שליטה על מאפייני תמונה בעזרת CSS
Margin
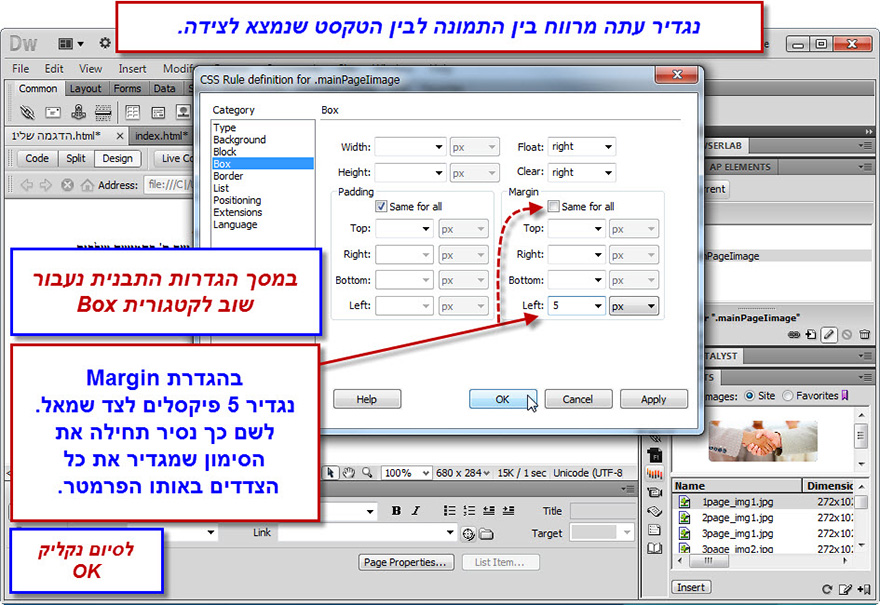
באופן הדומה ליצירת השוליים עבור הטקסט, נעבור לקטגורית Box. שם נגדיר שוליים של 5 פיקסלים לצד השמאלי בלבד.

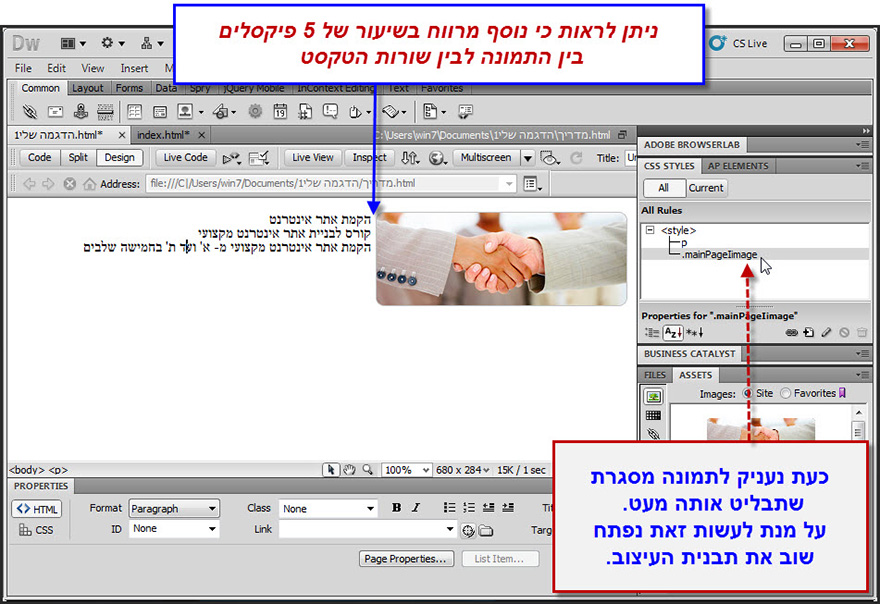
נוכל להבחין כי נוצר מרווח של 5 פיקסלים בין התמונה לטקסט.
יצירת מסגרת לתמונה – על מנת ליצור מסגרת לתמונה, ניכנס שוב להגדרות תבנית העיצוב.

