מדריך CSS - מה זה CSS?

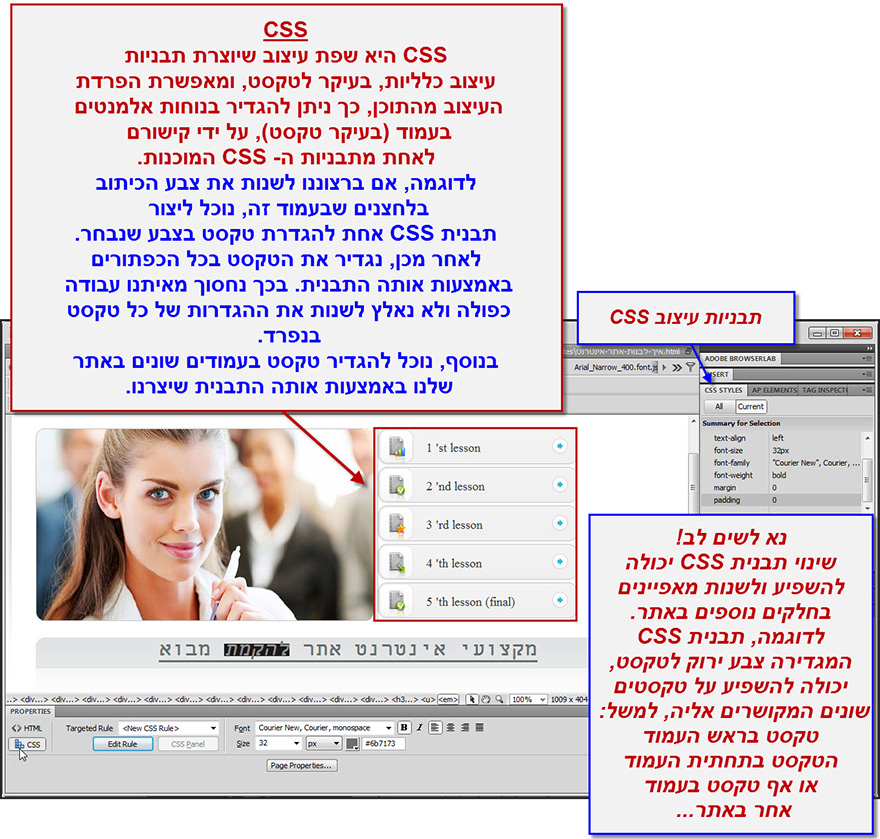
תבנית CSS מאפשרת לנו להגדיר סגנונות לאלמנטים השונים בעמוד האתר (כטקסט, תמונות וכו).
התבנית תהיה בעלת מאפיין עיצוב אחד או יותר, וניתן לקשרה למספר אלמנטים שונים באותו העמוד או אף לאלמנטים המצויים בעמודים שונים באתר.
לצורך המחשה, נאמר שברצוננו שהכיתוב באתר שלנו יהיה בצבע ירוק, בגודל 12, ובגופן אריאל. במקרה זה נוכל להגדיר כל פיסקת טקסט בנפרד עבור מאפיינים אלה. לעומת זאת, נוכל ליצור תבנית עיצוב (CSS) יחידה, בה מוגדרים שלושת המאפיינים ביחד. לאחר יצירת התבנית, נוכל פשוט להחיל אותה בלחיצת עכבר על כל טקסט שנמצא בכל מקום באתר.
חשוב לזכור - כאשר נשנה את מאפייני התבנית בסרגל המאפיינים, כל אלמנט באתר שלנו אליו תבנית זאת מקושרת, יושפע מן השינוי.
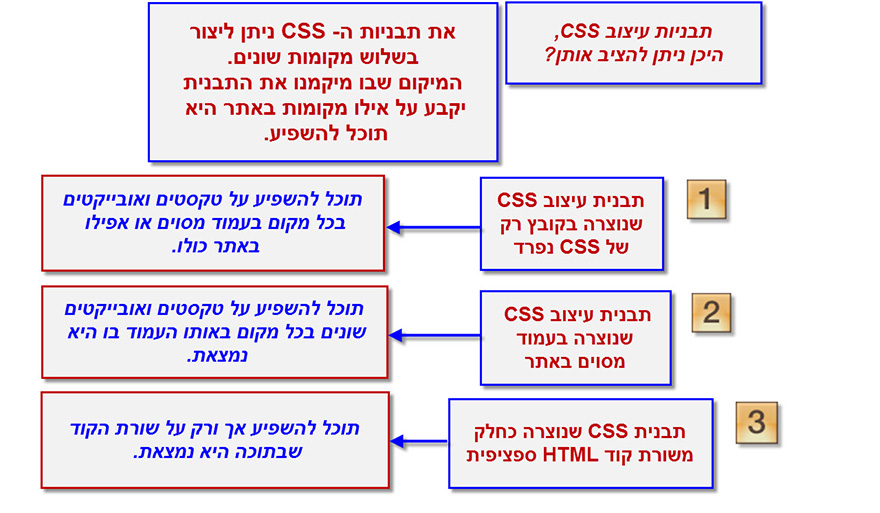
ניתן ליצור תבניות CSS במקומות שונים בעמוד או באתר שלנו. המיקום בו נוצרה התבנית יקבע על אילו מקומות באתר התבנית תוכל להשפיע, על פי התרשים הבא:

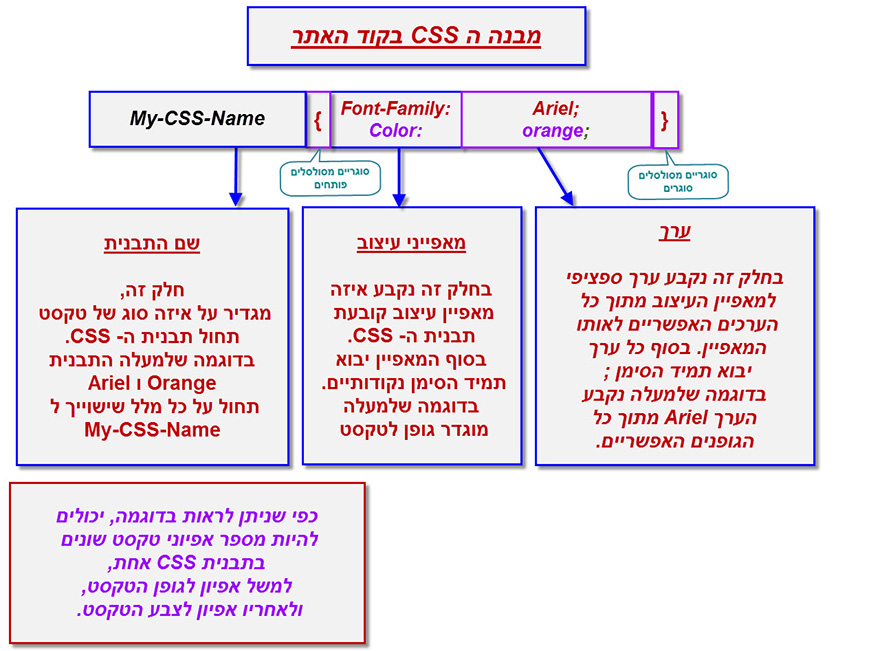
מבנה תבנית CSS - תבניות CSS שונות ייראו לעתים שונות מאוד זו מזו, וזאת בשל המאפיינים השונים עבור העיצוב אותן הן מגדירות. עם זאת, המבנה של כל התבניות הינו קבוע, ומורכב מן האלמנטים הבאים בסדר אחיד וקבוע:

1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לטקסט ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver