linking named anchor to external file
מדריך יצירת קישור עוגן וקישורו לעמוד אחר באתר

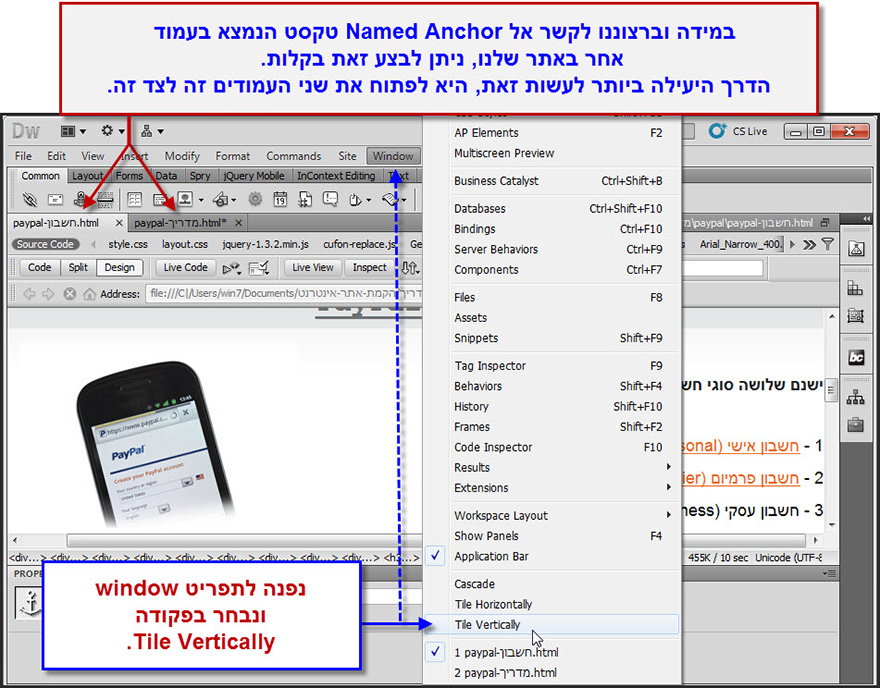
נוכל להשתמש בפקודת Named Anchors על מנת ליצור קישור מטקסט מסוים בעמוד שלנו, לטקסט ספציפי הנמצא בעמוד אחר באתר שלנו. הדרך הנוחה ביותר לבצע זאת הינה לאחר פתיחת שני העמודים – זה שממנו ייצא הקישור, וזה שאליו יופנה הקישור – זה לצד זה.
לביצוע פעולה זו נפנה לתפריט Window ונקליק על פקודת Tile Vertical.
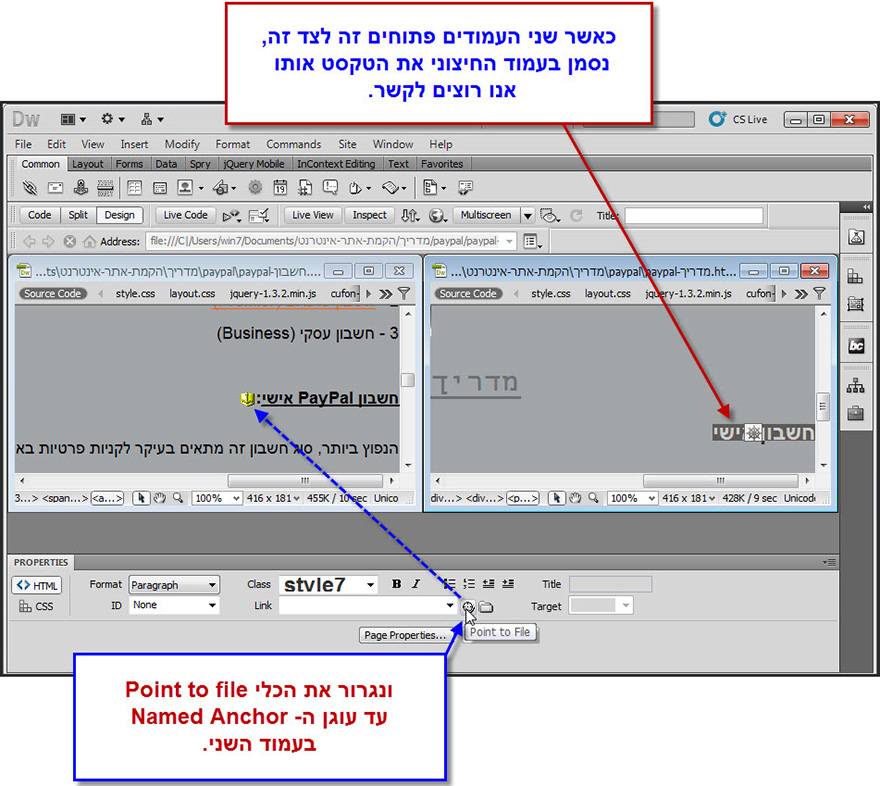
לאחר ששני העמודים פתוחים זה לצד זה, ניצור Named Anchor במיקום אליו אנו רוצים שהקישור יוביל.
בחלון השני, נסמן את הטקסט ממנו אנו רוצים ליצור את הקישור, ונשתמש בכלי Point to File על מנת לקשר בין שני המיקומים.

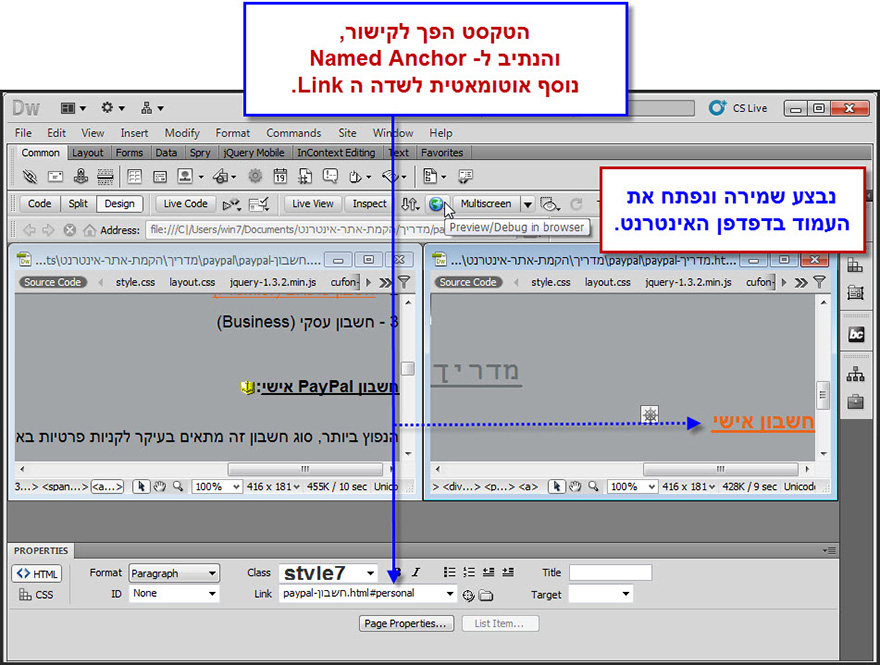
הטקסט שסימנו הפך לקישור, והנתיב למיקום היעד לקישור מופיע בשדה Link שבסרגל ה- Properties.

נבצע שמירה ונפתח את העמוד בדפדפן חיצוני לשם בחינת הקישור שיצרנו.
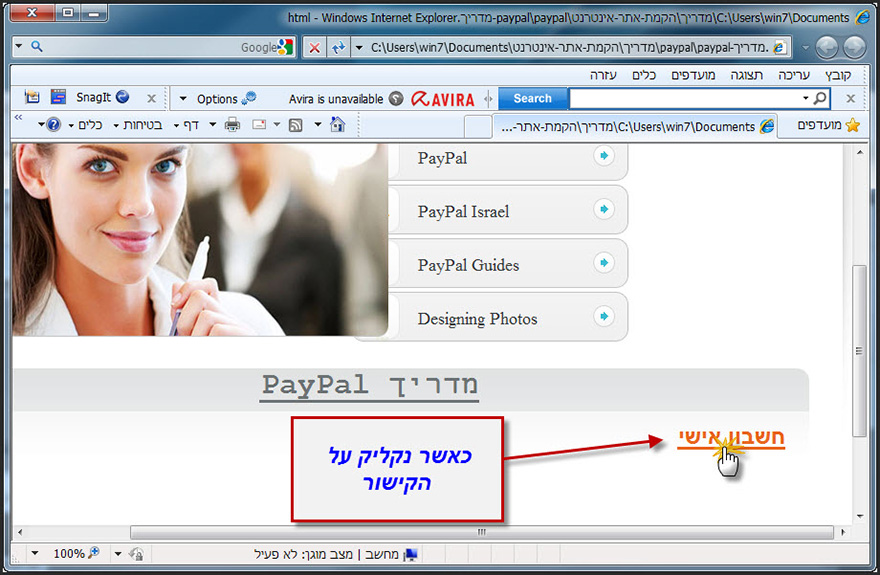
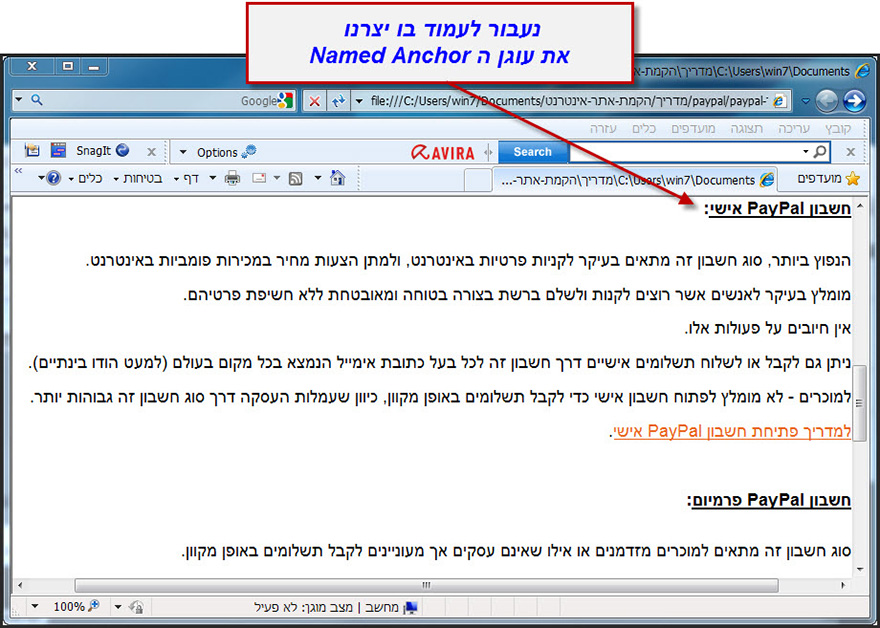
נקליק כעת על הקישור כפי שהוא מופיע בעמוד שלנו בדפדפן.

הוקפצנו אל העמוד והמיקום אליו יצרנו את הקישור.

מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
8. שינוי הגדרות תמונה בעמוד האתר
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver





