Dreamweaver Properties Inspector
סרגל המאפיינים - The Properties Inspector

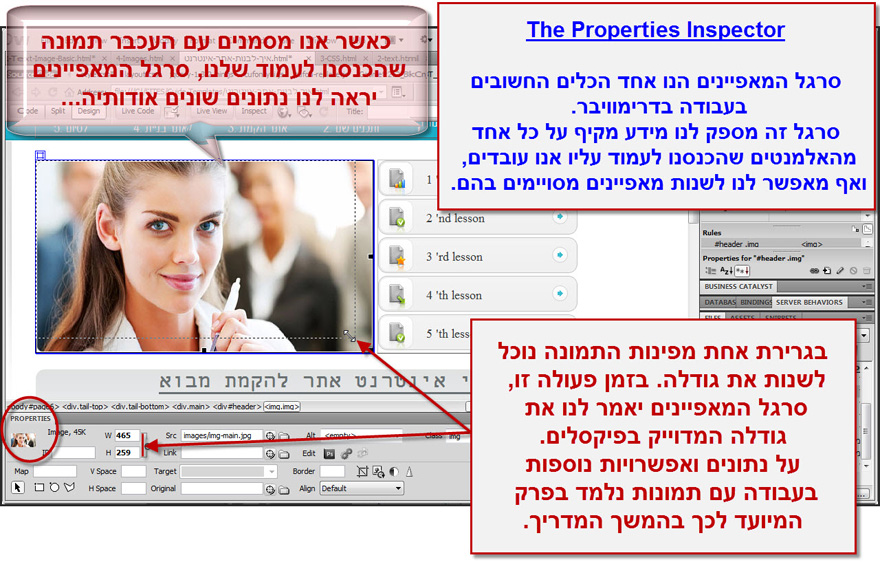
את סרגל המאפיינים נוכל למצוא בתחתית ממשק dreamweaver, והוא מהווה את אחד הכלים המרכזיים ביותר בעבודה בה.
כאשר נקליק על אלמנט כלשהוא עם העכבר, הסרגל יציג לנו מאפיינים שונים ורלוונטיים לעבודתנו עבור אותו האלמנט, ואף יאפשר לנו לשנות חלק מן המאפיינים ובכך לערוך בקלות את האובייקט.
בדוגמה שלפנינו ניתן לראות כי בשינוי גודלה של תמונה בעמוד, הסרגל יציג לנו את גודלה הנוכחי בפיקסלים. ניתן גם לבצע את הפעולה ההפוכה, כלומר לשנות את גודל התמונה על ידי הזנת גודלה המבוקש בסרגל המאפיינים עצמו, והתמונה תוגדל או תוקטן בהתאם.
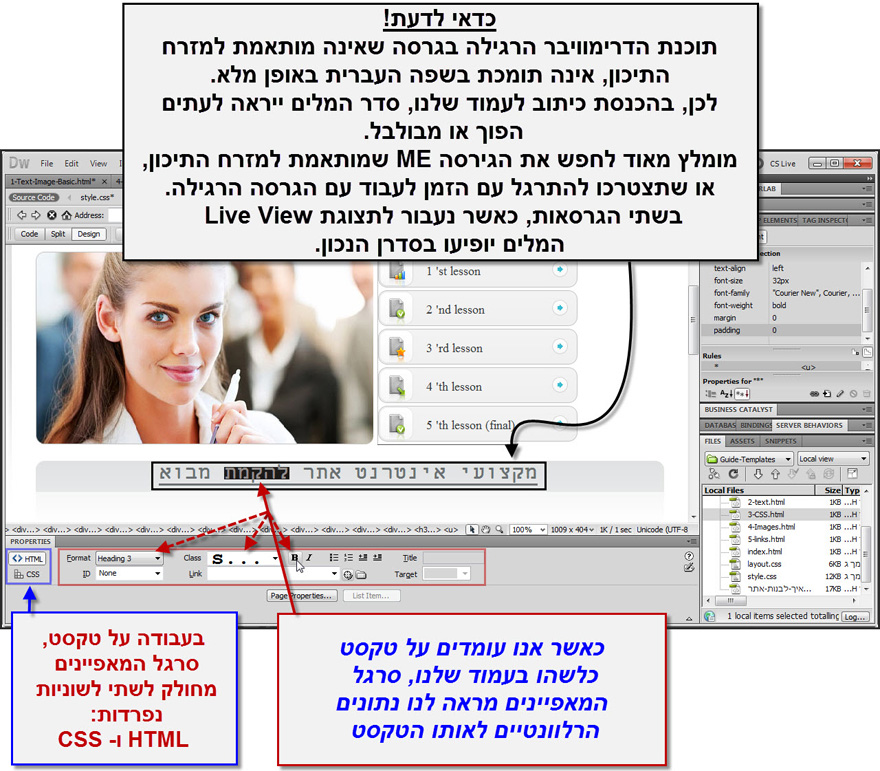
מאפייני Html – כאשר נקליק על טקסט כלשהוא בעמוד, סרגל המאפיינים יכיל שתי לשוניות: Html ו-CSS.
לשונית ה- Html תציג לנו את מאפייני הטקסט, דוגמת הדגשות שונות, קישורים לטקסט, ומאפייני Html נוספים.

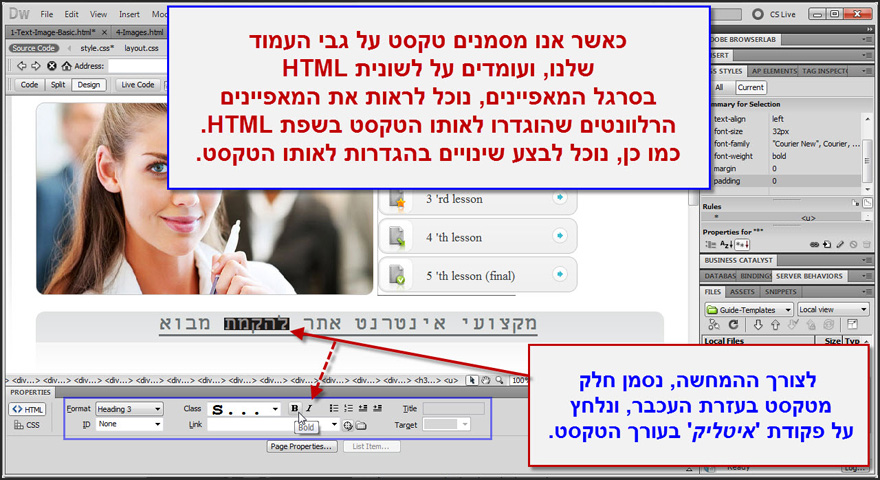
כעת נוכל לשנות מאפיינים עבור הטקסט עליו הקלקנו באמצעות סרגל המאפיינים.
נסמן חלק מן הטקסט עם העכבר ונקליק על כפתור 'איטליק'.

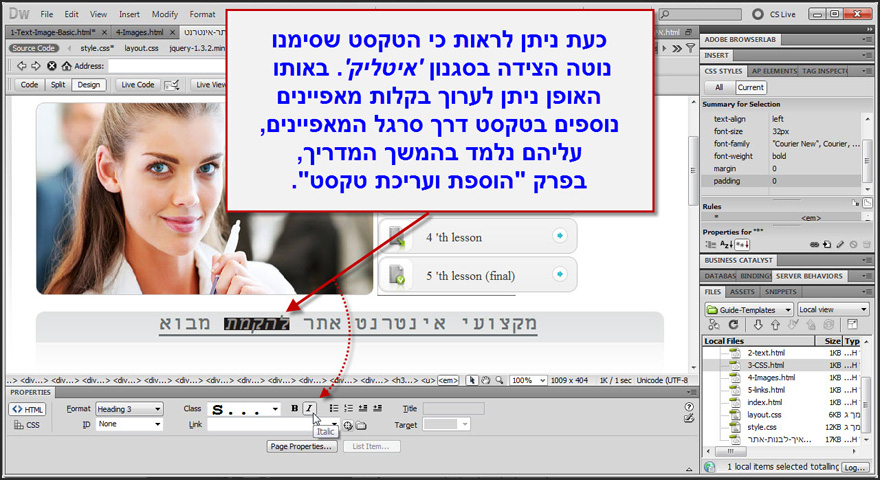
ניתן לראות כי הכיתוב אותו סימנו נוטה כעת הצידה בסיגנון 'איטליק'.
על מאפיינים נוספים עבור עריכת טקסט נלמד בפרק הייעודי לכך במדריך – "הוספת ועריכת טקסט".

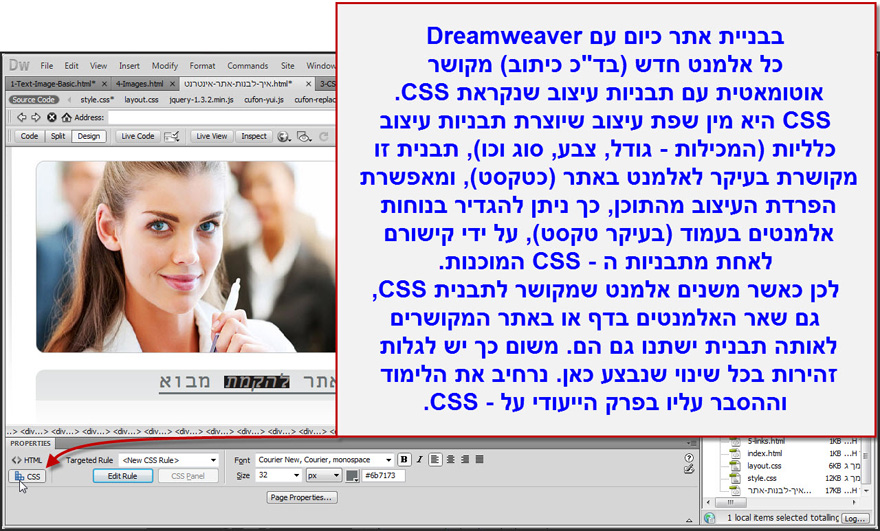
מאפייני CSS – כאשר נקליק על אלמנט כלשהו בעמוד, ונעבור ללשונית ה- CSS בסרגל המאפיינים, יוצגו בפנינו מאפייני תבנית ה-CSS המקושרת לאלמנט עליו הקלקנו.
תבנית CSS הינה תבנית עיצוב בעלת מאפיין אחד או יותר, וניתן לקשרה למספר אלמנטים שונים באותו העמוד או אף לאלמנטים המצויים בעמודים שונים.
לצורך המחשה, נאמר שברצוננו שהכיתוב באתר שלנו יהיה בצבע ירוק, בגודל 12, ובגופן אריאל. במקרה זה נוכל להגדיר כל פיסקת טקסט בנפרד עבור מאפיינים אלה. לעומת זאת, נוכל ליצור תבנית עיצוב (CSS) יחידה, בה מוגדרים שלושת המאפיינים ביחד. לאחר יצירת התבנית, נוכל פשוט להחיל אותה בלחיצת עכבר על כל טקסט שנמצא בכל מקום באתר, באופן אותו נלמד בפרק הייעודי עבור CSS במדריך.
חשוב לזכור, כי כאשר נשנה את מאפייני התבנית בסרגל המאפיינים, אז כל אלמנט באתר שלנו אליו תבנית זאת מקושרת, יושפע מן השינוי.

תוכן העניינים - הקדמה - הכנות לבניית האתר עם Dreanweaver
ממשק Dreamweaver
2. ארגון הסרגלים הצידיים ב Dreamweaver
3. סרגל המסמכים - Dreamweaver Document Toolbar
4. סרגל המאפיינים - Dreamweaver Propeties Inspector
הגדרות כלליות - התחלת העבודה עם Dreamweaver
6. חוקי כתיבת שמות לקבצים ב Draemweaver
7. יצירת מסמך חדש ב Dreamweaver
8. הגדרת אתר חדש ב Dreamweaver
9. ניהול האתרים שלנו ב Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver





