img Alt Tag
תיאור Alt לתמונה עם Dreamweaver

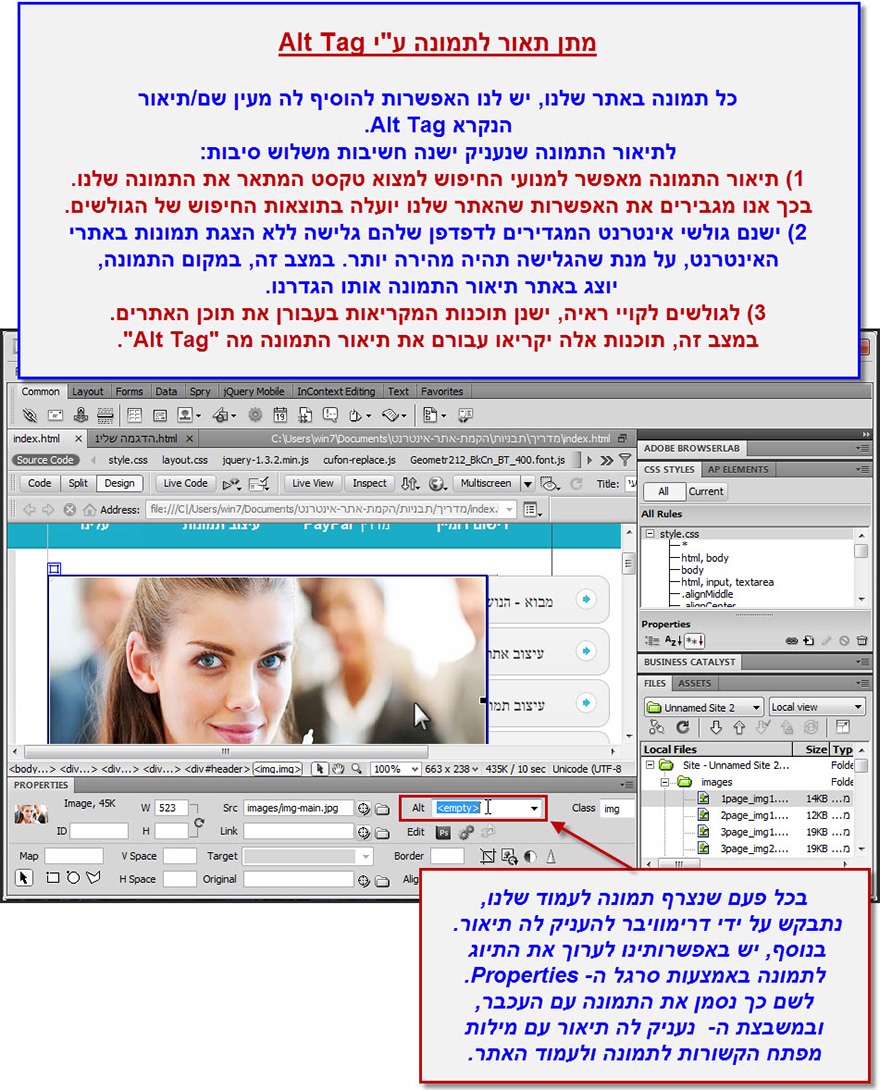
כאשר נצרף תמונה מכל סוג שהוא לעמוד שלנו, נתבקש על ידי דרימוויבר להעניק לה תיאור (פונקציה זו נקראת Alt, ללא שום קשר למקש במקלדת הנושא את אותו השם).
למתן תיאור לתמונה ישנה חשיבות משלוש סיבות עיקריות:
1. מנועי החיפוש יוכלו לקשר את התמונה למילות המפתח המרכיבות את תיאור ה Alt שלה.
2. דפדפני אינטרנט המוגדרים לגלישה ללא הצגת תמונות, יציגו את תיאור התמונה שלנו במקום בו היא היתה אמורה להופיע בעמוד.
3. לגולשי אינטרנט לקויי ראיה יוקרא תיאור התמונה על ידי תוכנות מיוחדות בהן הם משתמשים לגלישה באינטרנט.
בכל זמן שהוא בעבודה על העמוד שלנו נוכל לערוך את תיאור התמונה מתוך סרגל האפשרויות התחתון. בסרגל זה, בחלון שלצד הפקודה Alt, נזין את מלות המפתח המתארות את תוכן התמונה.
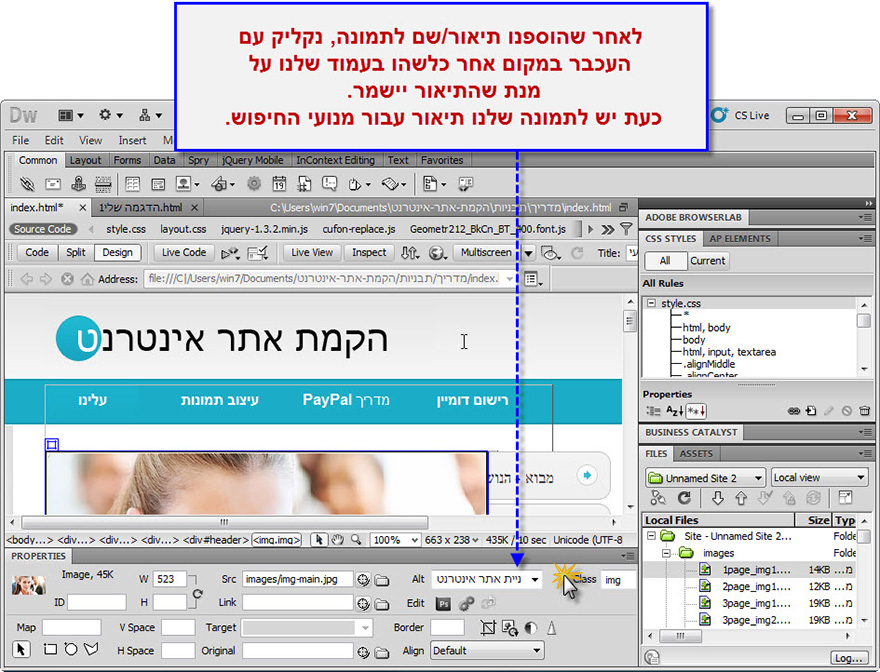
לאחר הזנת הטקסט בחלון, נקליק עם העכבר על מיקום כלשהו בעמוד שלנו. לאחר פעולה זו הטקסט שהזנו יישמר כתיאור התמונה שלנו.

מדריך הוספת אובייקטים לעמוד האתר ב Dreamweaver
טקסט
1. הוספה ועריכת טקסט ב Dreamweaver
קישורים
2. מדריך יצירת קישורים ב Dreamweaver
3. יצירת קישורים חיצוניים ב Dreamweaver
4. יצירת קישור עוגן בתוך עמוד - Anchor Links
5. יצירת קישור לעוגן בעמוד אחר
תמונות
6. סוגי תמונות
8. שינוי הגדרות תמונה בעמוד האתר
9. תאור לתמונה עם Alt Tag
10. הגדרת תוכנה חיצונית לעריכת תמונות ב Dreamweaver
טבלאות
וידאו ואנימציה
13. הגדרת קובץ פלאש בעמוד האתר
טפסים
15. מה זה טופס?
16. יצירת טופס
17. עיצוב הטופס
הכנות לבניית האתר עם Dreanweaver





