הוספת טקסט ב Dreamweaver

הוספת טקסט לאתר מתבצעת באופן קל ופשוט בדרימוויבר.
על מנת ללמוד על התהליך, נעבור למצב התצוגה Split View ב- Document Toolbar.
תצוגת האתר פוצלה לשניים, כאשר החלון הימני מציג לנו את תצוגת האתר בצורה גרפית, ואילו החלון השמאלי מציג לנו את קוד האתר.
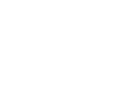
נעמוד במיקום כלשהו בעמוד, ונקליד משפט מסוים. בסיום ההקלדה נקליק על Enter.
לאחר הקלדת הטקסט בעמוד, ניתן לראות כי הטקסט התווסף אוטומאטית גם לקוד האתר, כאשר הוא מתוחם בתוך תגיות אלו: </p>טקסט<p>.
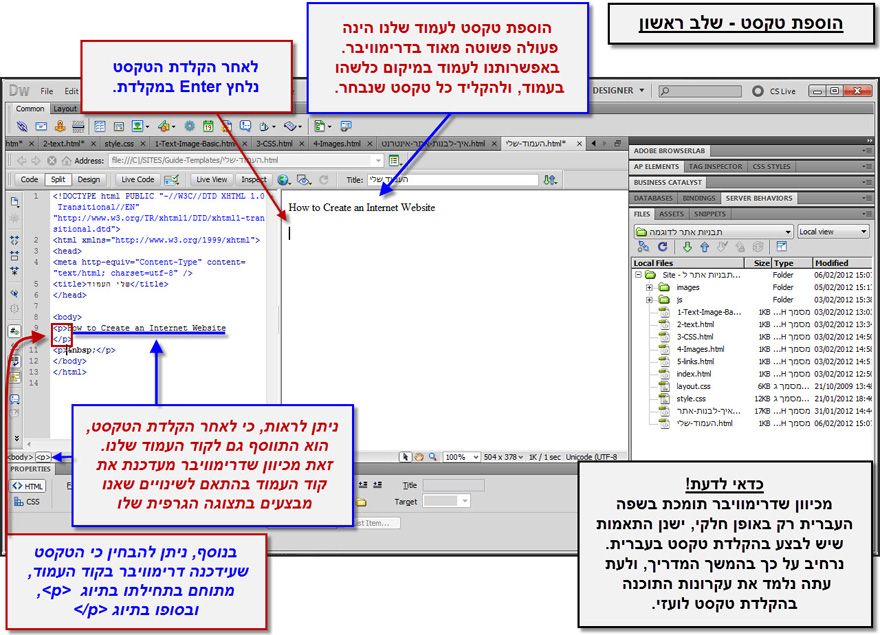
תגיות (Tags) - התגיות הינם כלי הכרחי בעבודה אם מסמך הכתוב ב-Html. הן מגדירות עבור דפדפן מנועי החיפוש את הטקסט שבעמוד שלנו (תיוג פיסקה=P), על מנת שאילו יוכלו למצוא את האתר שלנו, וכן מגדירות עבור דפדפן האינטרנט את אפיון הטקסט המוכנס לעמוד שלנו, דוגמת צבע, גופן ועוד.
תיוג הטקסט מורכב מתגית התחלה, לאחריה הטקסט ותגית סוף, ומגדיר עבור הדפדפן את תחילת וסוף אותה התגית. מאפייני התגית יחולו על כל הטקסט המצוי בין תגית ההתחלה לתגית הסוף.

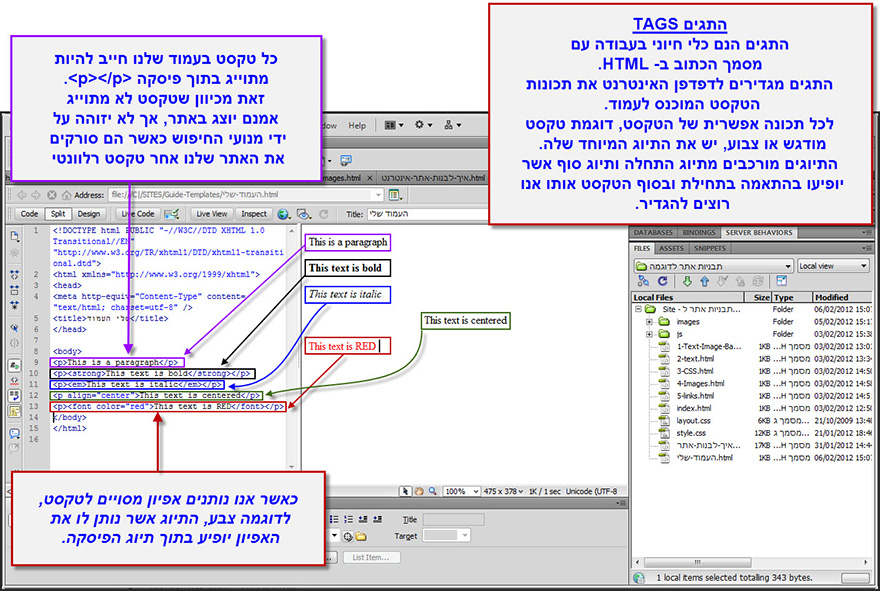
כותרות Heading - דרימוויבר מאפשרת לנו להגדיר בקלות כותרות בעמוד שלנו. חשיבות הכותרות הינה בכך שהן מגדירות עבור מנועי החיפוש את התוכן בעמוד שלנו כאשר אילו מחפשים אחר מידע מסוים.
חשיבותן של הכותרות הינו מדורג במספרים מ-1 עד 6 כאשר 1 הינה כותרת ראשית ו-6 הינה כותרת משנית באתר. על חשיבות הכותרות עבור מנועי החיפוש, ניתן ללמוד עוד מן ההסבר שבצילום המסך הבא.

על מנת להגדיר טקסט מסוים ככותרת, נסמן אותו עם העכבר, ונפנה לפקודת Format מתוך תפריט ההגדרות בתחתית המסך. מתפריט זה נבחר את סוג הכותרת אותה אנו רוצים להגדיר עבור הטקסט. שינוי התגיות בקוד האתר יבוצע על ידי דרימוויבר באופן אוטומאטי בהתאם לבחירתנו.
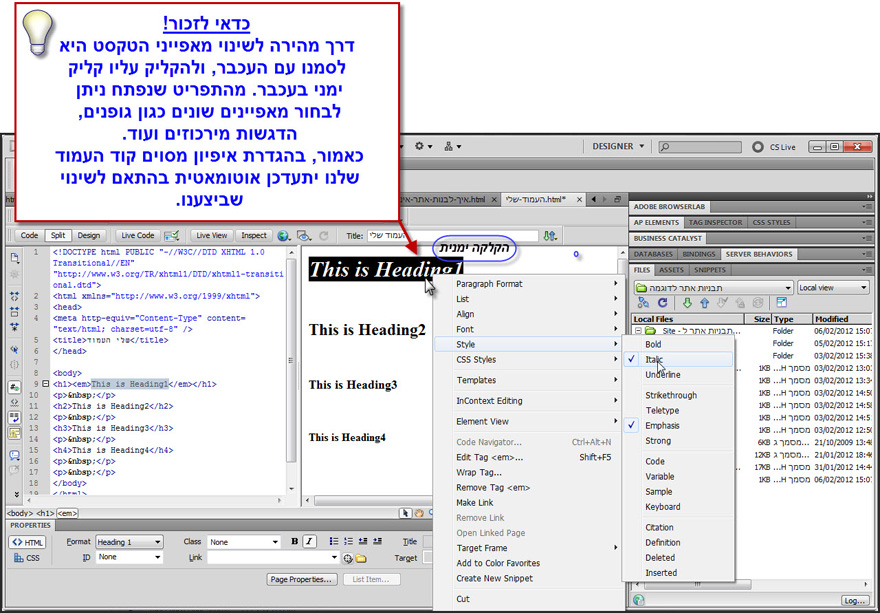
דרך מהירה נוספת לשינוי הגדרות הטקסט הינה בסימונן הטקסט, והקלקה ימנית בעכבר. מהתפריט שנפתח נוכל לבחור במאפיינים שונים עבור הטקסט דוגמת הדגשות, גופנים ועוד. כל בחירה שנבצע תעדכן את קוד האתר באופן אוטומאטי שיתאים לשינוי שביצענו.

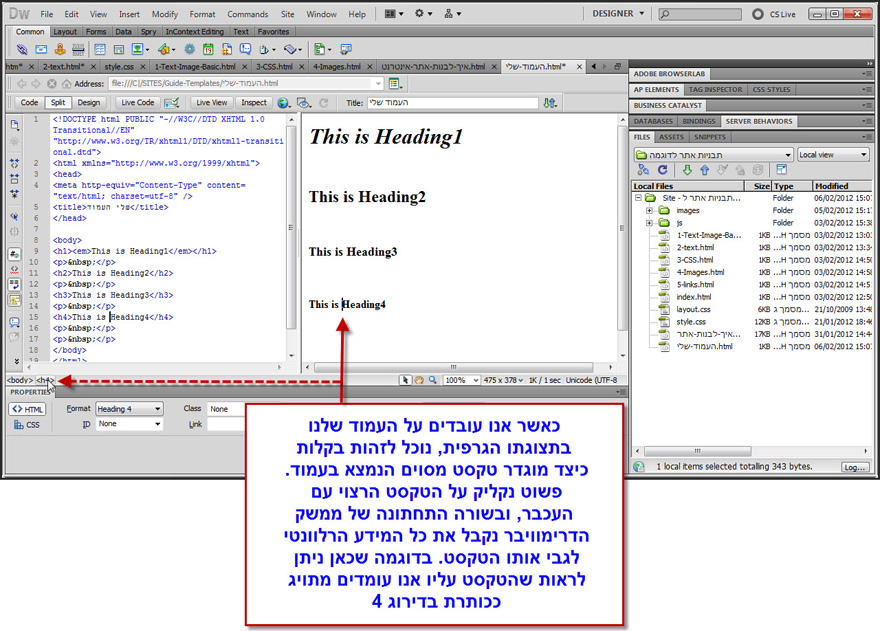
מאפייני טקסט בעמוד - על מנת לזהות מהן ההגדרות שנבחרו עבור טקסט מסוים בעמוד, כל שעלינו לעשות הוא להקליק עליו עם העכבר.
סרגל המאפיינים יציג לנו את הגדרות הטקסט הנוכחיות עבורו.

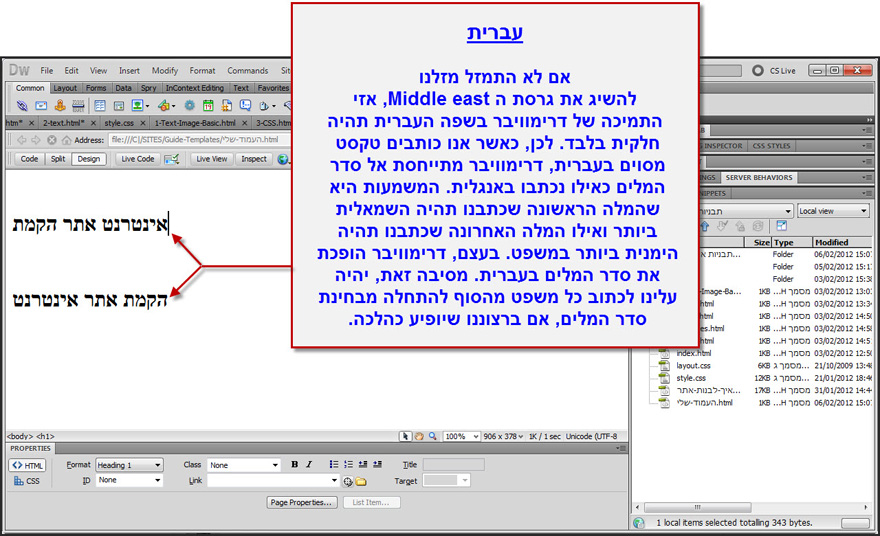
עברית הפוכה – במידה ואנו משתמשים בתוכנת דרימוויבר בכל גירסה שאינה גירסת Middle East, תמיכת ממשק התוכנה בשפה העברית תהיה חלקית בלבד. משמעות הדבר הינה שנוכל להקליד טקסט בעברית, אך התוכנה תתייחס אליו כאילו נכתב באנגלית, משמאל לימין. משום כך, יהיה עלינו להקליד טקסט כאשר סדר המלים בכל משפט הינו הפוך, משמאל לימין. כמו כן בעריכת מלה מסוימת נתייחס לסדר האותיות באותה המלה באופן הפוך, כפי שמוסבר בדוגמה שלפנינו:

כאמור, הפתרון הקל ביותר עבור עבודה עם עברית בדרימוויבר יהיה להשיג את גרסת Middle East של התוכנה, התומכת בעברית באופן מלא.
להמשך המדריך -
מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
2. יצירת סגנון טקסט ושליטה על עיצובו
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver