The Box Model
מודל הקופסה - Box Model - עמוד 4
המרווח שנוצר בין שולי ה- Div Tag לבין הפסקה שתוכו פרופורציונאלי ושווה כעת.
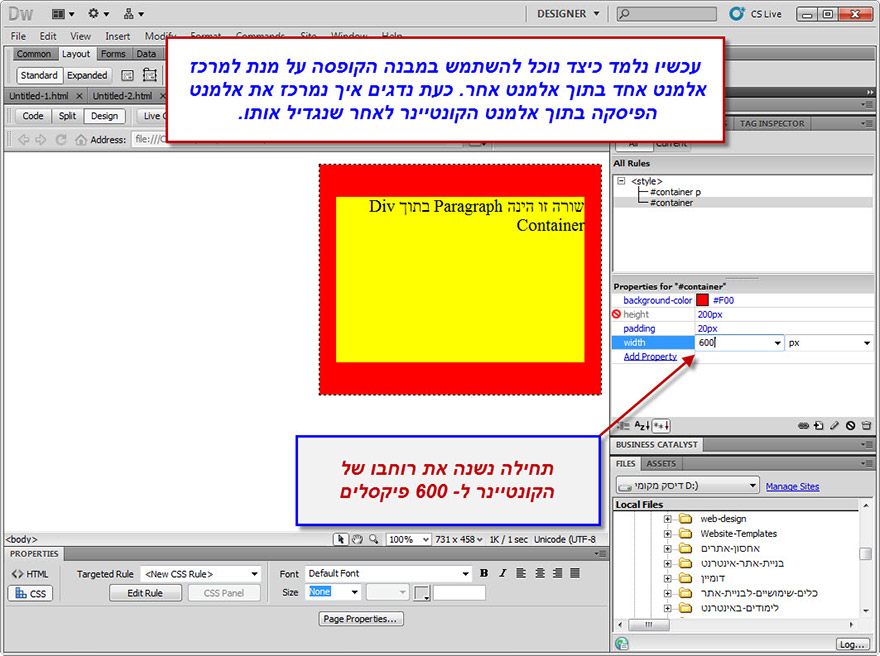
נמשיך בעיצוב האלמנטים שלנו. נראה כעת כיצד למרכז את אלמנט הפסקה בתוך אלמנט ה- Div Tag. לשם כך נגדיל תחילה את רוחבו.
נסמן את תבנית העיצוב שלו, ונשנה את רוחבו ל- 600 פיקסלים.

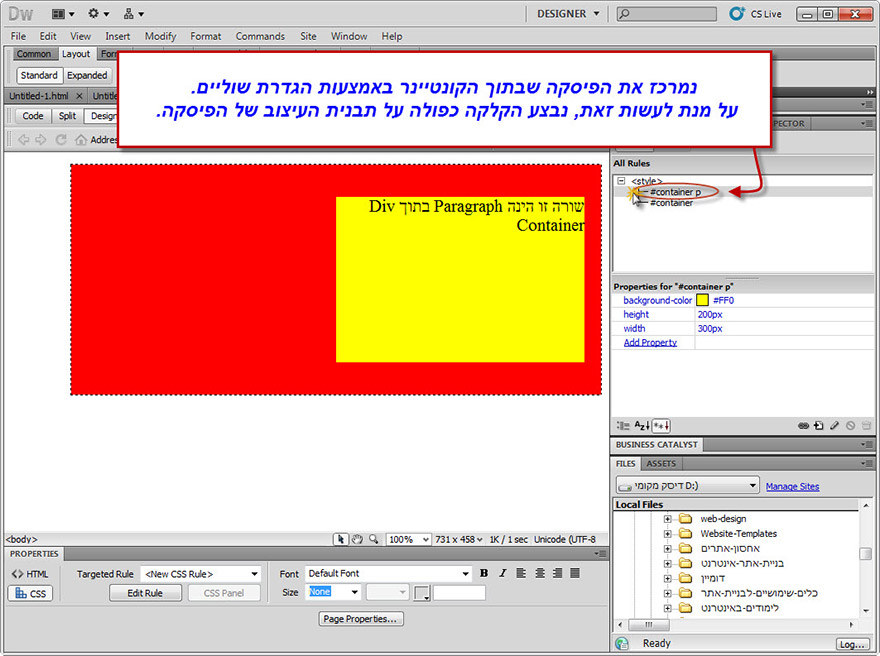
רוחבו של ה- Div Tag גדל. נוכל למרכז את הפסקה שבתוכו באמצעות הגדרת שוליים.
נקליק על תבנית העיצוב של הפסקה על מנת לערוך אותה.

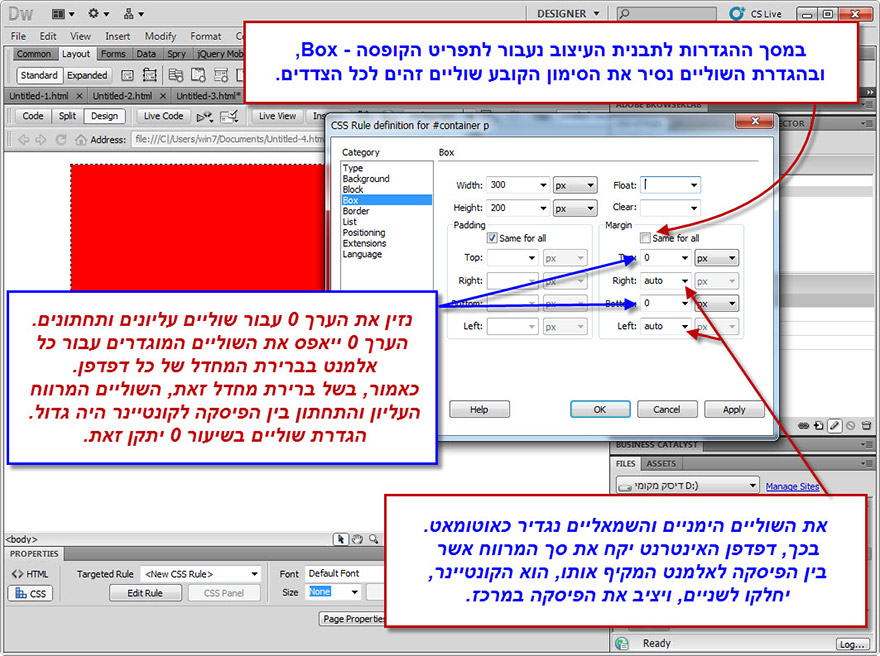
במסך ההגדרות של תבנית העיצוב נעבור לקטגוריית Box.
בהגדרת השוליים, נבטל את הסימון הקובע שוליים זהים לכל הצדדים.
נזין את הערך 0 עבור שוליים עליונים ותחתונים. ערך של 0 יאפס את הגדרות ברירת המחדל עליהן למדנו, ושגרמו למרווח העליון שבין הפסקה לשולי ה- Div Tag להיות גדול יותר.
עבור השוליים הימניים והשמאליים נגדיר Auto. הגדרה זו תגרום לכך שתוכנת דרימוויבר תיקח את סך המרווח שבין הפסקה ל- Div Tag, ותחלקו שווה בשווה בין ימין לשמאל.

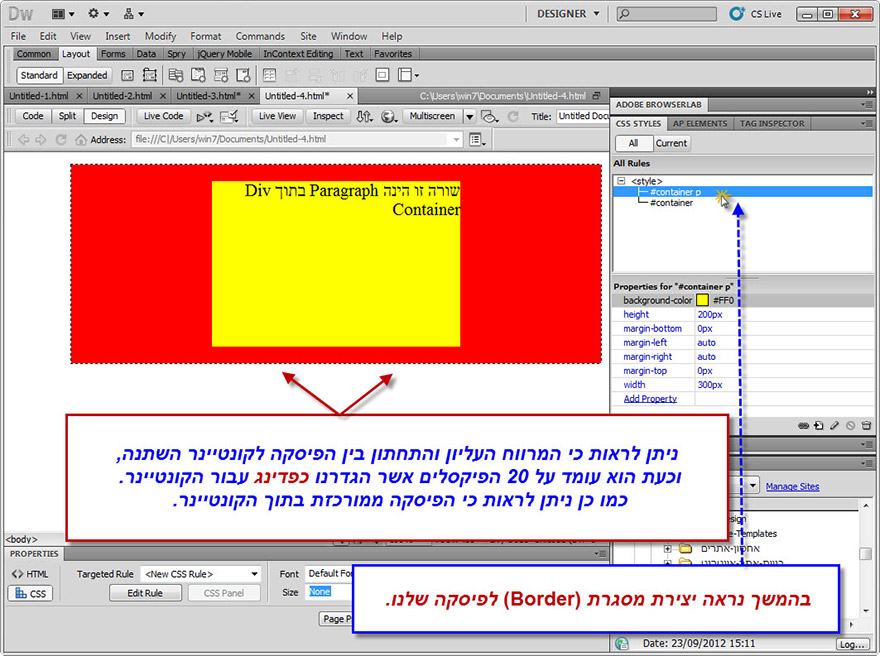
ניתן לראות כי המרווח העליון והתחתון שבין הפסקה ל- Div Tag עומד כעת על 20 פיקסלים, אותם הגדרנו כ- Padding עבור ה- Div Tag.
בנוסף ניתן לראות כי הפסקה ממורכזת במרכז ה- Div Tag, משום שהגדרנו את השוליים הצדדיים שלה על Auto – הגדרה שביצעה חלוקה שווה של השוליים בין שני הצדדים.

ניצור כעת מסגרת עבור הפסקה שלנו. נקליק הקלקה כפולה על תבנית העיצוב המגדירה אותה.
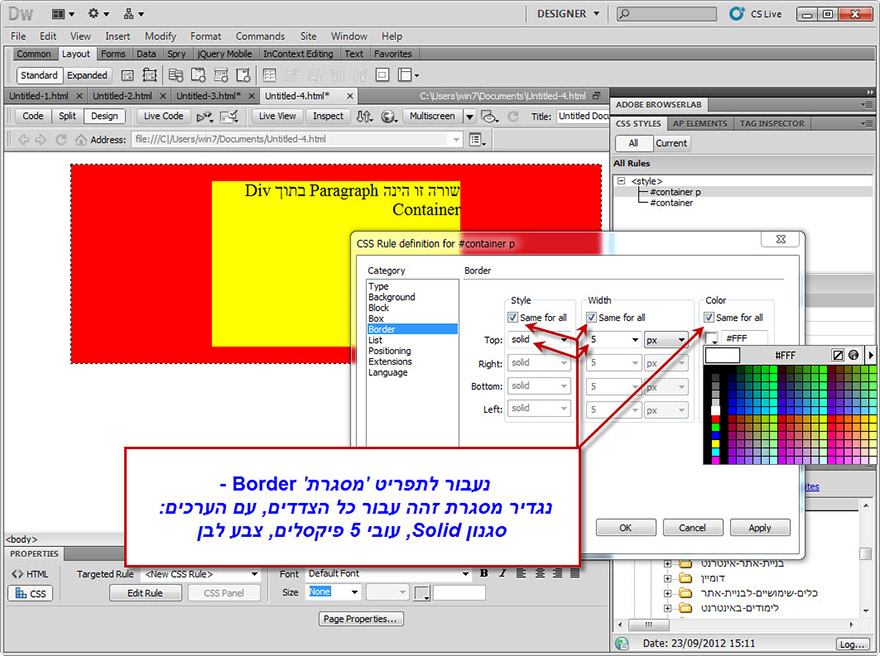
בחלון ההגדרות עבור תבנית העיצוב, נעבור לקטגורית Border ונזין את הערכים על פי הדוגמה:

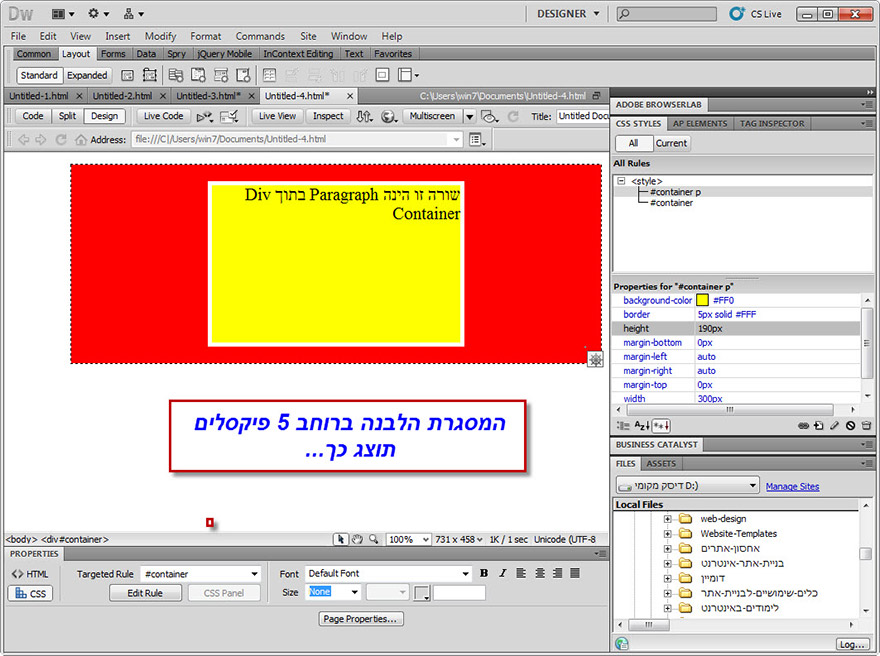
יצרנו מסגרת לבנה ברוחב של 5 פיקסלים עבור הפסקה

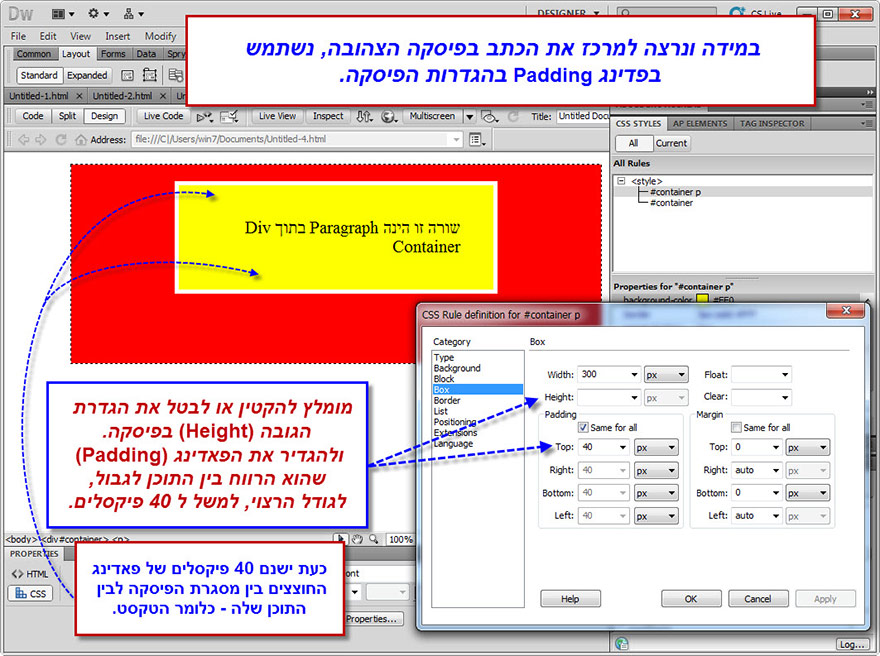
כעת נמרכז את הטקסט שלנו במרכז הפסקה בה הוא נמצא. נעשה זאת באמצעות הגדרת Padding עבור הפסקה. כך נגדיר את הרווח שייוצר בין תוכן הפסקה (הטקסט) לשוליים שלה.
נקליק על תבנית העיצוב המגדירה את הפסקה. נפנה לתפריט Box. נסיר כעת את הגדרת גובה הפסקה על מנת לקבל שליטה על המרווחים שייוצרו.
בפקודת Padding נגדיר 40 פיקסלים עבור כל הצדדים.

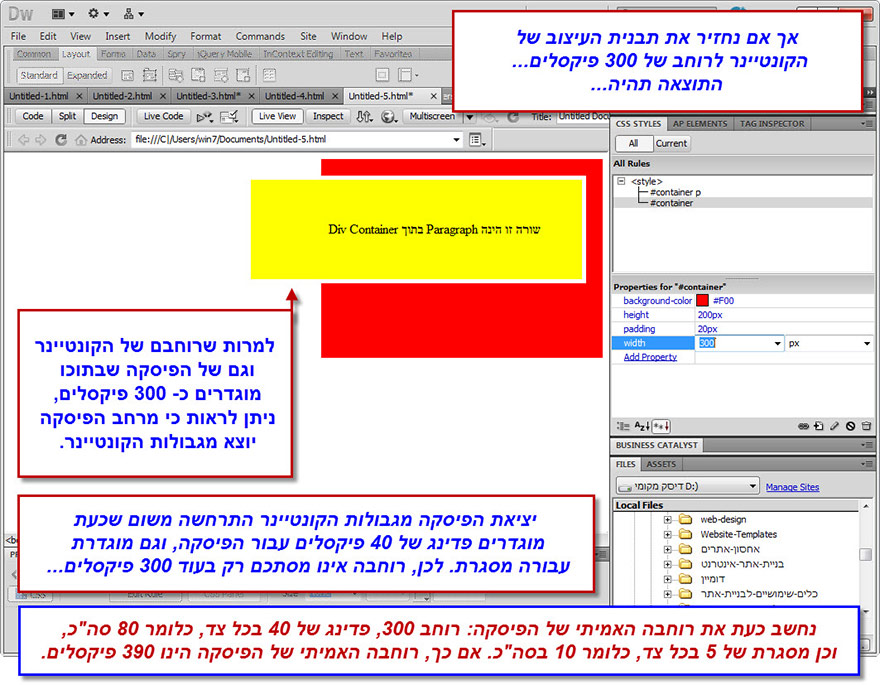
ניתן לראות, כי למרות שהפסקה וה- DIV Tag מוגדרים לרוחב של 300 פיקסלים, הפסקה רחבה יותר ופורצת את רוחבו של ה- Div Tag. הסיבה לכך היא שהגדרנו עבורה Padding של 80 פיקסלים. המשמעות היא שרוחבה האמיתי כעת שווה לרוחבה המוגדר + השוליים שהגדרנו עבורה + ה- Padding שהגדרנו עבורה.

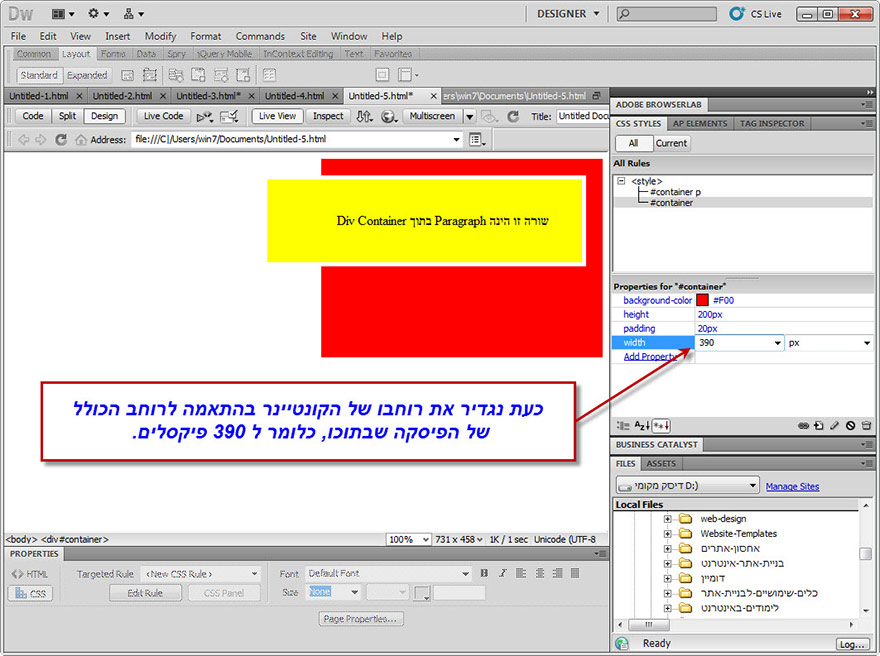
נתאים כעת את רוחבו של ה- Div Tag לרוחבה האמיתי של הפסקה הנמצאת בתוכו. לשם כך נקליק על תבנית העיצוב המגדירה אותו. תחת הערך Width נזין 390 פיקסלים.

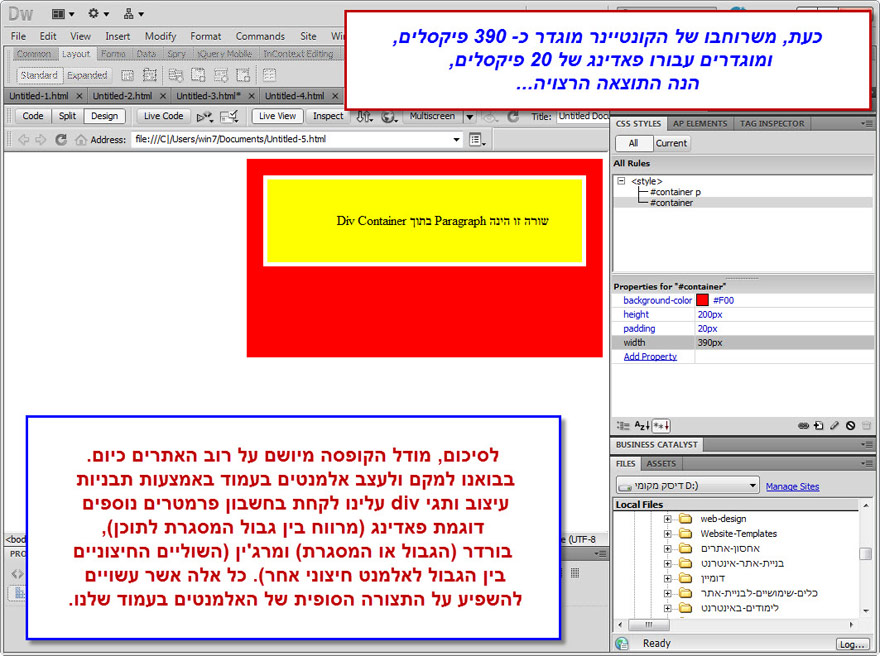
קיבלנו כעת קונטיינר Div Tag ברוחב של 390, כשמוגדרים עבורו Padding של 20 פיקסלים. כלומר רוחבו האמיתי הינו 430 פיקסלים. כמו כן, הפסקה שבתוכו ממורכזת במרכזו.

בדוגמה שיישמנו, חזרנו שוב ושוב לאותן ההגדרות של שני אלמנטים בעמוד. מסיבה זו, התהליך נראה ארוך ומסובך מעט. עם זאת, יש לזכור, כי לאחר שנשלוט באופן העבודה עם מודל הקופסה, נוכל לתכנן את כל הפרמטרים מראש. במצב זה כל שנצטרך לעשות יהיה להיכנס פעם יחידה להגדרות תבנית העיצוב עבור כל אלמנט, ולהגדיר עבורו את הפרמטרים המתאימים לנו. התהליך יהיה קצר ויעיל לעין שיעור.
מדריך וידאו (54:55 דקות - אנגלית) -
1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לכתב ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
9. The Box Model
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver