The Box Model
מודל הקופסה - Box Model - עמוד 3
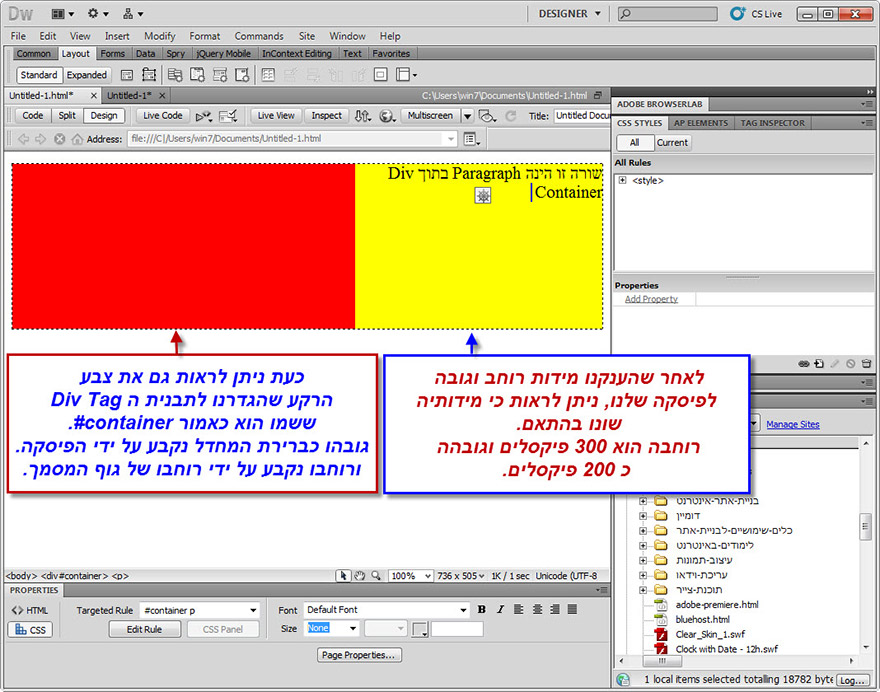
רוחב וגובה הפסקה שונו בהתאם לפרמטרים שקבענו.
ניתן כעת להבחין בצבע הרקע של הפסקה Div Tag האדומה אשר מכילה את הפסקה הצהובה. רוחב הפסקה האדומה נשאר כמו קודם, ונקבע על פי רוחב העמוד שלנו, אך גובהה שהשתנה נקבע על פי גובהה של הפסקה הנמצאת בתוכה. משום שביצענו שינוי של גובה הפסקה הצהובה, שונה בהתאם גם גובהו של ה-Div Tag האדום.

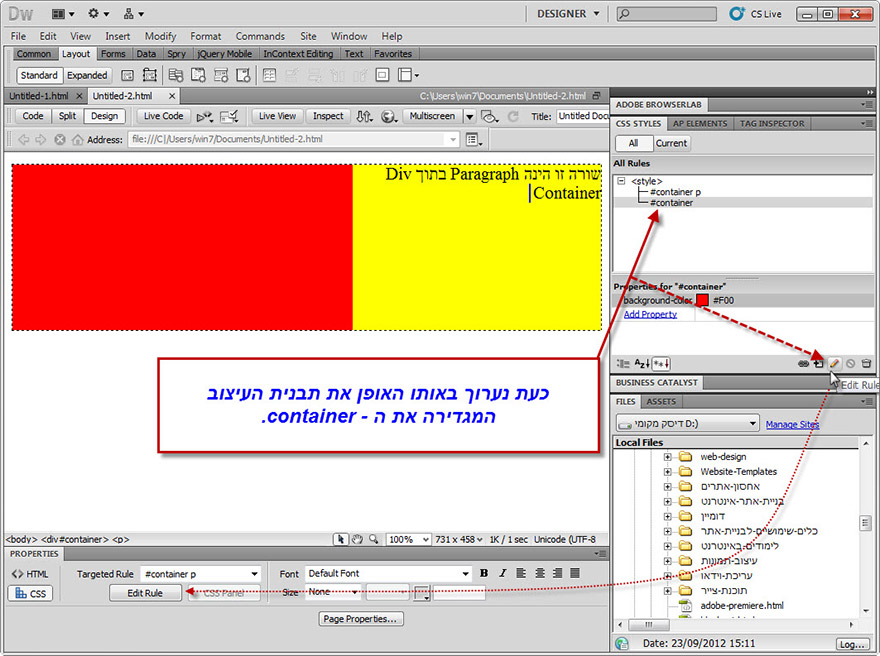
באותו האופן נערוך כעת את תבנית העיצוב המגדירה את ה- Div Tag האדום, ששמה #container. נוכל לערוך אותה על ידי בחירת ה- Div Tag ולחיצה על Edit Rule מתוך סרגל ה- Properties, או לחילופין סימון תבנית העיצוב בתוך תפריט CSS Styles, והקלקה על כפתור Edit Rule.

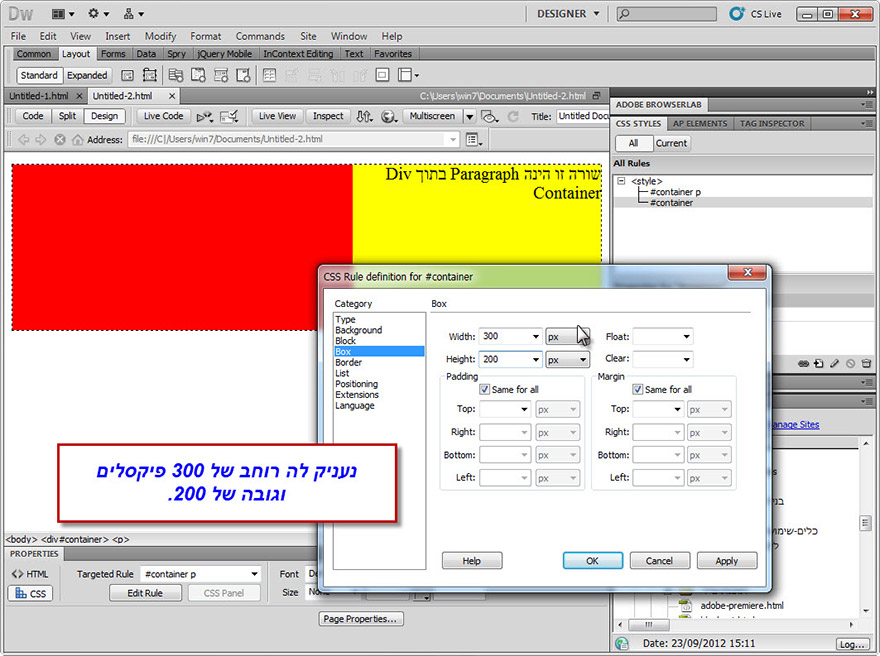
באותו האופן נשנה את ערכים של גובהה ורוחבה תבנית העיצוב האדומה:

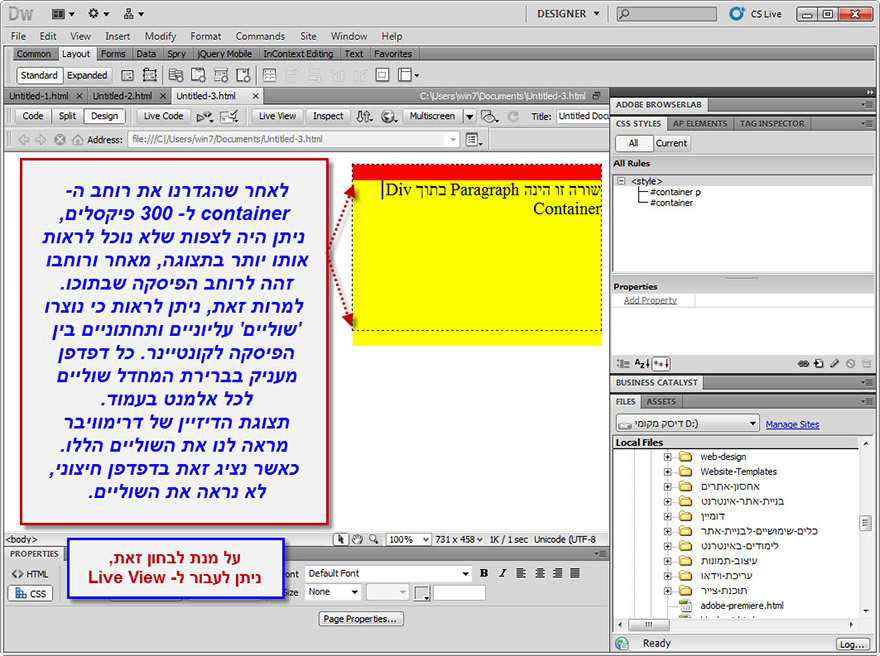
לאחר שקבענו רוחב וגובה זהים עבור Div Tag של הפסקה ועבור ה- Div Tag האדום, ניתן היה לצפות שלא נוכל להבחין יותר בצבע הרקע של ה- Div Tag, משום שהפסקה אמורה למלא את כולו. למרות זאת, ניתן להבחין בשוליים שנוצרו בין ה- Div Tag לבין הפסקה.
זאת מפני ש Design View של דרימוויבר מראה לנו את השוליים הללו. למרות זאת, לא נוכל להבחין בהם בעת גלישה לעמוד מדפדפן חיצוני. על מנת לבחון זאת, נבצע שמירה של העמוד ונפתח אותו בדפדפן חיצוני.

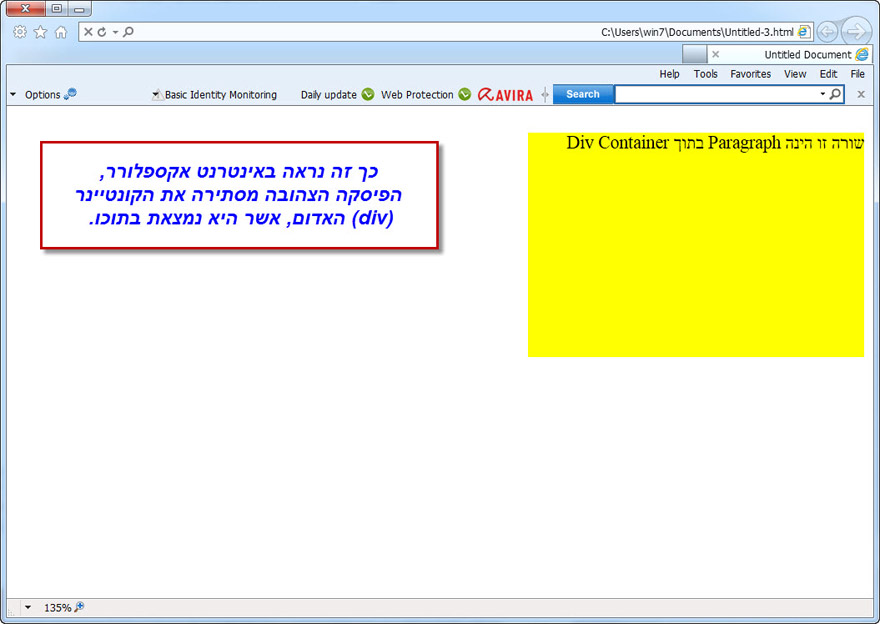
ניתן לראות כי בדפדפן חיצוני, לא נוכל להבחין בצבע הרקע של ה- Div Tag, משום שהפסקה ממלאת כעת את כולו.

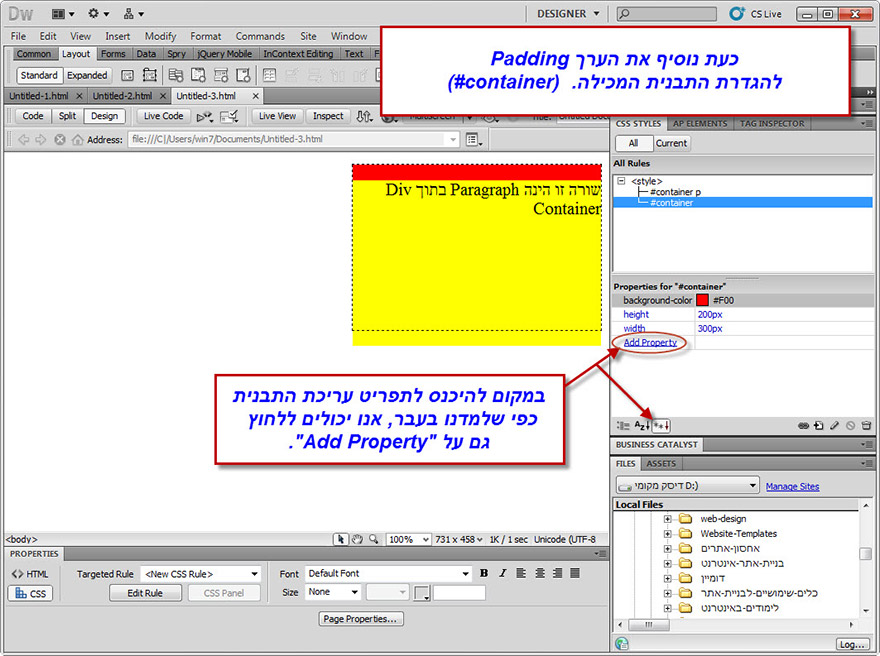
נמשיך לערוך את תבנית העיצוב המגדירה את ה- Div Tag. נקליק עליה בתוך סרגל CSS Styles, ונוסיף לה ערכים באופן ידני כפי שניתן לראות בדוגמה:

