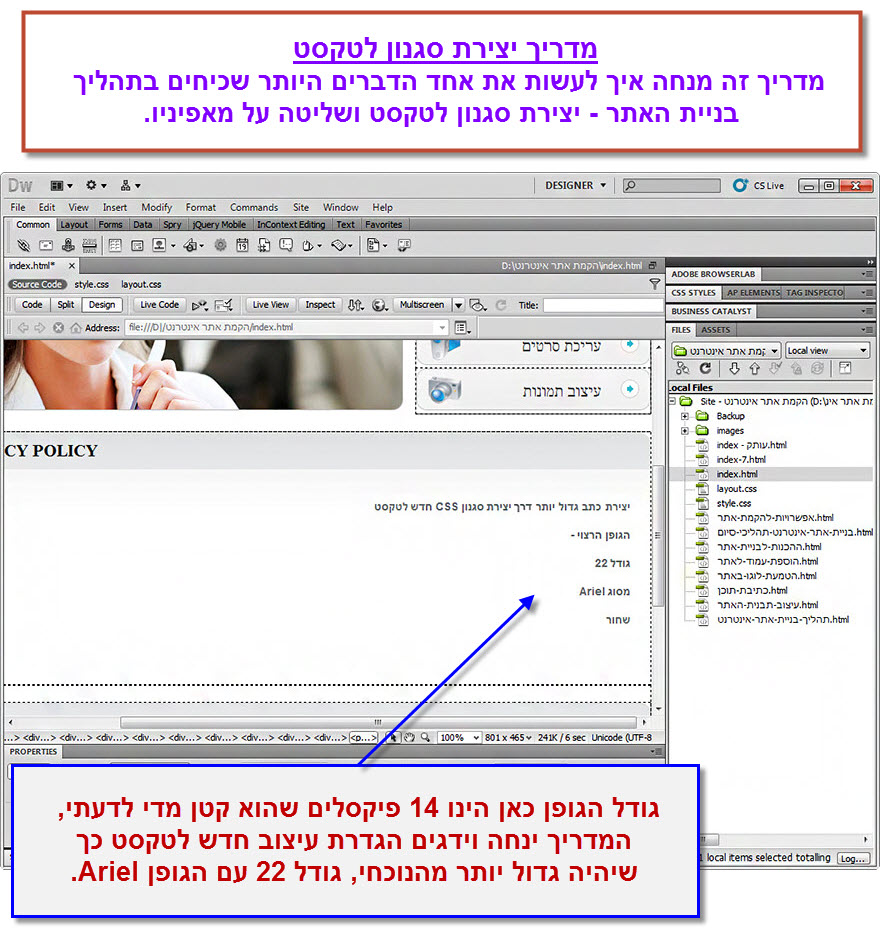
קל יותר להבין נושאים מורכבים (כמדריכים) כאשר הם כתובים בכתב גדול מספיק וברור. מצאתי שכתב בגודל 22, עם גופן Ariel ובמרווחים לא קטנים מדי בין שורה לשורה הוא המתאים ביותר למדריך זה.
כך שמדריך זה ינחה איך ליצור ולהתאים את העיצוב הנ"ל (Ariel גודל 22) ולשנות (ולהגדיל במקרה זה) מלל בעיצוב אחר (כגודל 14 בדוגמה).
הערה חשובה
ניתן להיכנס להגדרות תבנית העיצוב (css) של הגופן הנוכחי ולשנות אותן מגודל 14 ל 22 פקסלים. אך חשוב לזכור שתבנית css הינה תבנית עיצוב בעלת מאפיינים אשר משפיעים על עיצוב האלמנטים באתר וניתן לקשרה למספר אלמנטים שונים באותו העמוד או אף לאלמנטים המצויים בעמודים שונים. לכן במידה ושנה את מאפייני התבנית הזו, כל אלמנט באתר אליו תבנית זו מקושרת, יושפעו מן השינוי. דבר שעלול לגרום לבלאגן גדול.
לכן תמיד עדיף ליצור תבנית חדשה לעיצוב חדש מאשר לשנות תבנית קיימת.
המדריך
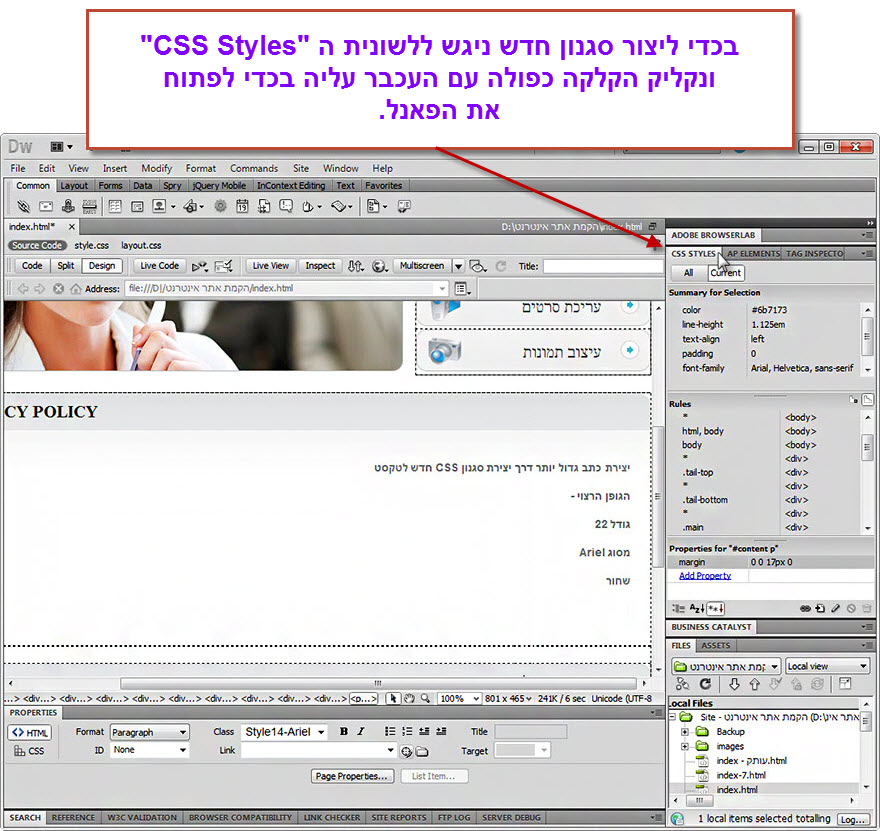
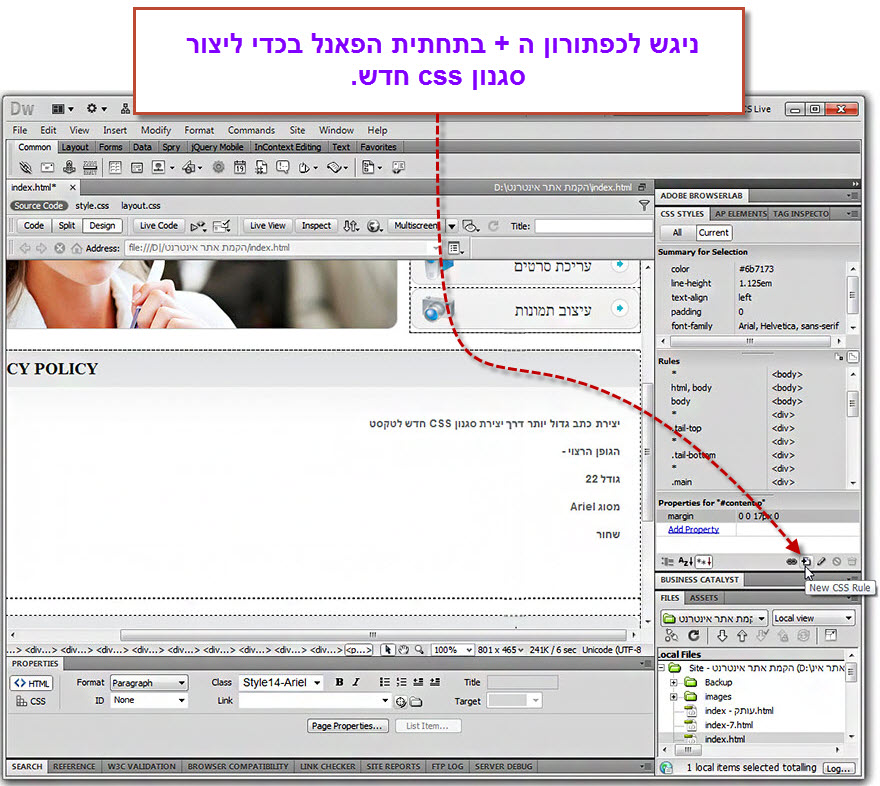
בכדי ליצור תבנית עיצוב חדשה לטקסט, גשו ללשונית "css styles".

הקליקו על הכפתור (+) "יצירת תבנית css חדשה".

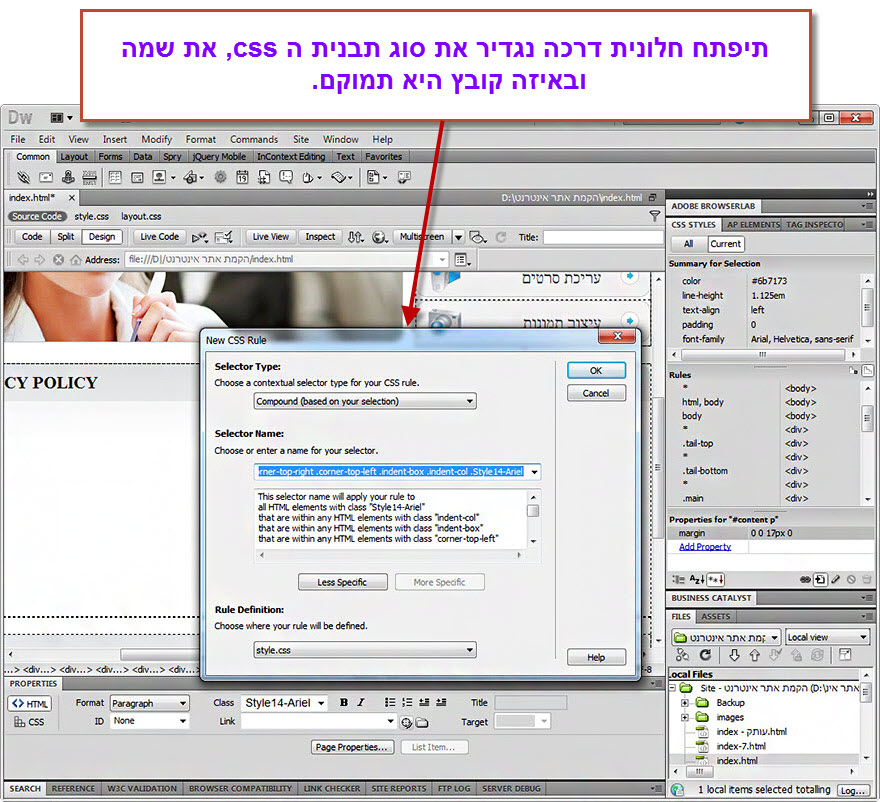
תיפתח חלונית של הגדרות ראשוניות לתבנית.
להסבר מפורט על חלונית זו גשו למדריך היכרות ועבודה עם css ב Dreamweaver.

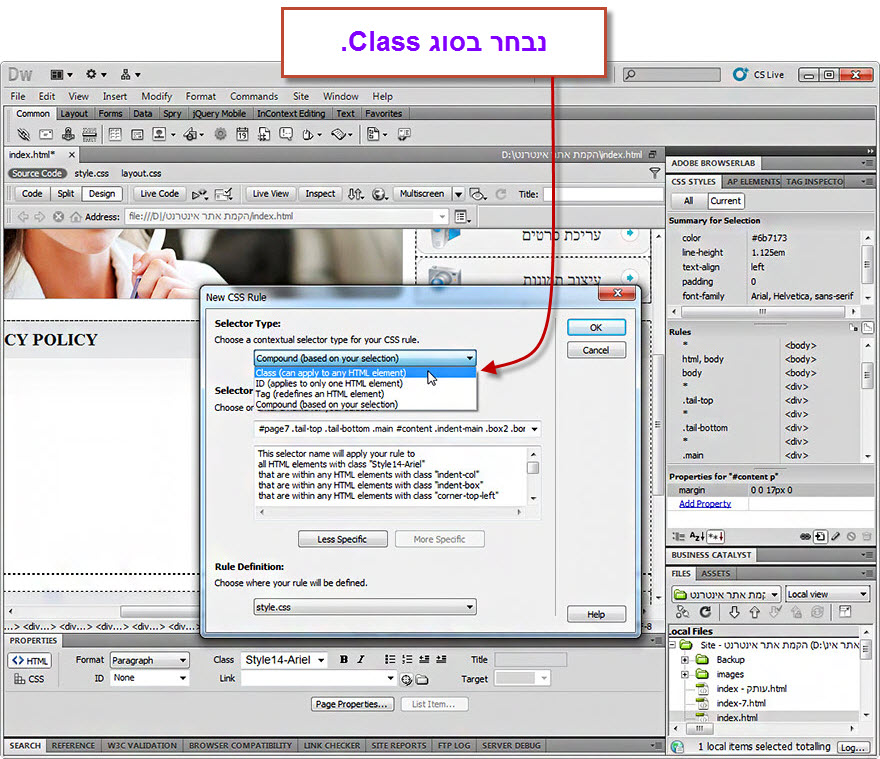
בשדה סוג הסלקטור נבחר ב Class.

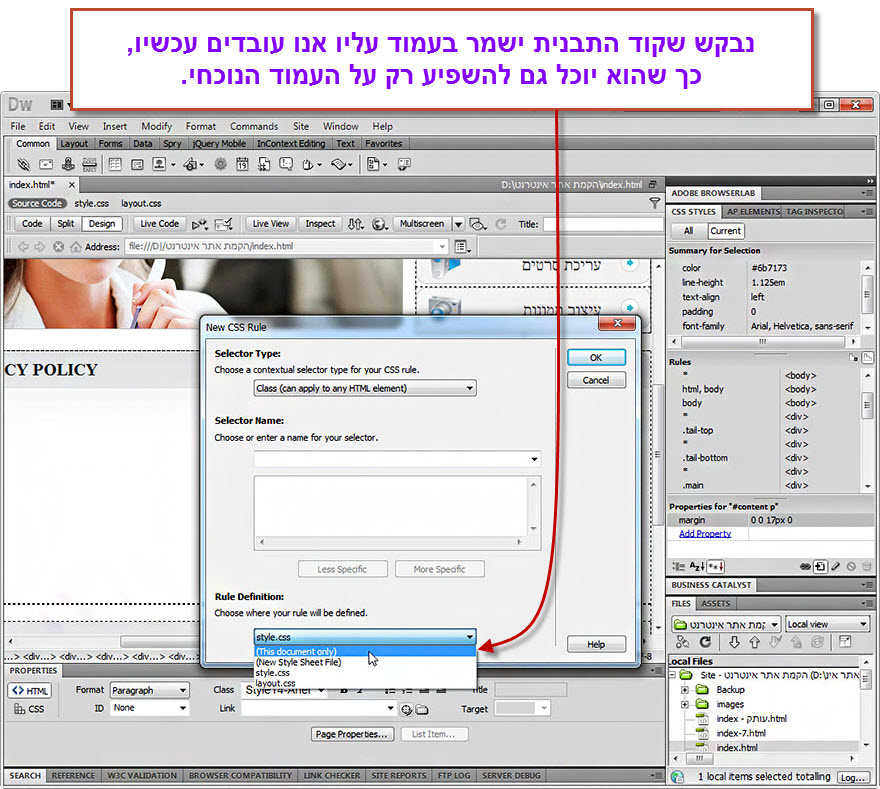
בשדה "Rule Definision" נבחר באפשרות "This Document only".

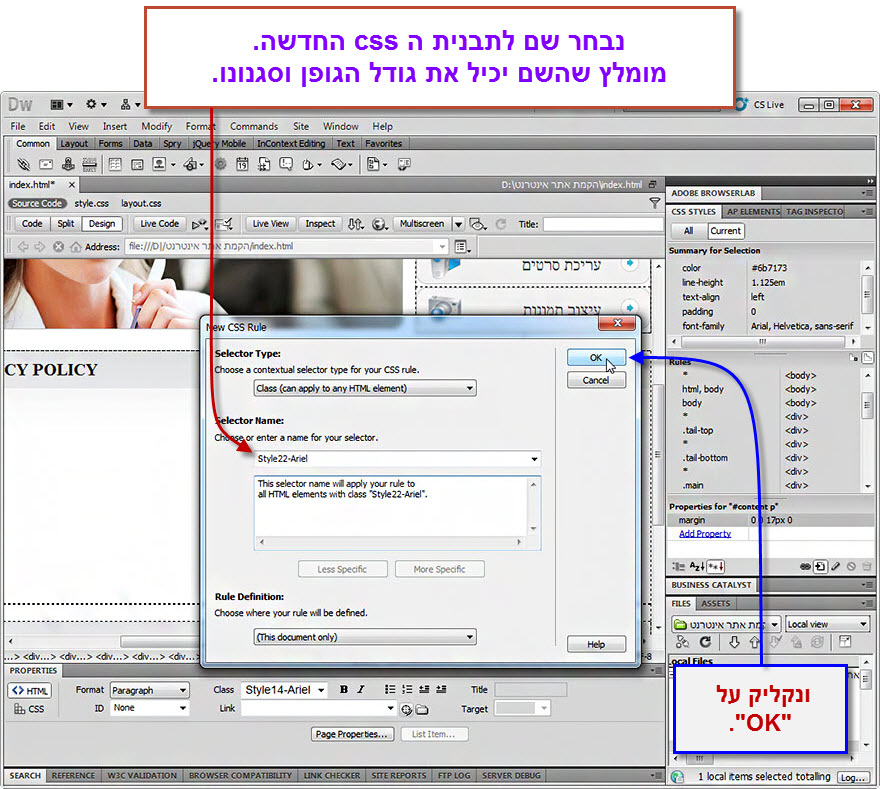
בשדה "Selector Name" בחרו שם לתבנית.
בכדי להקל את העבודה עם תבניות עיצוב רבות מומלץ להכיל בשם התבנית את מאפייניה.
לסיום נקליק על ok.

להמשך המדריך -
1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לטקסט ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver