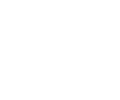
דוגמא לשינוי Rollover Button בעמוד האתר

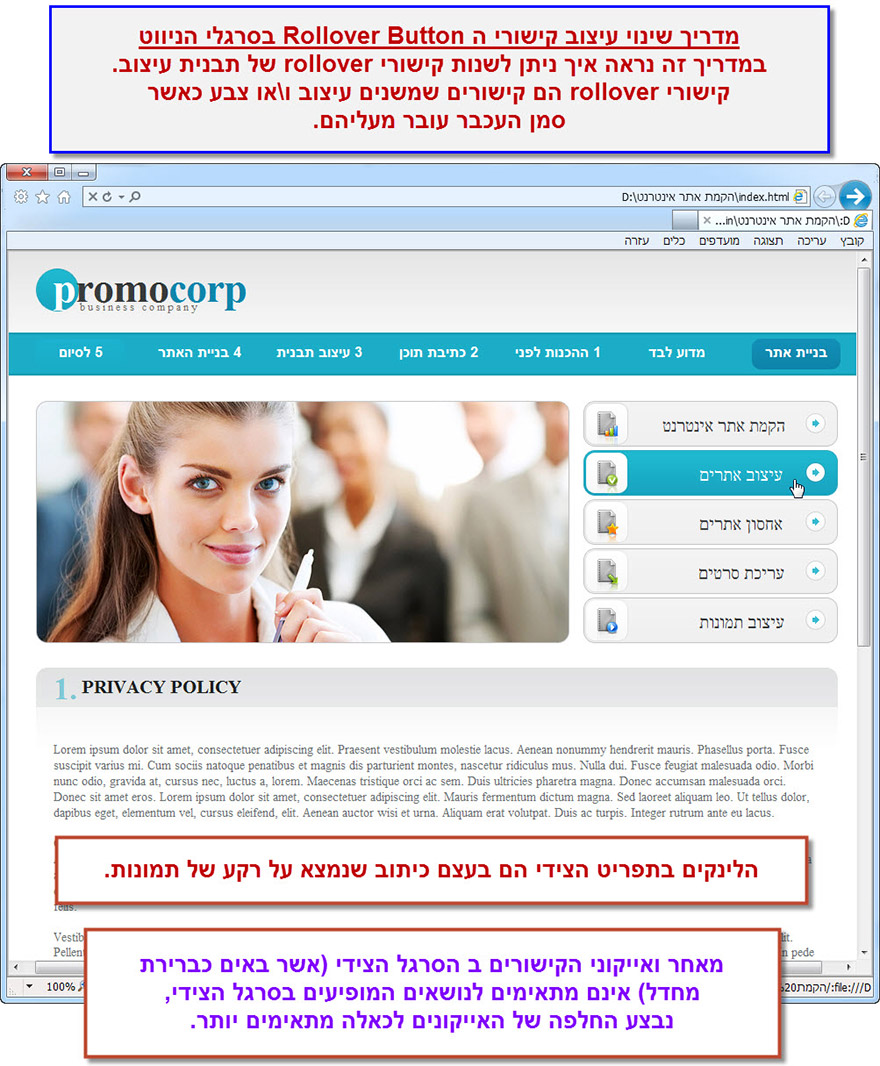
rollover button הוא סוג של קישור אשר משנה את עיצובו (צבע, צורה) כאשר עוברים עם סמן העכבר מעליו.