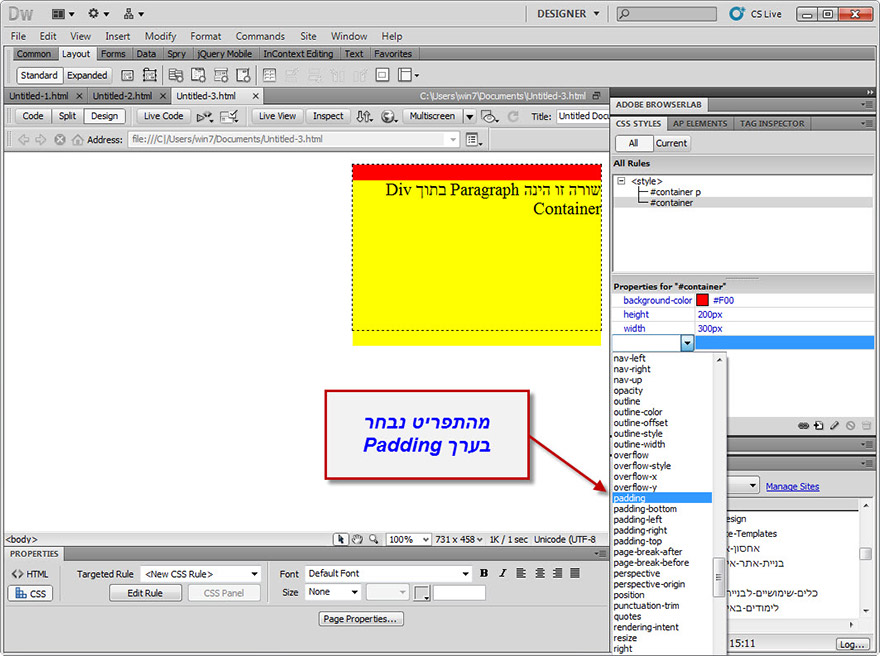
עבור הערך החדש שאנו מוסיפים, נבחר בפקודה Padding מתוך התפריט.

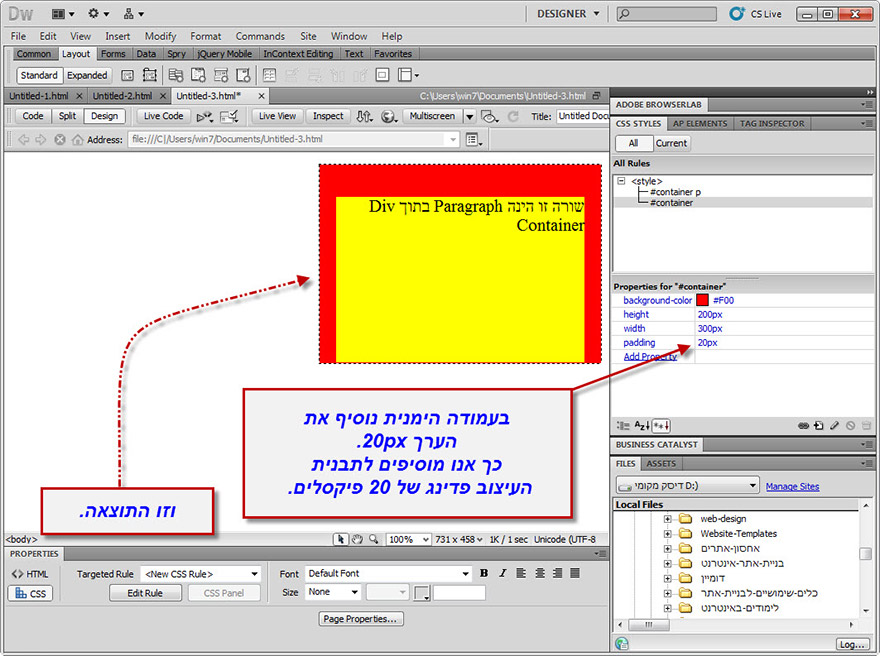
את הערך עבור Padding נקבע כ- 20 פיקסלים. המשמעות היא שייוצר רווח של 20 פיקסלים בין גבולות ה- Div Tag לבין התוכן שנמצא בתוכו, הלא היא הפסקה. הרווח ייוצר בהיקף כולו, במידה ואין אנו מגדירים כיוון מסוים.

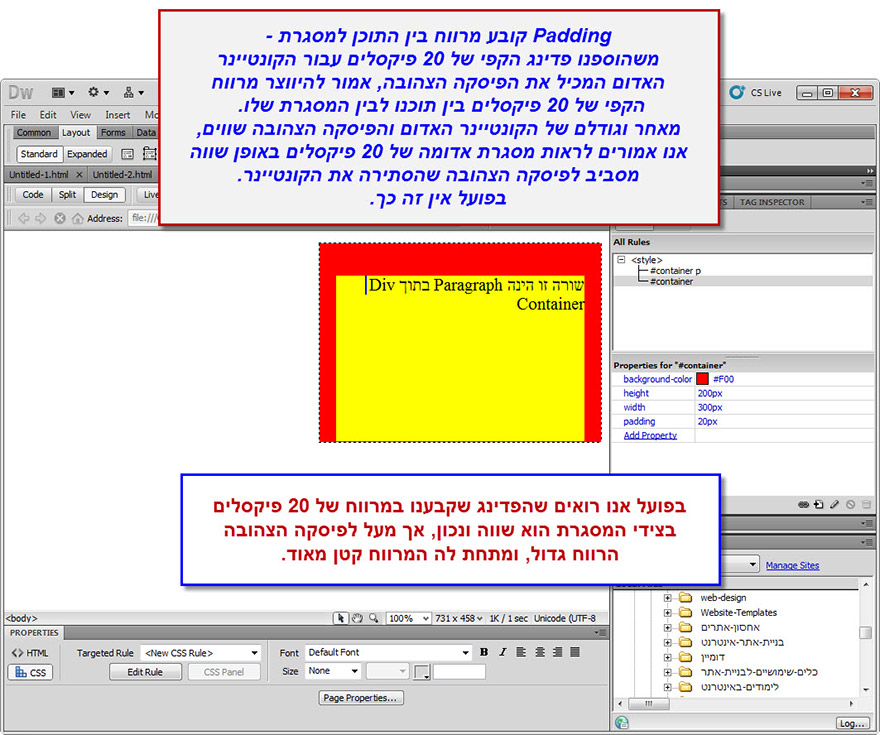
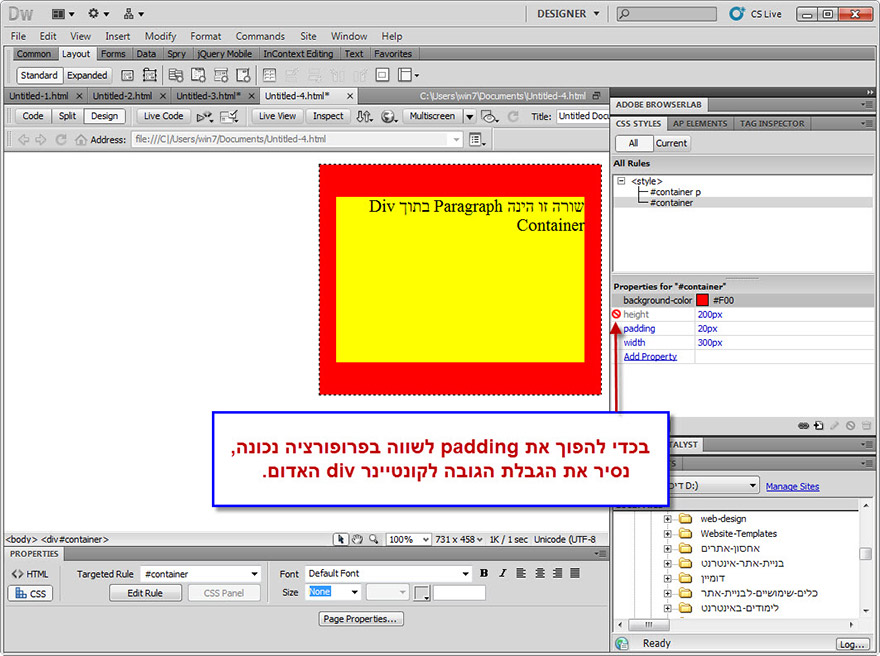
התוצאה הינה מרווח של 20 פיקסלים שנוצר בין גבולות ה- Div Tag לבין הפסקה אותה הוא מכיל. למרות ה- Padding שקבענו, ניתן לראות כי המרווח אינו קבוע בכל הצדדים:

על מנת לתקן זאת, נסיר תחילה את הגבלת הגובה הקבועה עבור תבנית העיצוב של ה- Div Tag:

מדריך וידאו (54:55 דקות - אנגלית) -
1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לכתב ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
9. The Box Model
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver