Dreamweaver Document Toolbar
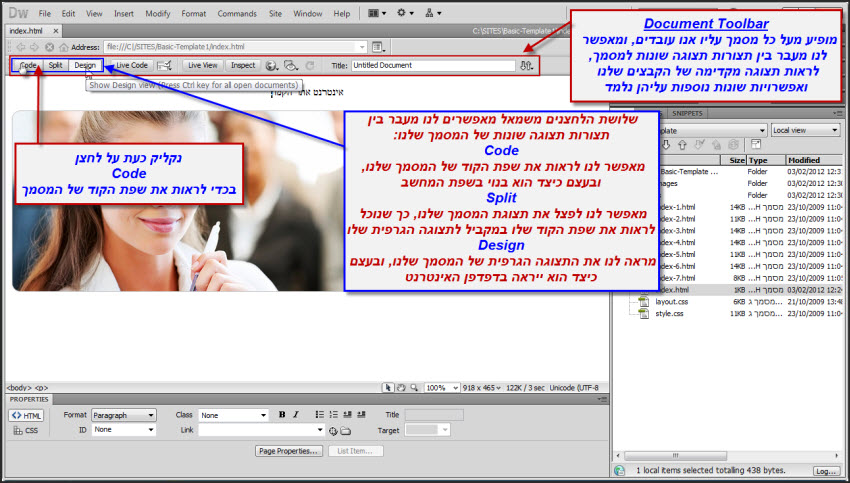
סרגל המסמכים (The Document Tollbar)

סרגל המסמכים הינו הסרגל העליון בממשק הדרימוויבר, המופיע מעל חלון העבודה שלנו.
סרגל המסמכים מאפשר לנו לעבור בין תצוגות שונות של המסמך עליו אנו עובדים:
תצוגת Code
תצוגת Split
תצוגת Design
על המאפיינים של כל אחת מהתצוגות הנ"ל ניתן ללמוד מצילום המסך הבא:
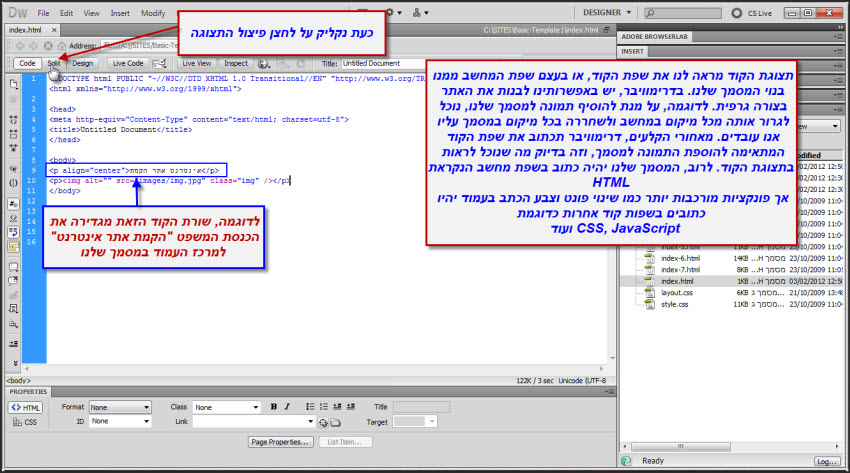
הקלקה על Code View תציג את העמוד שלנו בתצורת הקוד שלו.
Code View הינה תצוגת האתר שלנו, כפי שהוא בנוי בשפת המחשב.
תוכנת דרימוויבר מאפשרת לנו לבנות חלקים גדולים באתר שלנו ולעצבו בצורה גרפית, על ידי הוספת טקסט, תמונות, ואלמנטים נוספים באמצעות גרירת האלמנטים מכל מקום במחשב, והעתקתם למיקום הרצוי לנו בעמוד. למרות זאת, כל פעולה של הוספת או עריכת אלמנט בעמוד שלנו, נכתבת בשפת קוד באופן אוטומאטי על ידי תוכנת הדרימוויבר. על פי רוב, שפת הקוד תהייה Html על גרסאותיה השונות, כאשר פעולות מורכבות יותר ייכתבו בשפות CSS, Javascript ועוד.
שפת הקוד של העמוד שלנו תיראה כך:

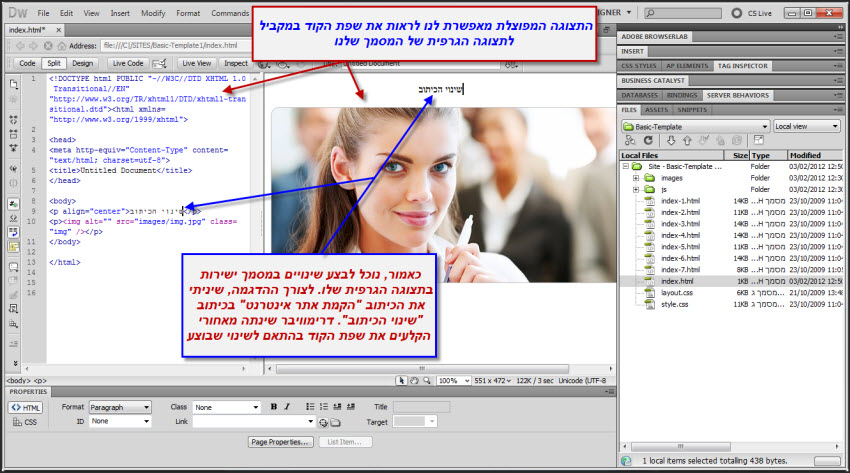
הקלקה על Split View תציג את העמוד שלנו בצורה מפוצלת:
Split View מציגה לנו את העמוד בתצוגה מפוצלת:
חצי מהתצוגה מוקדשת לתצוגה הגרפית של העמוד, וחציה השני לתצוגת שפת הקוד ממנה בנוי העמוד.
כל שינוי שיתבצע בתצוגה הגרפית של העמוד יקבל מיד ביטוי בתצוגת הקוד ממנה בנוי העמוד.

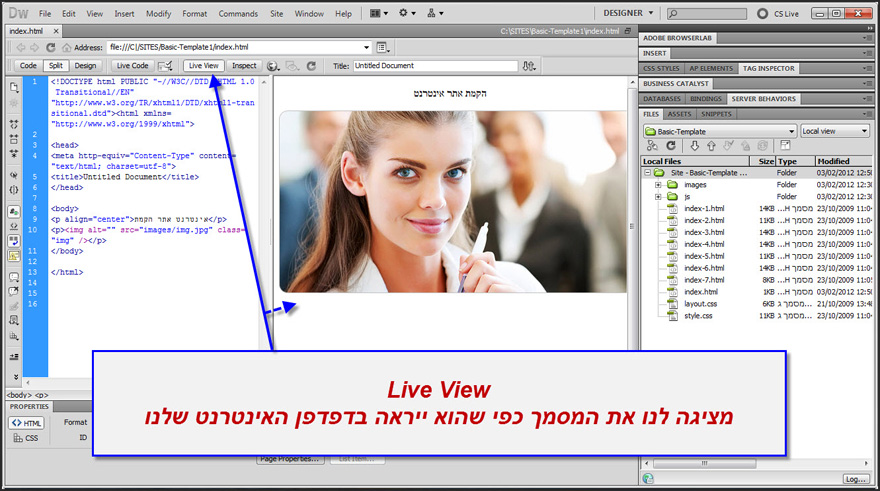
Live View – אפשרות תצוגה נוספת עבור העמוד שלנו, הנמצאת בסרגל המסמכים. ב- Live View, העמוד שלנו יוצג לנו בדיוק כפי הוא ייראה בדפדפן האינטרנט.

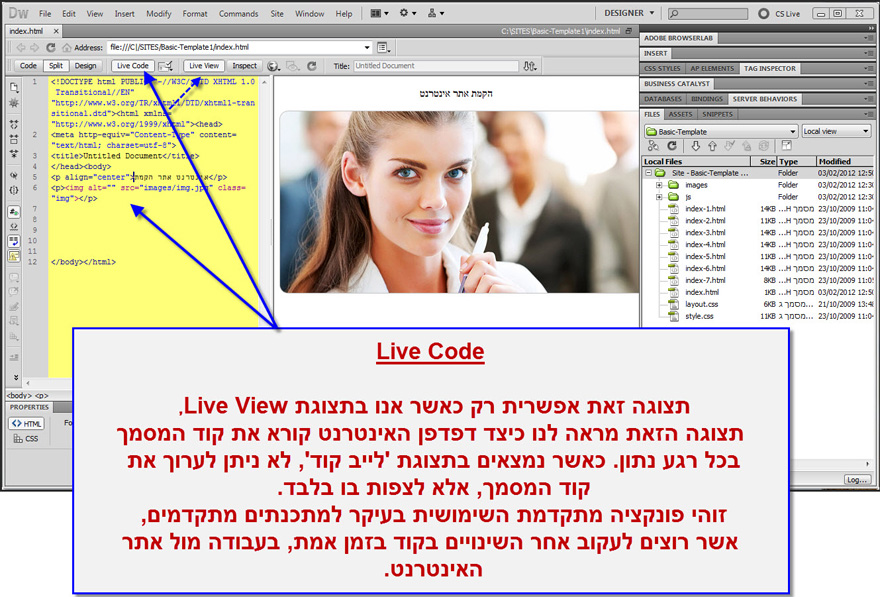
Live Code– אפשרות תצוגה נוספת הקיימת בסרגל המסמכים, ואשר זמינה רק לאחר שנעבור לתצוגת Live View.
אפשרות תצוגה זו תציג בפנינו את קוד המסמך שלנו והשינויים המתחוללים בו בעת גלישה לאתר.
באפשרות תצוגה זו, לא ניתן לבצע שינויים בקוד המסמך אלא לצפות בו בלבד, ולעקוב אחר השינויים החלים בו בעת גלישה לאתר שלנו.

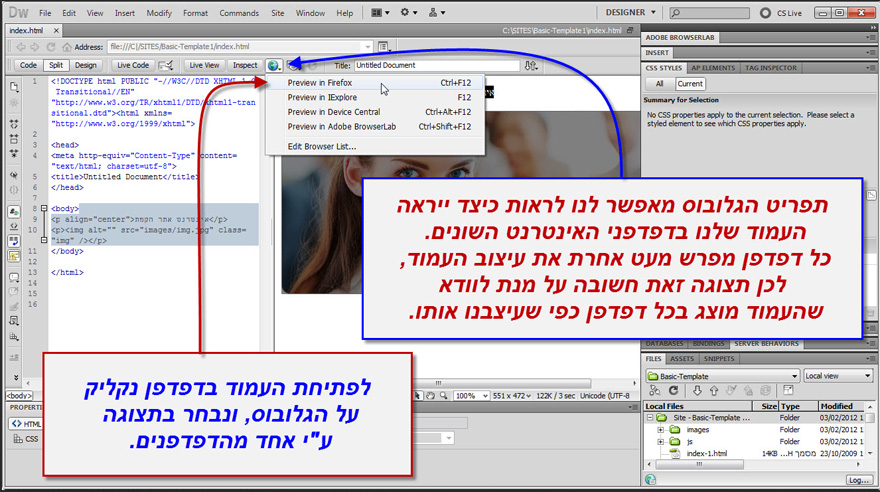
Preview in Web browser - אפשרות תצוגה זו תפתח את העמוד שלנו בדפדפן האינטרנט שלנו. הקלקה על כפתור הגלובוס תציג את דפדפני האינטרנט המותקנים במחשב שלנו, והקלקה על אחד מהם תפתח את העמוד באותו הדפדפן.
כל דפדפן אינטרנט מפרש את שפת הקוד של האתר שלנו בצורה מעט שונה, ולכן עלולים להיות שינויים קלים בתצוגת האתר בין דפדפן אחד למשנהו. מסיבה זו חשוב לבדוק את תצוגת האתר שלנו במספר דפדפנים נפוצים על מנת לזהות שינויים אלו.

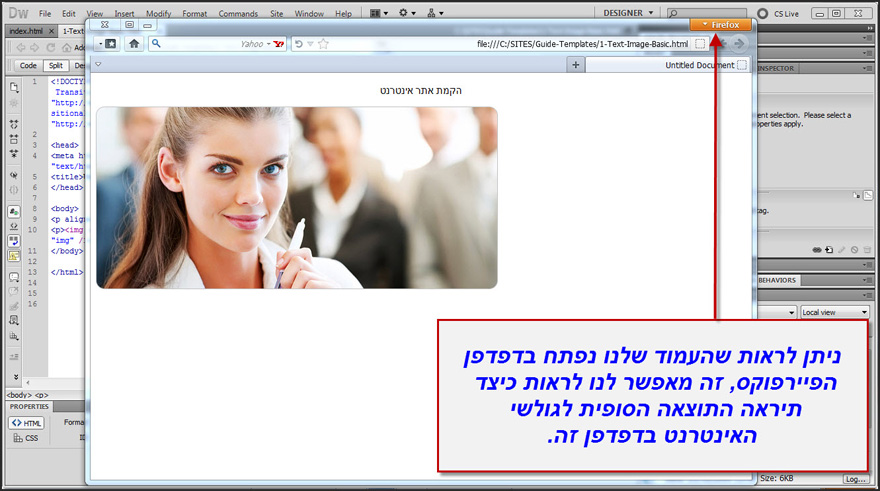
לאחר שנבחר באחד מהדפדפנים ברשימה, העמוד שלנו ייפתח באותו הדפדפן ונוכל לראות כיצד הוא מוצג בו.

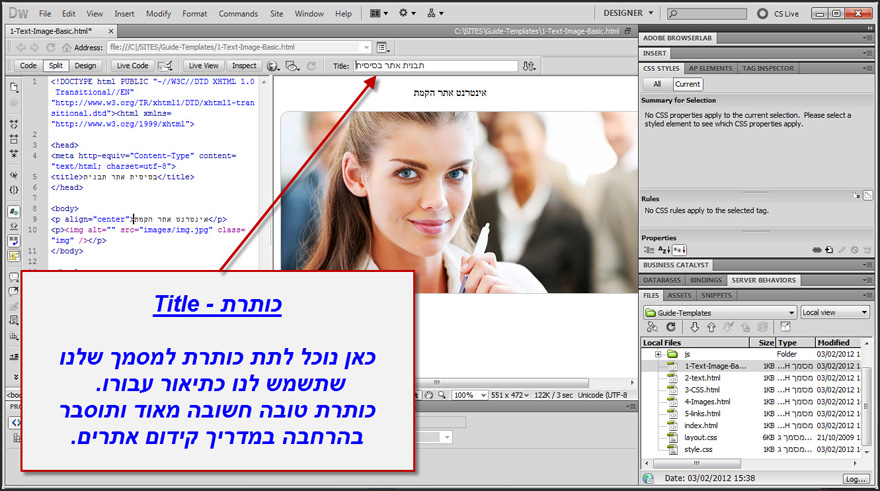
כותרת – אפשרות נוספת הקיימת בסרגל המסמכים הינה הענקת כותרת למסמך שלנו, או עריכתה. הכותרת הינה כלי חשוב עבור העמוד שלנו בקידום האתר שלנו בתוצאות מנועי החיפוש, מאחר והיא מהווה את הגדרת תוכן העמוד העיקרית עבור מנועי החיפוש באינטרנט, דוגמת גוגל.

תוכן העניינים - הקדמה - הכנות לבניית האתר עם Dreanweaver
ממשק Dreamweaver
2. ארגון הסרגלים הצידיים ב Dreamweaver
3. סרגל המסמכים - Dreamweaver Document Toolbar
4. סרגל המאפיינים - Dreamweaver Propeties Inspector
הגדרות כלליות - התחלת העבודה עם Dreamweaver
6. חוקי כתיבת שמות לקבצים ב Draemweaver
7. יצירת מסמך חדש ב Dreamweaver
8. הגדרת אתר חדש ב Dreamweaver
9. ניהול האתרים שלנו ב Dreamweaver
הוספה ועיצוב אובייקטים ב Dreamweaver