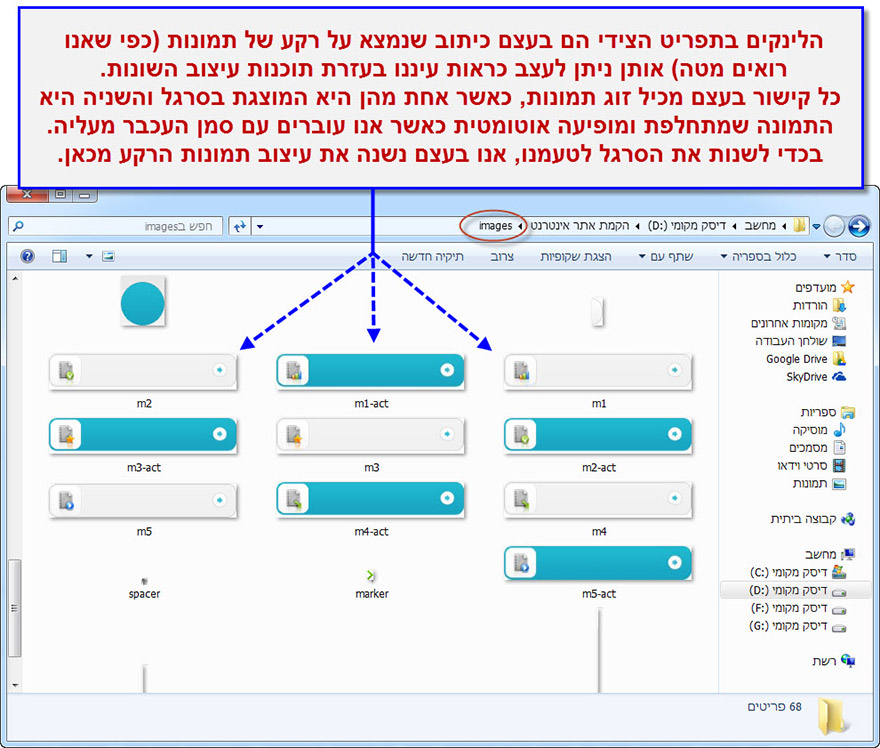
בדרך כלל ה rollover button מורכב משתי תמונות אשר שונות אחת מהשניה רק במספר מאפיינים ומתחלפות בניהן כאשר סמן העכבר עובר מעל אחת מהן.
לכן בכדי לשנות את עיצוב הקישורים אנו צריכים בעצם לשנות את עיצוב התמונות האלה.
תמונות הלינקים ככל התמונות צריכות להימצא בתיקיית התמונות של האתר (תיקיית images).

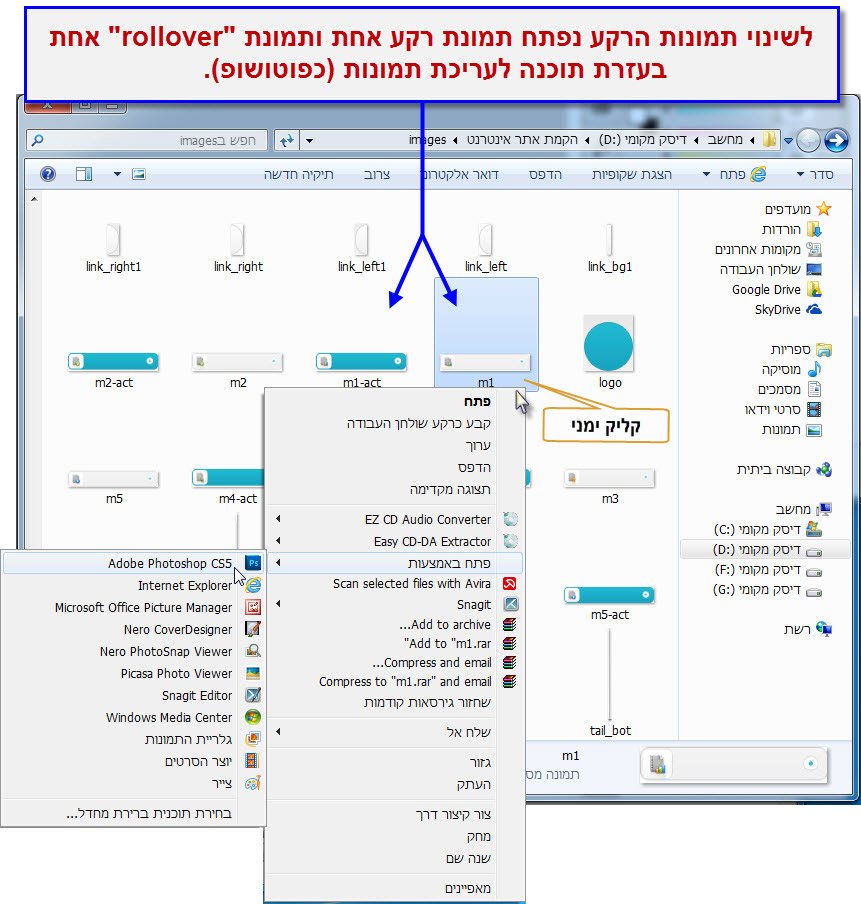
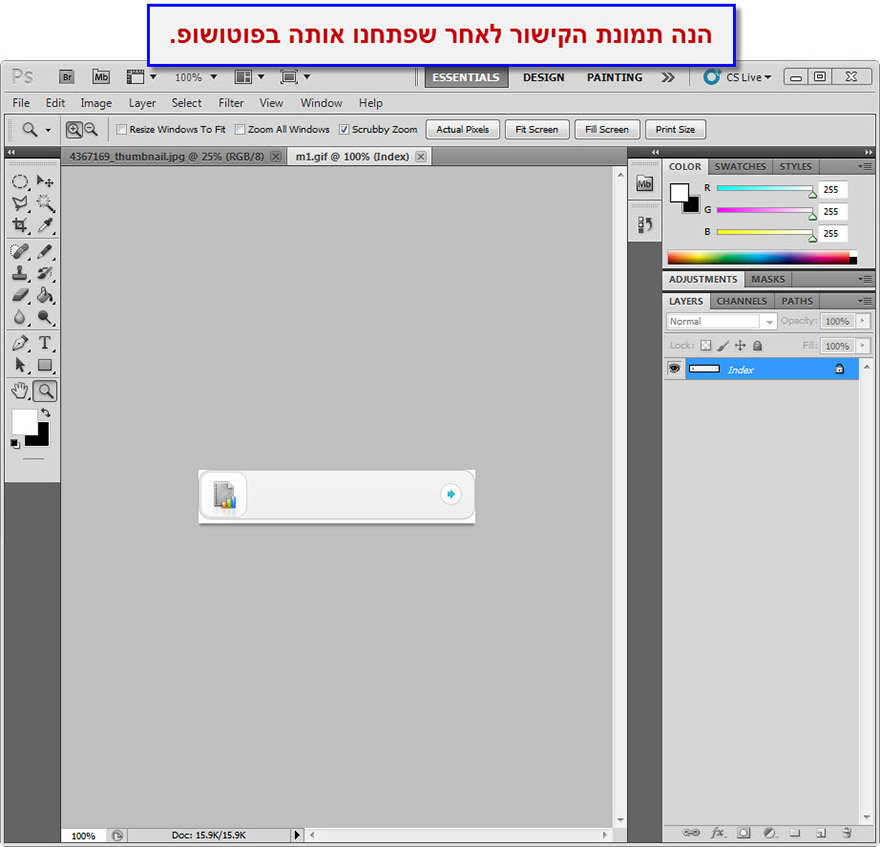
לביצוע שינויים בתמונות, ניגש אליהן בתיקיית התמונות ונפתח זוג תמונות לעריכה בפוטושופ.

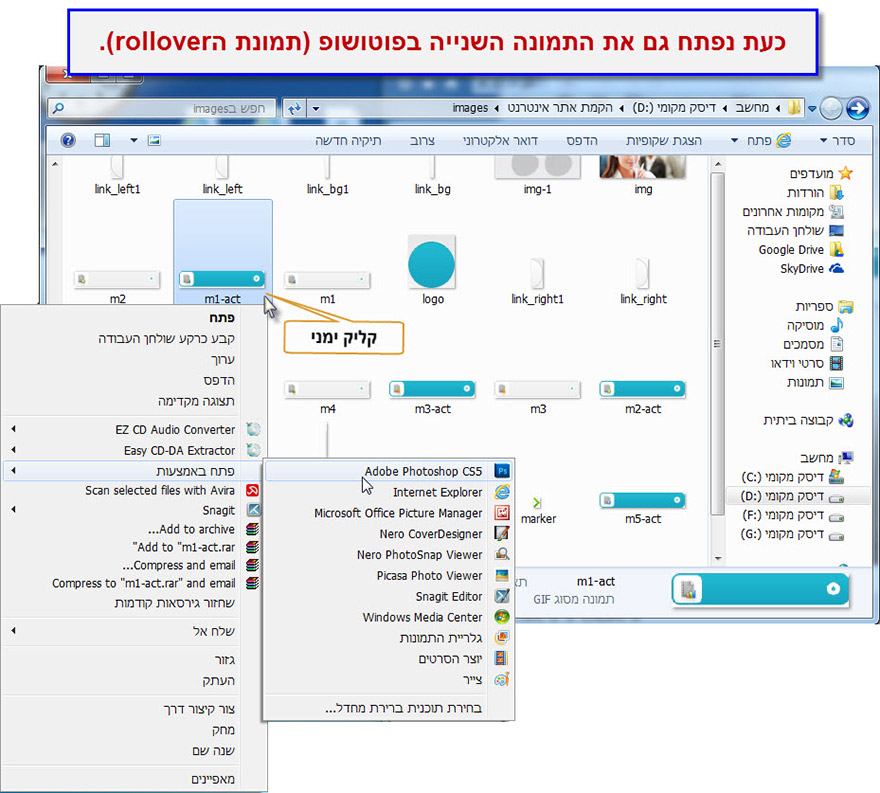
ניתן לפתוח את התמונה ע"י קליק ימני עליה ובתפריט 'פתח באמצעות' לבחור את תוכנת Photoshop.
אפשר גם לגשת אל התמונה דרך התפריט 'File' ולבחור ב 'Open' בפוטושופ עצמה.

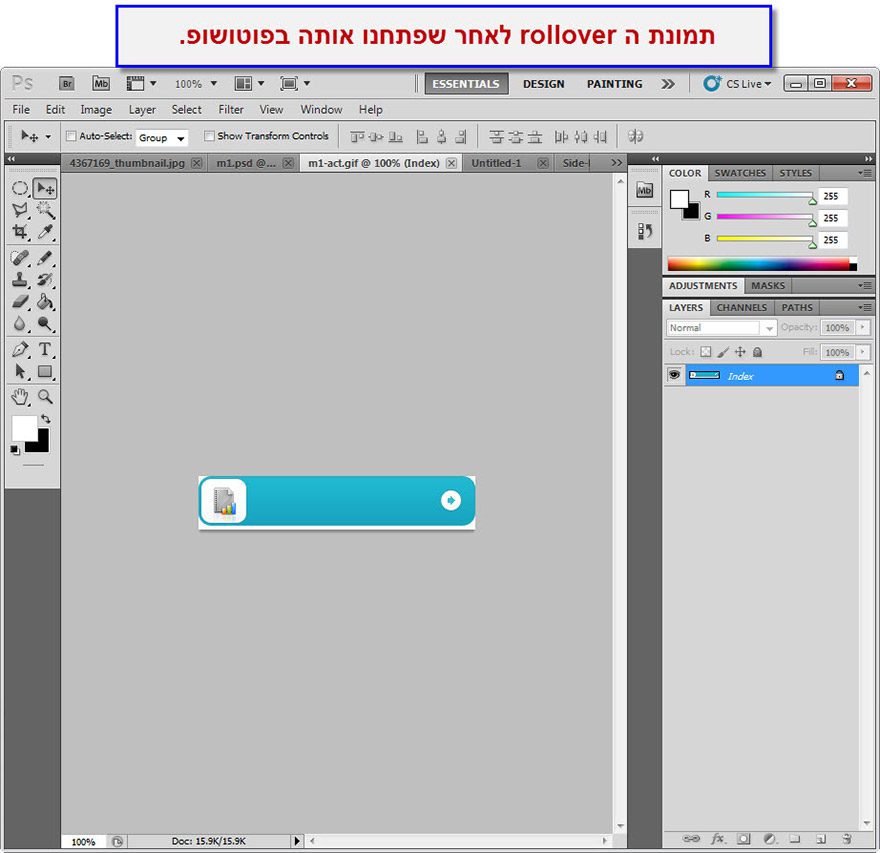
כעת נפתח גם את תמונת ה rollover בפוטושופ.

פתחנו את שתי התמונות (כל אחת בנפרד) בפוטושופ.

עתה, בכדי שנוכל לערוך אותן, ניצור קובץ נוסף בגודל זהה לגודלן אך להבדיל מסוג תמונת הלחצן שהיא נמצאת כקובץ Gif ניצור קובץ של פוטושופ (psd) - (יוסבר בעמוד הבא).
להמשך המדריך -
המדריך לבניית אתר - העמוד הראשי
3. חזרה למדריך עיצוב תבנית האתר