שינוי מאפייני טקסט בסרגל הקישורים באתר
יצרנו תבנית css אשר נקראת 'Style14-Ariel' אשר מכילה את המאפיינים - סוג גופן Ariel והגודל 14.
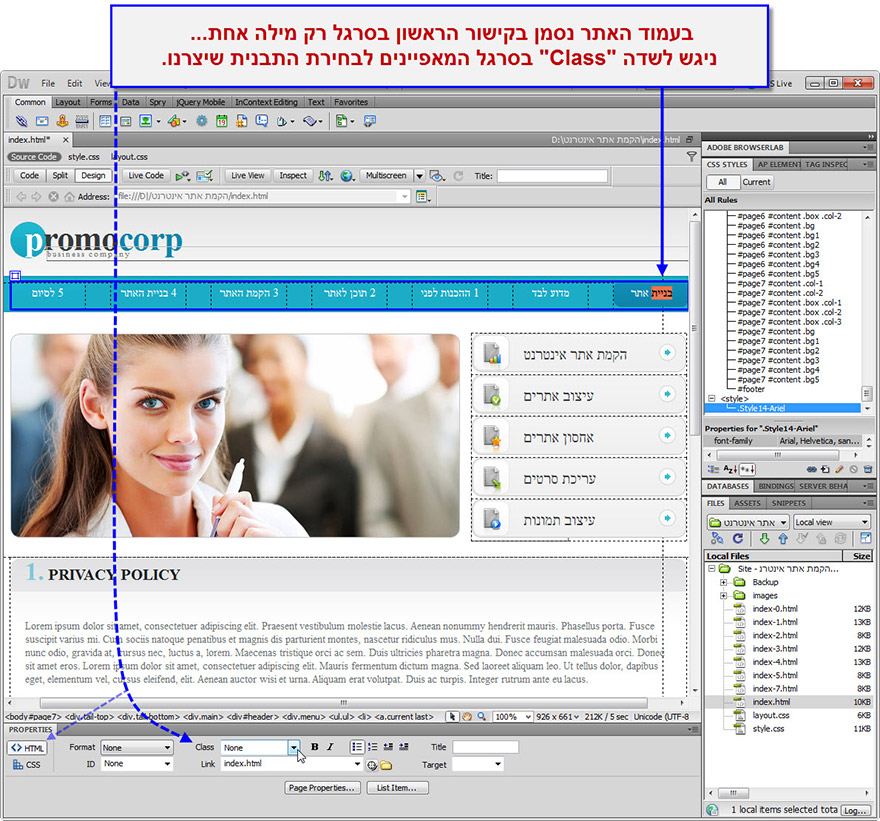
בכדי לקשר את הטקסט בסרגל הניווט לתבנית ה css החדשה שיצרנו, נסמן את המילה או המילים אותן אנו רוצים לקשר וניגש לשדה ה Class בסרגל המאפיינים.
הערה - כל תבנית אתר טומנת הפתעות לא צפויות קטנות (או גדולות יותר). בתבנית אתר זו משום מה סימון 2 המילים שמכיל הקישור וקישורם לתבנית לא מסתדר טוב... לכן במקרים כאלו עלינו להיות יצירתיים ולחפש את הדרך דרכה נצליח לקשר את שתיהן לתבנית ה css (מקרה כזה סיכוי טוב שלא יחול על תבנית האתר שלכם למשל).

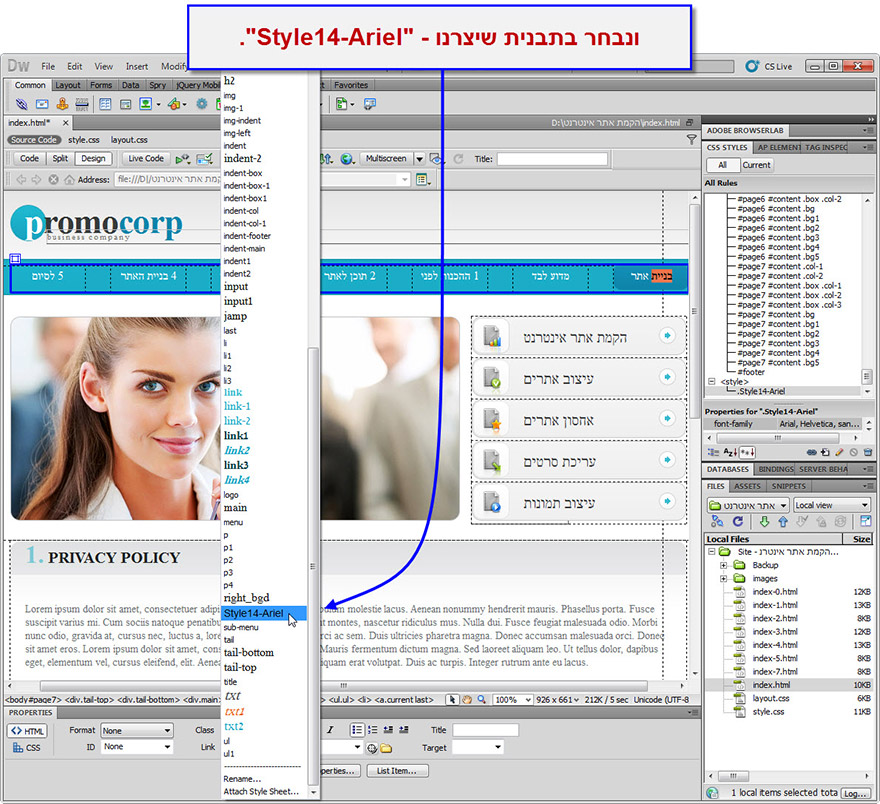
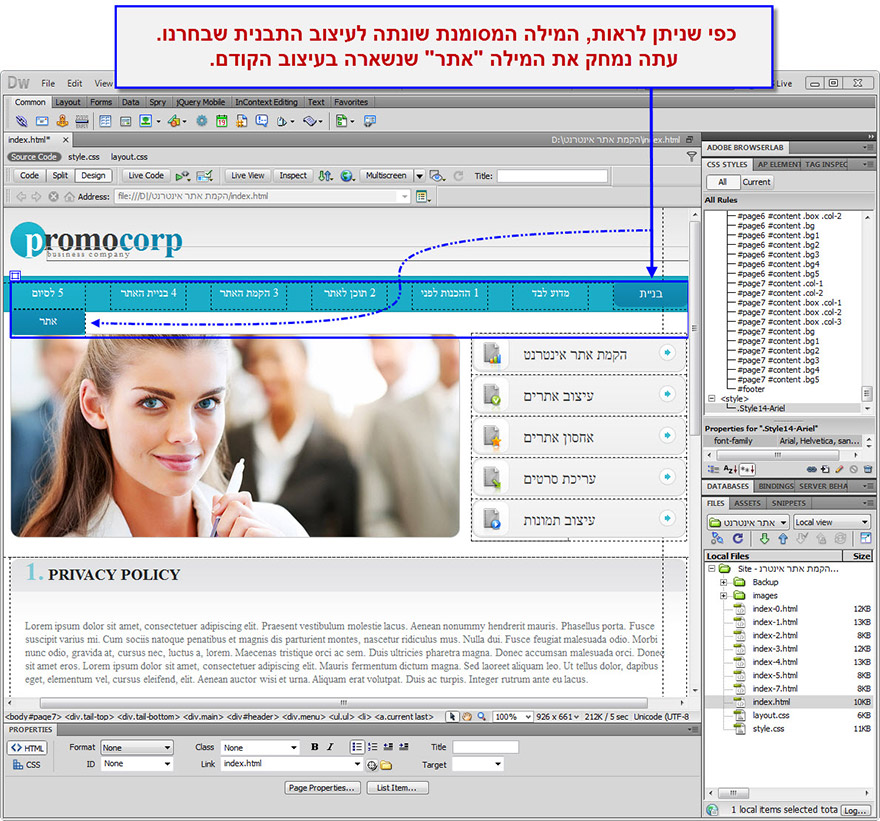
נסמן את במילה אותה אנו רוצים לקשר לתבנית, ניגש לשדה ה 'Class' בסרגל המאפיינים ונבחר בשם התבנית החדשה שיצרנו 'Style14-Ariel'.

נמחק את המילה אתר.

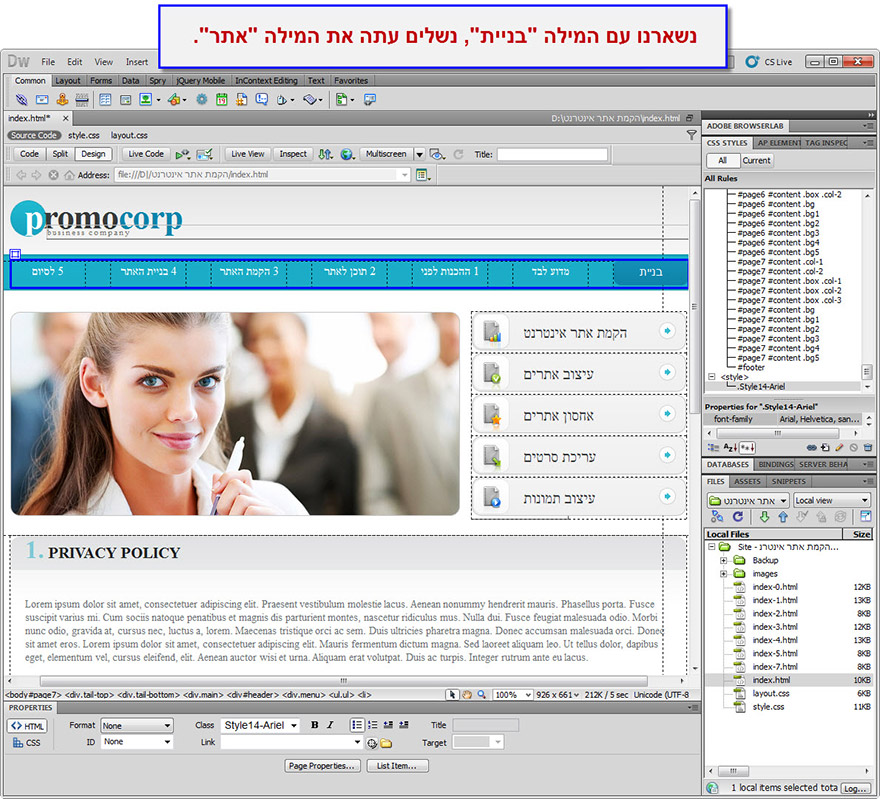
עתה נשארנו עם המילה "בניית", השלמתה ל"בניית אתר" תתבצע למזלנו עם הגדרות תבנית ה css שיצרנו.

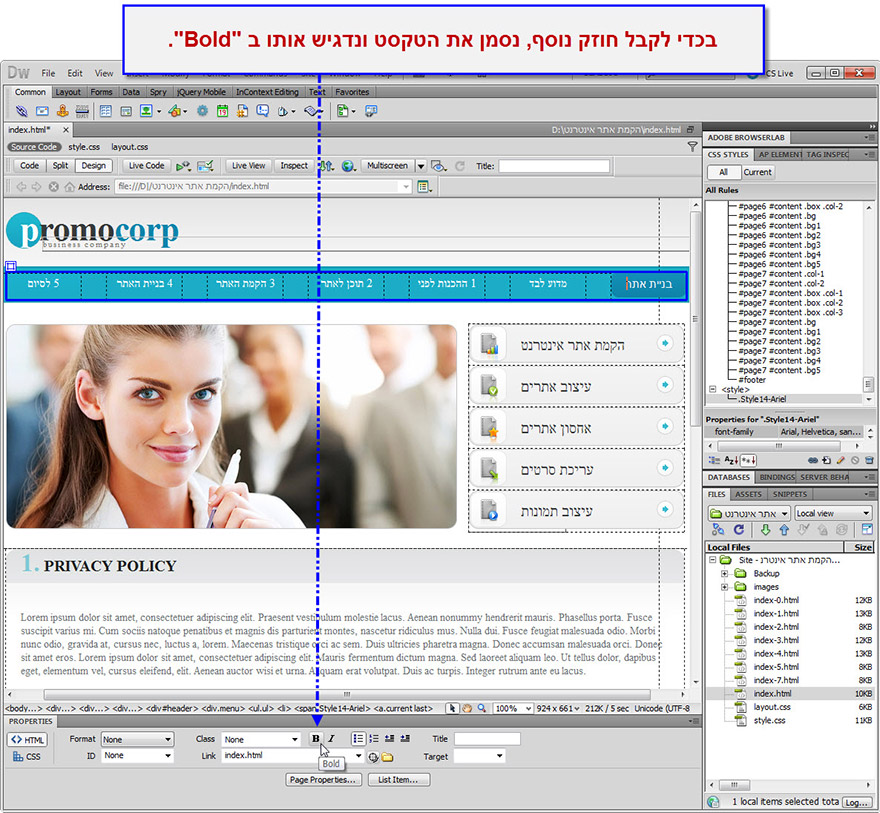
ניתן גם להדגיש את הטקסט לקבלת חוזק נוסף.

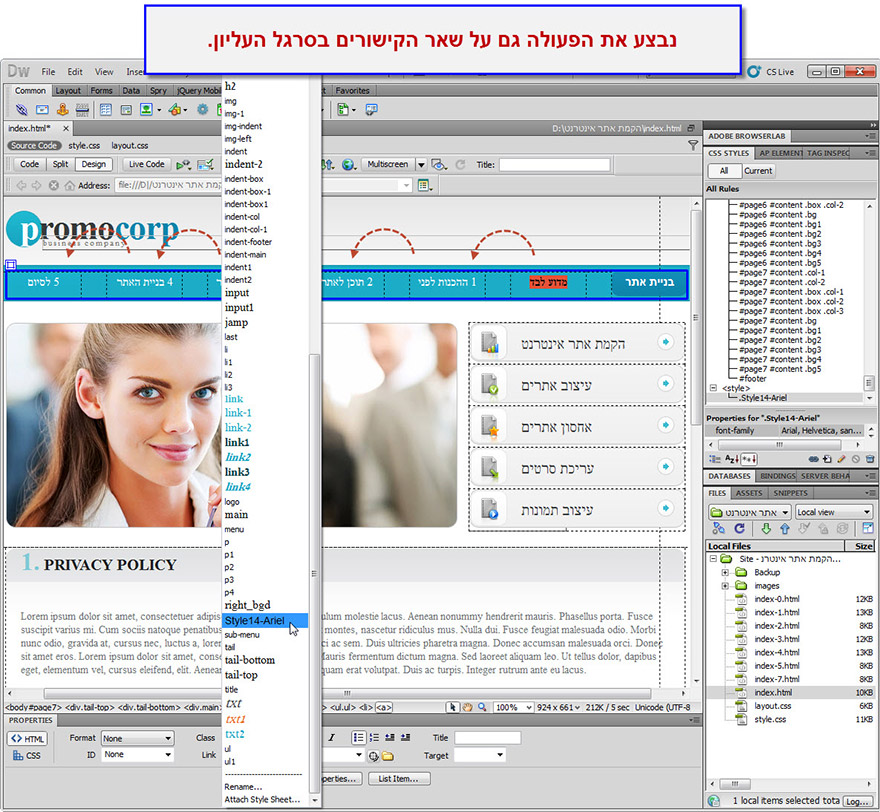
נחזור על הפעולה של סימון המילים, בחירת תבנית עיצוב ה css שיצרנו דרך שדה ה 'Class' והדגשתם כ 'Bold' (עתה ניתן לסמן את כל מילות הקישור ביחד).

בעמוד הבא - מדריך תיקון מיקום הטקסט בסרגל הצידי.
המדריך לבניית אתר - העמוד הראשי
3. חזרה למדריך עיצוב תבנית האתר