Border
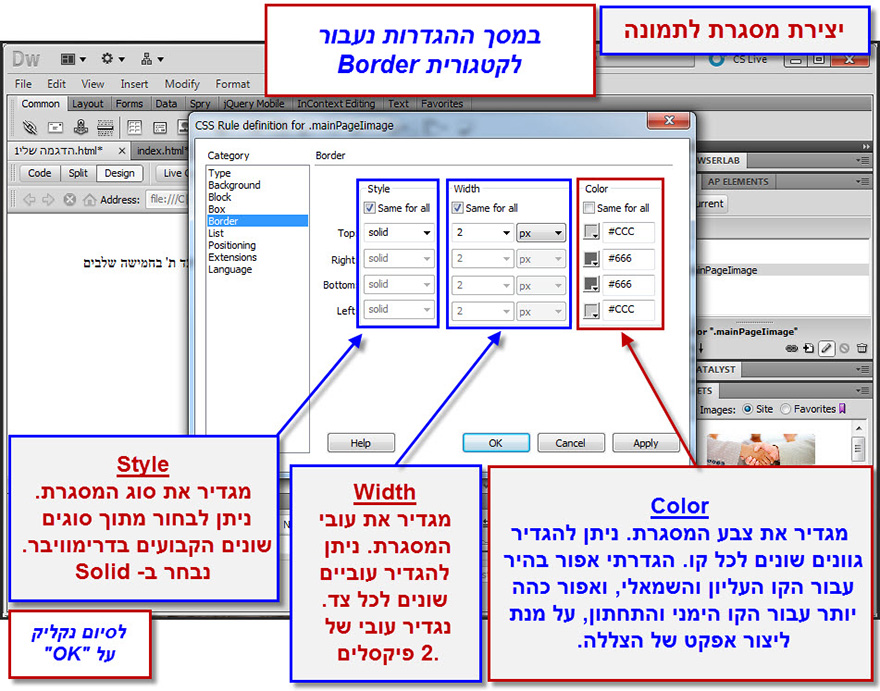
נעבור לקטגורית Border על מנת ליצור מסגרת לתמונה.
נבחין במעין טבלה המחולקת לשלוש קטגוריות: Style, Width, Color.
כאן נוכל להגדיר את סוג המסגרת, העובי שלה וכן צבעה באופן פרטני ושונה עבור כל צד וצד.
ניתן ללמוד על כך בפירוט מההסבר הבא:

לצורך ההדגמה, נבחר במסגרת מסוג Solid, בעלת עובי של שני פיקסלים, ובעלת צבע אפור כהה בקווים הימני והתחתון, וצבע אפור בהיר בקווים העליון והשמאלי.
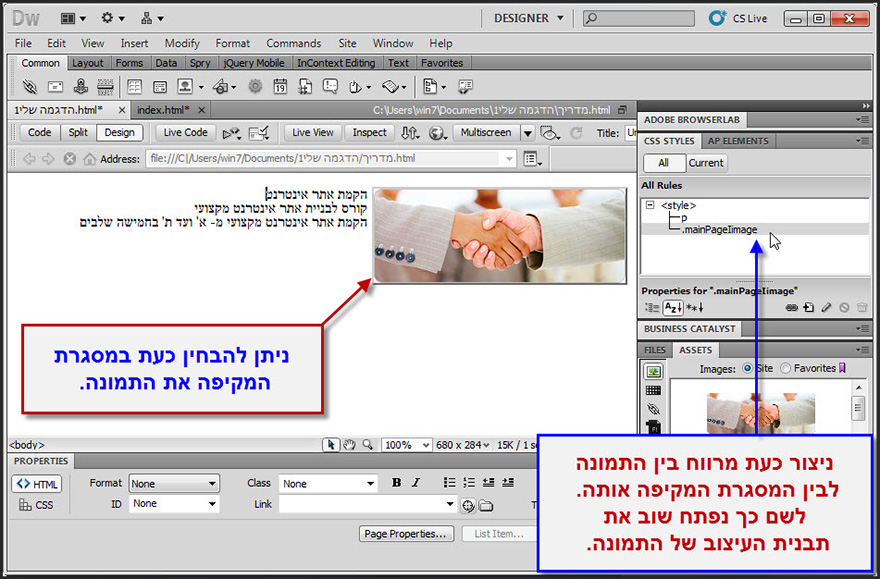
ניתן להבחין במסגרת שנוצרה מסביב לתמונה.
נוכל לשפר את מראה התמונה במעט באמצעות הוספת מרווח בין התמונה למסגרת שלה.
לשם כך ניכנס שוב לעריכת תבנית העיצוב.

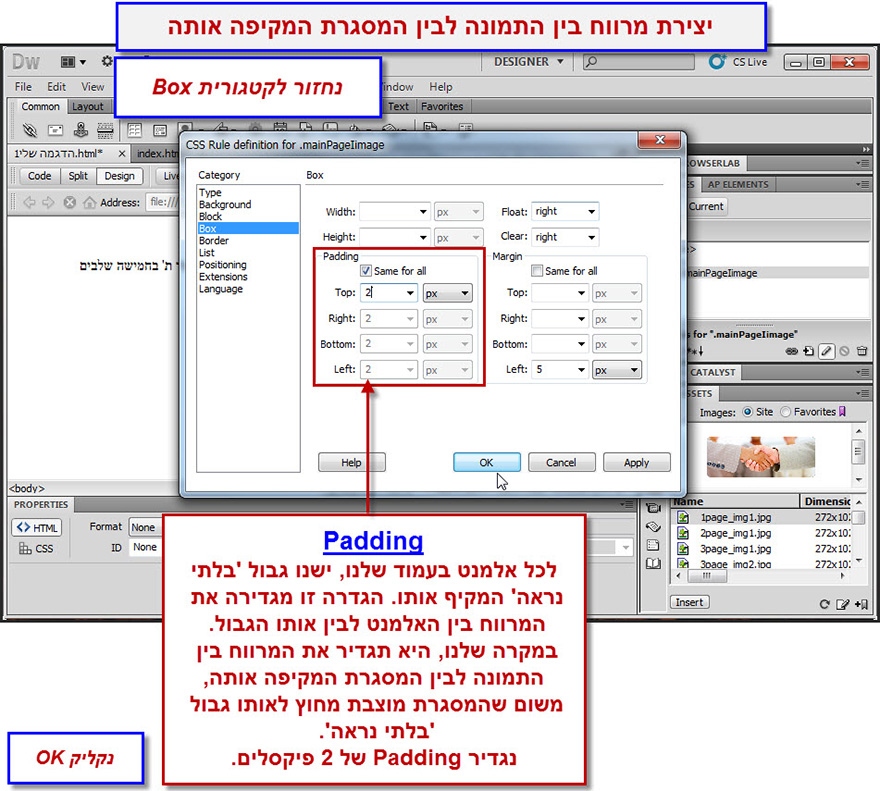
Padding
לכל אלמנט בעמוד ישנו גבול בלתי נראה המקיף אותו. במקרה של התמונה שלנו, ניתן כעת לראות את גבול התמונה משום שהגדרנו עבורה גבולות.
פקודת Padding קובעת את המרווח שיוצר בין התמונה עצמה (או כל אלמנט אחר) לבין הגבול החיצוני שלו.
נוכל ללמוד על כך בפירוט מן ההסבר הבא:

נקבע Padding של 2 פיקסלים עבור היקף התמונה.
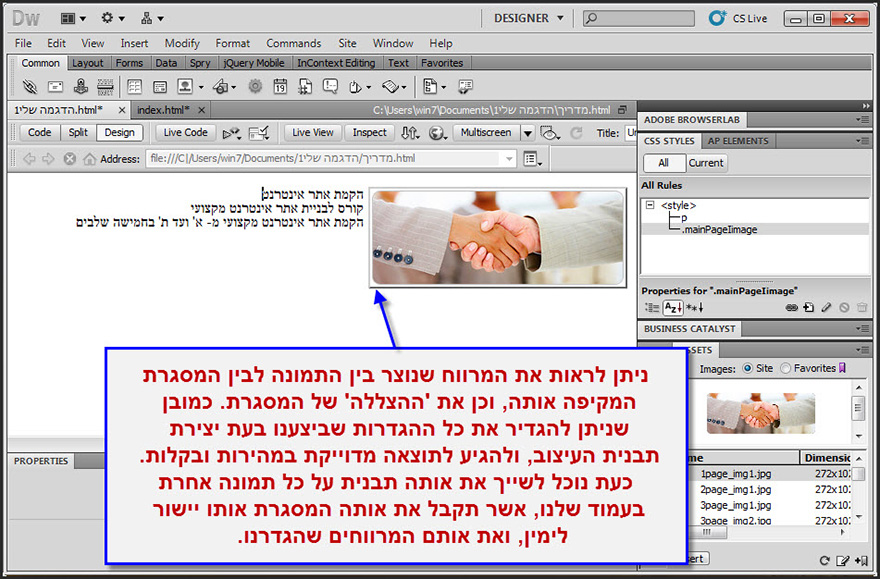
נוכל לראות כעת את התוצאה הסופית. במספר צעדים קלים יצרנו תמונה עם מרווחים נאים, ומסגרת עדינה ומסוגננת. כמובן שאת תבנית העיצוב שיצרנו עבור תמונה זו נוכל לקשר למספר רב של תמונות בעמוד שלנו, אשר יקבלו את אותן המאפיינים בדיוק.

1. מה זה CSS?
2. מדריך עבודה עם CSS ב Dreamweaver
3. יצירת סגנון לטקסט ושליטה על מאפייניו
4. שליטה על גודל השוליים מסביב לכתב בעזרת Margin
5. שינוי מרווח בין השורות בעמוד בעזרת Line Height
6. יצירת משפחה של פונטים בדרימוויבר
7. שליטה על מאפיני עיצוב של תמונה
8. חלוקה בסיסית של עמוד האינטרנט
10. הוספת אובייקט בכל מקום שנרצה בעמוד האתר באמצעות div tag.
הכנות לבניית האתר עם Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver